配色デザインの基本ルール
色は印象を与える
色には「表現感情」と呼ばれるものがあり、人にはおのおのの、好みの色が違います。また、青は寒い印象を与え、オレンジは、暖かい印象というように誰がみても同じように感じることを「固有感情」と言います。この二つの色がもつ印象効果のことを合わせて「色彩感情」と言います。
配色を考え時には、人の感情に影響を与える色をどのように配置するかを検討しwebサイトのデザインを決めていくことでブランドのイメージや、ユーザーに与えたい印象を表現していきます。
色には、食欲など人の欲求を増進させたり減退させたりといった効果も色にはあり、webサイトが通販や飲食など人の欲求を掻き立てるような効果が発揮できるよう配色に拘らないといけません。
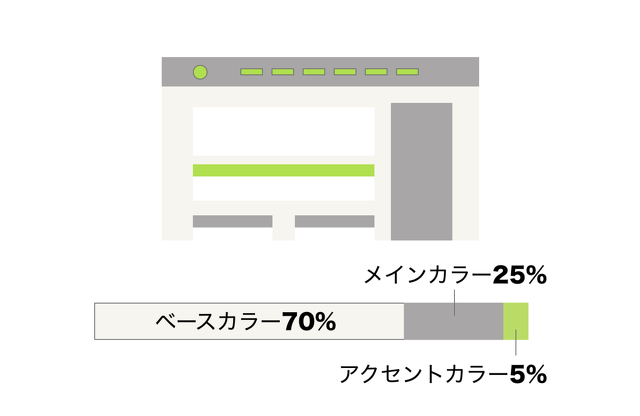
配色比率の基本
一般的に「ベースカラー」「メインカラー」「アクセントカラー」の3つに分かれて構成されています。それぞれの比率はベースカラー(70%)メインカラー(25%)アクセントカラー(5%)が最適とされています。
それぞれの役割
ベースカラーの役割
ベースカラーはサイト内で最も大きな範囲を占める色で「背景」や「余白」に用いることが多く、メインカラーやアクセントカラーを際立たせる役割があります。
メインカラーを引き立たせるにはどの色が一番いいのかを考えながらベースカラーは決めていきます。白・黒・グレーなどの無彩色はメインカラーやアクセントカラーを邪魔しないので、無彩色を採用しているサイトも多いと思います。
ベースカラーは背景色やコンテンツ間の余白などに使用されることも多いので、文字の読みやすさや画像の見やすさなどコンテンツの視認性を考慮して、淡い色を使用するとバランスがとりやすいです。
メインカラーはの役割
メインカラーはサイトの印象を決定づける色です。ブランドや商品の世界観を強く印象付けるために、サイトに使用するロゴの色に合わせる場合が多く、通常もっとも重要視される色といえます。
ロゴのカラーを使用しているサイトも多く見かけますが、メインカラーとして使用する色は、サイトのターゲットやユーザーがどんな印象を持ってほしいかによって決めます。どんな色がどんな印象を与えるのか、を考えながら決めます。
アクセントカラーの役割
アクセントカラーは、ワンポイントで使用する色のことを言います。強調したいコンテンツを特に際立たせてユーザーの目を引いたりするために使用されます。メインカラーを補う色として使用されますが、必ずしも派手な色を使用しなければいけないというわけではありません。
メインカラーとベースカラーだけではどうしても単調になります。全体にメリハリをつけることを意識します。また、アクセントカラーは、ボタンの色に使用することも多い色ですので、ユーザーの目を引くようにメインカラーと比べて目立つ色にします。
また、アクセントカラーを決めるときもメインカラーと同じようにユーザーにどういう印象を与えたいか考えながら検討する必要があります。また、アクセントカラーは必ずしも1色である必要はないのですが、色が増えれば増えるほど他の色とのバランス調整など扱いが難しくなる傾向があるので注意が必要です。
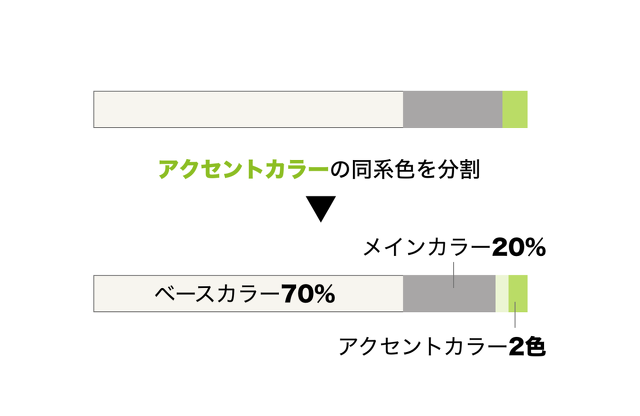
3色以上使用したいときに気をつけること
3色でまとめることが基本ですが、4色以上になる場合もありえます。統一感を出すには、2色以上は同系色や類似色でまとめ、メインカラーの類似比率を分割することを注意してサイト制作します。ベースカラーを分割してしまうとバランスが取りにくくなってしまう可能性があります。
分割色は「同じトーンを使用する」または「同じ色相でトーンを変える」どちらかにするとバランスの良い配色になります。
色が増やすほどまとまりがなくなり見づらくなります。基本は3〜4色を目安にしましょう。
光の三原色である赤緑青だけでなく、彩度と明度が100%になる純色の使用を控えるだけで印象が大きく変わります。純色を避ける理由は文字が見にくくなってしまうからです。目がチカチカしてしまったり、自然の色でないため、違和感が強くなってしまうからです。
純色に近い色を使用する場合
純色を使用するデザインではほんの少し彩度と明度を落とすことが必要になります。
彩度と明度を10%ずつ落としていますが「明度だけ落とす」とか「彩度だけ落とす」のも有効です。
純黒や純白も避ける
白と黒も純色を避けたほうが見やすくなります。実際に多くのWebデザイン配色で真っ黒(#000)はあまり使われておらず、少し白の混じった黒に近いグレーが使用されています。黒と白の純色も目に負担がかかるため、少しグレーを混ぜることにより、長文でも疲れにくくなります。
カラーイメージを理解する
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
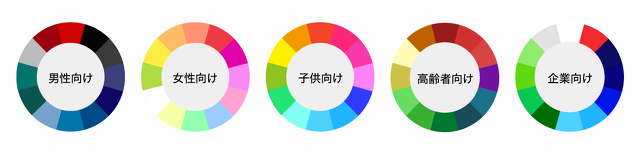
| ターゲット | 好まれやすい色 | 好まれやすいイメージ |
|---|---|---|
| 男性向け | ダークカラー、寒色系 | かっこいい、洗練、機能的、クール |
| 女性向け | パステルカラー、暖色系 | 優しい、ナチュラル、かわいい |
| 子供向け | ビビッドトーン、暖色系 | 楽しい、明るい、ポップ、 |
| 高齢者向け | 低彩度、和風系、緑系色 | シック、上品、安全 |
| 企業向け | モノクロカラー、寒色系 | 信頼、実績、誠実 |
好みやすい色の傾向を知っておくことでクライアントに説明する際の説得力がUPするので意識し、決定することが大切です。
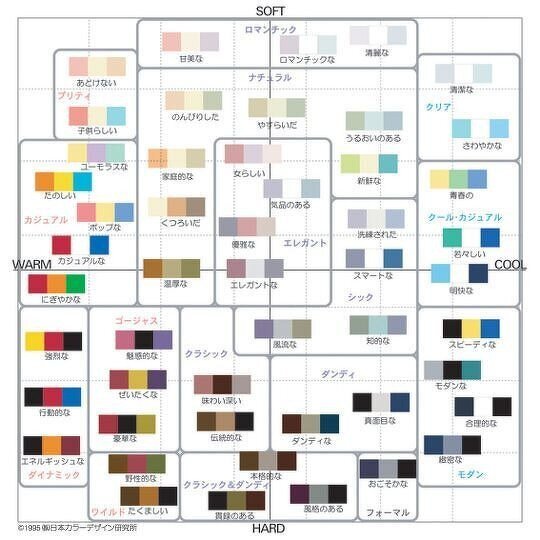
「色の決め方」配色のルール
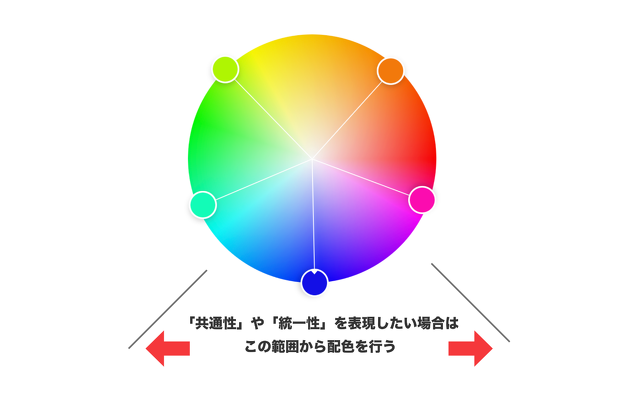
色相環の互いに隣り合う色は類似色といいます。これらは、デザインの中で、調和や連続性の意味を出す時に使うことができます。この配色は比較的使いやすいのですが、使いようによっては大げさになってしまうため、どの色の鮮やかさを使うかがポイントです。類似色を使った配色は、色相環の同じエリアにある色を選びます。
「共通性」「まとまり感」「統一感」を出したいときは、色相が近い色を選ぶことで表現することができます。例えば、メインカラーが「青」であれば、下記の図の矢印の範囲の色を選ぶと統一感が出ます。
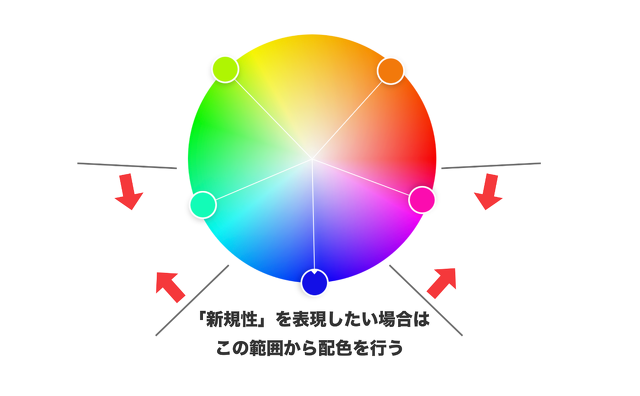
少し中途半端な、曖昧な印象を受ける配色になりますが、新規性を表現する際に向いている配色と言えます。一般的に調和がとりにくいとされる配色です。トーンに差をつけることで調和をとる配色なので、少し上級者向けの配色になります。
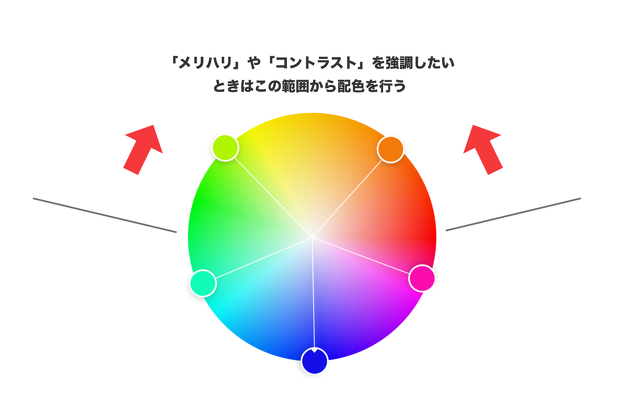
メリハリやコントラストを強調したい場合は、色相環で垂直に近い斜めで繋いだ配色は、色相差ではなく明度差もつくので、よりメリハリやコントラストが協調されます。アクセントカラーを決めるときには色相差の大きいこの配色方法がおすすめです
グレースケールでデザインしてみる
Webサイトを作成するにあたって良いデザインを作りだすためには、色の効果は絶大ですが色がなくても伝わるデザインにすることも重要です。色を使わず一度グレースケールにしてみると増えすぎた色数を減らしやすくなります。グレースケールに変換して確認し、必要な箇所に絞って色を追加する方法です。作ってる最中は気づきにくくても一度フラットな状態に戻してあげることで自分が色を使いすぎていたことに気づきます。
こうすることで、デザイン制作を手掛ける時間を節約できるでしょう。また、このような制約をもってデザインを進めることで、より生産的に制作を進めることができます。別のトーンを利用することで、見た目が退屈になってしまうのを防いでくれるでしょう。