今後、a-blog cmsを使ったWeb制作で意識したいこと
はじめに
このエントリーは a-blog cms Advent Calendar 2023 18日目の記事です。
こんにちは!デザイナーの新井です。私はa-blog cmsを使ったWeb制作のデザイン業務を担当しています。現在はデザイン領域以外の実装やa-blog cmsのカスタマイズなどは担当できていません。
今回の内容はそんな自分がa-blog cmsに関わっていくために今後、意識していきたいことについてお話ししたいと思います。
結論
いきなり結論ですが、今後は管理者にとっても使いやすいサイトになるよう心がけていきたいと考えています。
もう少し具体的にお話しするとサイトのデザインだけではなく、管理者が操作する管理画面や編集部分も使いやすい状態で納品できるよう工夫するということです。
根拠
管理者の中にはa-blog cmsを使ったことがない方やWebやPCの扱いを苦手とする方など、様々なお客様がいらっしゃいます。a-blog cmsは技術者の手を借りなくても運用していけるような状態で納品しています。
弊社のエンジニアは、運用者視点での使い勝手についても深く理解している方ばかりであまり自分で意識しなくてもあらかじめ使いやすいように設定していただいていました。今後は、任せてばかりではなく、自ら提案できるよう意識していきたいと思います。
内容
以下の事例は実際に関わった案件で工夫されている内容についていくつかご紹介したいと思います。
モジュールID編集画面のモーダル設定(または、各コンテンツの操作画面への遷移ボタン)
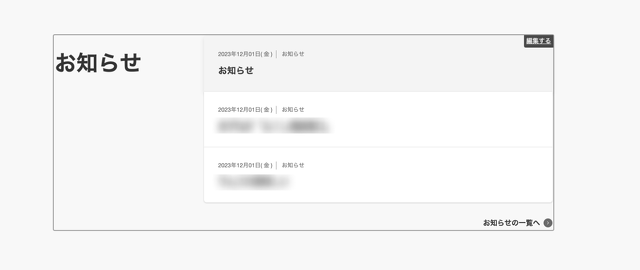
a-blog cmsでは、モジュールID編集画面をモーダルを表示する機能が実装されています。また、管理者の更新部分には各コンテンツの操作画面に遷移できるボタンを配置してもらいました。
編集したいコンテンツ部分から、スムーズに設定画面を表示することできるため管理画面側から探さなくてもすぐに編集することが可能になります。
ユーザーの編集度合いによっては、表示先を基本設定ではなく、カスタム設定が開くように実装してもらいテキストや写真の更新をスムーズに行うことが可能になりました。
カスタムフィールド
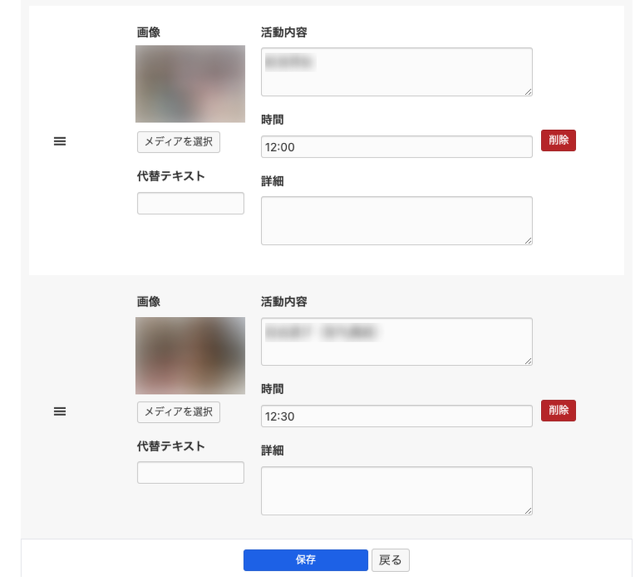
カスタムフィールドメーカーで生成した入力フォームも少しスタイルの修正を加えることでより入力しやすいUIになります。
カスタムフィールドグループなどは入力フォームを追加することも可能なため、複数の入力フォームが積み重なることが考えられます。生成されたUIをそのまま使ってしまうと同じ入力フォームが続きわかりずらいUIになる可能性もあります。
改善方法としては、背景色を変更したりボーダーを追加することでひと区切りがわかりやすUIになります。また、入力フォームを表側のデザインレイアウトになるべく近づけてあげることで、ユーザーは直感的に入力することができ間違えにくいUIに改善されました。
案件ではエンジニアに依頼し、各カテゴリーで必要なカスタムフィールドを用意してもらいます。カテゴリーのカスタム設定では情報のまとまりを整理してもらいつつ、ユーザーの更新頻度が高いものを編集画面の上位に配置してもらい、管理者が編集しやすいように設定していただいています。
細かいことではありますが、ラベルも管理者にとってわかりやすいテキストに書き換えてあげるだけでもここには何の写真や情報を入力すればいいのかが明示され、迷いがなくなります。
管理ボックス
管理ボックスは管理者が頻繁に触る部分になります。必要なボタン類を追加し用意しておくことで、すぐに必要な画面に遷移することが可能になりました。ボタンが増えわかりずらい場合は色分けやグルーピング化をしてレイアウトを整理することも大切です。
また、画面の左下に固定配置しておくことで、管理ボックスを探す手間も省けます。
管理メニュー
管理メニューの項目はコンフィグのこのブログの初期コンフィグのメニュー管理から編集することが可能です。運用者にとって必要のない項目は非表示にし、メニューを整理することですっきりとした管理画面にすることが可能です。
まとめ
実際には細かく設定をしなくても運用を続けてもらえば、操作にも慣れてくるとは思います。ですが、a-blog cmsの機能を活用することで管理者にとっても使いやすいサイトにすることは可能です。すこしの気遣いで使いやすいものに改善できるケースもあります。今後はサイトデザインに限らず管理画面の方も意識して見ていければと思います。
明日のa-blog cms Advent Calendar 2023 19日目は、有限会社アップルップルの宇井さんの記事です!