a-blog-cms チュートリアルを振り返る
はじめに
今回は前回と同様、カスタムフィールドメーカーの操作方法について復習していきます。
前回はテキストをカスタマイズする課題だったため、次のステップとして、画像と、フォームに新規項目を追加する課題となります。テキストや画像など、それぞれ表示方法が違うため、違いを意識しながら、理解していきたいと思います。
フィールドの入力項目をカスタマイズする方法
【レベル8フィールドの入力項目をカスタマイズする ②テキスト+画像】の復習をし、カスタムフィールドメーカーの操作方法を理解していきます。
カスタムフィールドメーカーのおさらい
[管理ページ] >メニュー内 [コンフィグ] > セット名"デフォルト"の[コンフィグ] >ガイドライン/ツール内 [カスタムフィールドメーカー] の手順で、カスタムフィールドメーカーを準備します。
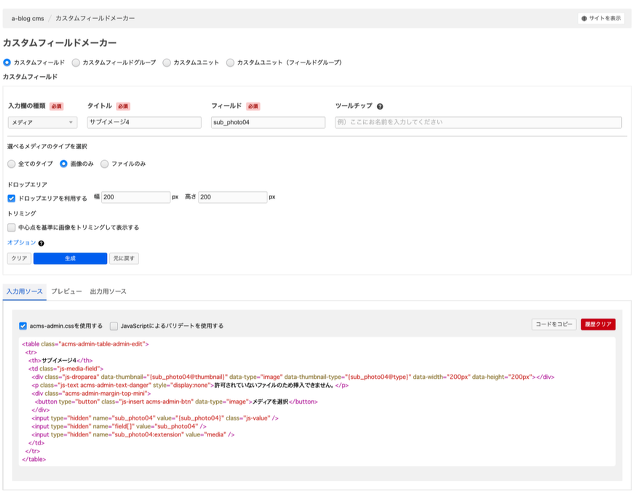
今回は画像を表示させるので、以下の画像のように入力し、一度 [生成] ボタンをクリックします。
画像サイズをカスタマイズできる
a-blog cmsでは、タイトルやフィールドの他に4種類の画像サイズが設定できます。拡大画像を表示したい場合や、SNSでリンクを共有した際に正方形のOGP画像を表示したい場合など、条件に合わせて出力する画像のサイズを調整することができます。
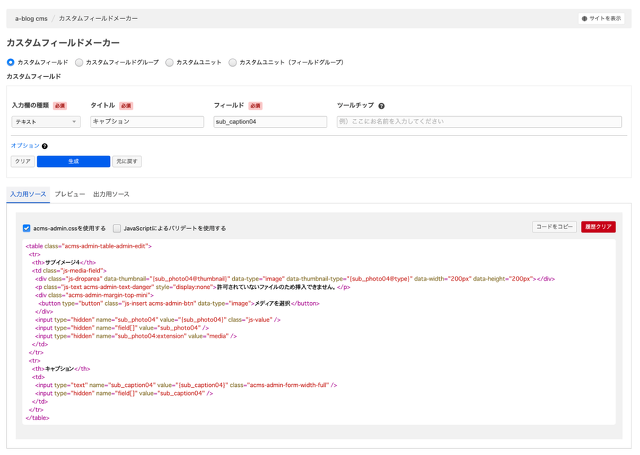
レベル8の課題では、画像の下にテキストも表示させるため、続けて同じような要領でテキストについて以下のように入力し、再度[生成]ボタンをクリックします。
入力用ソースについて
ソースを生成する際に、2つ以上のカスタムフィールドを設ける場合は、項目ごとにソースを生成することで、新しいソースが続けて追加されます。
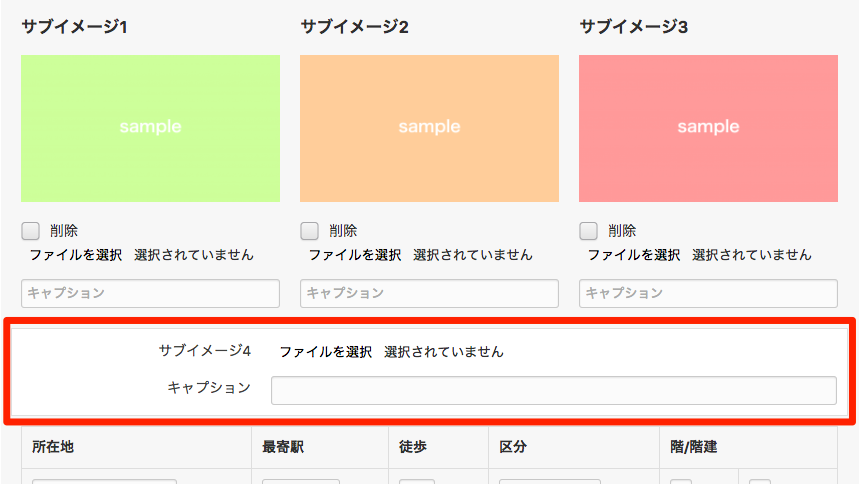
エントリーにカスタムフィールドを追加するので、エントリーフォルダ内の field.html を開き生成したソースを管理画面側のテンプレートに貼り付けます。
realestate.html を開いて、サブイメージ3の入力用ソースの下部(85行目)に先ほど生成したソースを貼り付けます。
<div class="acms-admin-col-md-4 acms-admin-margin-bottom-medium js-media-field"> <h4>サブイメージ3</h4> <!-- 省略 --> </div> <!-- ここに生成したソースを貼り付け -->
作業後に既存エントリー「物件情報1」( /realestate/entry-9.html )の管理画面を開いてみると、新設したサブイメージとキャプションの入力欄が確認できました。
フォームに項目を追加する
レベル9の課題では、お問い合わせフォームに「年齢」という項目を追加します。
a-blog cms では複雑な条件付けが必要なフォームの入力項目についても、カスタムフィールドメーカーを利用して作成することができます。
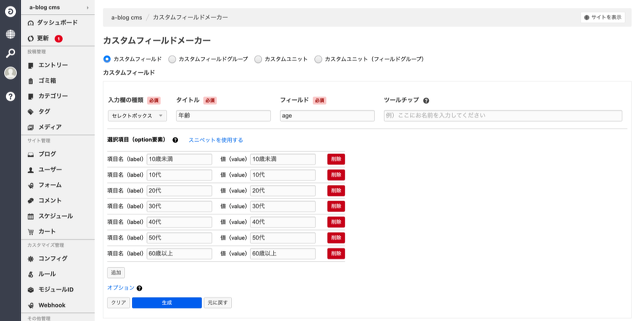
フォームの入力項目は、セレクトボックスで実装していきます。作成モードはデフォルトの「カスタムフィールド」のまま、以下のように入力してソースを生成します。
生成された入力用ソースは以下のものになります。
<table class="acms-admin-table-admin-edit">
<tr>
<th>年齢</th>
<td>
<select name="age" class="acms-admin-form-width-full">
<option value=""></option>
<option value="10歳未満" {age:selected#10歳未満}>10歳未満</option>
<option value="10代" {age:selected#10代}>10代</option>
<option value="20代" {age:selected#20代}>20代</option>
<option value="30代" {age:selected#30代}>30代</option>
<option value="40代" {age:selected#40代}>40代</option>
<option value="50代" {age:selected#50代}>50代</option>
<option value="60歳以上" {age:selected#60歳以上}>60歳以上</option>
</select>
<input type="hidden" name="field[]" value="age" />
</td>
</tr>フォームを作成する場合によっては、入力を必須にしたい項目や最大文字数などを設定したい項目が出てくる場合があります。そのような時には、オプション機能を利用することで入力情報を精査することができます。
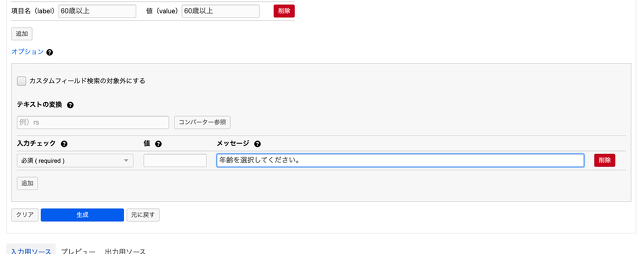
「オプション」をクリックすると、入力チェック項目について指定するボックスが表示されます。そこの中にある「必須(required)」を指定します。
<input type="hidden" name="age:v#required" id="age-v-required" value=""> <!-- BEGIN age:validator#required --> <p class="acms-admin-text-error">年齢を選択してください</p> <!-- END age:validator#required -->
最初に生成したソースと見比べてみると、td タグ内末尾に下記のバリデーターが追記されます。オプションで指定した【必須】は、このバリデーターによって入力チェックが行われます。
次に、生成した入力用ソースをテンプレートに追記していきます。お問い合わせページに関するテンプレートは contact フォルダにまとめられており、その中でもフォームに関わるものは form フォルダで管理されています。
ページの表示状況に合わせて、フォームの上部に「1.内容の入力」「2.内容の確認」「3.送信完了」をそれぞれ表示させていきます。
- input.html ページの表示状況が「1.内容の入力」を表示するテンプレートです。
- confirm.html ページの表示状況が「2.内容の確認」を表示するテンプレートです。
- main.html step.html input.html confirm.html を総括するテンプレートです。
カスタムフィールド メーカーで生成したソースは「1.内容の入力」を表示するテンプレートになるため、/contact/form/input.htmlに貼り付けていきます。
構造や変数などは保持したまま、タグやクラスを書き換え、場所についても、フォーム全体を含む ul タグ内に移動させます。以上の工程で、入力欄の作成が完了になります。
追加した【年齢】の項目を入力内容確認画面に表示する
確認画面で年齢を表示させるには、テンプレート/contact/form/confirm.htmlに出力用ソースを記述する必要があります。
<tr class="contact-form-group">
<th class="contact-form-label">ご用件</th>
<td class="contact-form-control">{description}</td>
</tr>テンプレートを開くと、それぞれの項目の入力事項を出力されています。2箇所変更を加え、年齢の出力用ソースを作成していきます。場所は「お客様情報」table 内の一番下に設置します。
- 「ご用件」を「年齢」へ変更
- {description} を {age} へ変更
記入事項を送信した際に、セレクトボックスで選択した項目が確認画面に表示されていれば実装完了になります。
最後に送信するメールの本文の方にも追加した項目を表示していきます。
今のままだと、送信されるメールには年齢は表示されていません。フォームのカスタマイズでは送信するメールへの記載も必要になります。
フォームのメールの管理はフォーム設定画面で行うため、[管理ページ]> サイドメニュー内 [フォーム] > リスト内「お問い合わせフォーム」右側の [変更] ボタンの手順でクリックしていきます。
全部で、「一般メール設定」と「管理者宛メール設定」の2箇所を編集していきます。
作業は該当テンプレート /contact/form/body.html , /contact/form/adminbody.html 内になります。メール内で「ご住所」を表示している下に「年齢」の記述を追加していきます。
会社名 : {organization}[raw]
お名前 : {family-name}[raw] {given-name}[raw]
メールアドレス: {email}
お電話番号 : {tel}
ご住所 : 〒{postal-code} {address-level1} {address1} {address2}
年齢 : {age}[raw]設定を保存したら、再びフォームよりメールを送信し、作業は完了になります。