a-blog cms チュートリアルを振り返る
はじめに
最近ではa-blog cmsのチュートリアルに取り組んでいます。a-blog cmsの専門用語など覚えてながら、構成や、操作方法を学んでいます。
今回はa-blog cmsのチュートリアルで学んだことを復習し、自分の中の確認ポイントや注意点をまとめようと思いました。これから1人でも使いこなせるようになるために、不明点をなくしたいと思います。
今回は、【管理画面からサイトを運用する】の部分を振り返っていきたいと思います。
ますは、a-blog cmsの3種類の階層について確認します。「ブログ」「カテゴリー」「エントリー」の3つの構成で区別されています。
「ブログ」はサイトの中で一番多いな単位で、カテゴリーとエントリーを含んだものになります。
「カテゴリー」はさまざまなジャンルのエントリーを分類することができます。また、「親カテゴリー」「子カテゴリー」と細かく区別することもできます。
「エントリー」は一番小さい、単位になります。ブログ記事を表示させる時などのエントリーを追加してページを作成していきます。
テーマについて
HTMLファイルやCSSファイルなど、サイトを構成しているファイルを1つのフォルダにまとめたもののことを言います。
サイトデザインや機能の部分を設定することができるため、自分好みのサイトを作成することができます。
テーマを管理できるようになり、自分のサイトでいろんな機能を試し、自由自在にサイトデザインを変更できるようになりたいです。
個人的には、ブログサイトのデザインを変更したいと思っています!
確認ポイント!
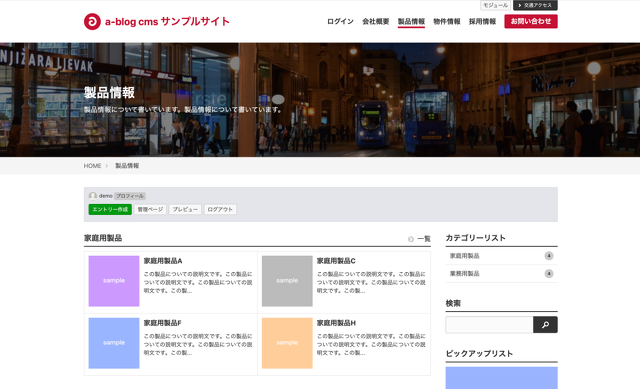
それぞれのページが表示されているテンプレートは、管理ボックスで確認することができます。例えば今表示している、トップページの管理ボックスには、【現在表示中のテンプレート:/themes/blog2020/_entry.html】と表示してあります。
エントリー投稿の復習
エントリーページを作成する時にテキストや画像を表示させるために「ユニット」を使い表記していきます。a-blog cmsでは「ユニット」を組み立てることによって、ページを作成していきます。
確認ポイント!
ユニットには多くの種類があり、ユニット設定画面では、表示するユニットの初期状態を変更することができます。自分の表示させたい情報に適切なものを選べるように表記できるユニット機能を把握しておかなければなりません。
a-blog cms では、さまざまなユニットが用意されています。
- テキストユニット
- 画像ユニット
- テーブルユニット
- ファイルユニット
- 標準マップユニット
- Googleマップユニット
- Yahoo!地図ユニット
- ビデオユニット
- 画像URLユニット
- 引用ユニット
- メディアユニット
- リッチエディター
- 改ページユニット
- モジュールユニット
- カスタムユニット
ブログ記事を書く時など、ページの内容を充実させていくためにもユニット機能を利用していかなければなりません。内容がよりわかりやすく伝わるようその都度、適切なユニットを使用し表現の方法を自分のなかで、増やしていこうと思いました。
モジュールの復習
モジュールとは
サイト上に表示されている一つ一つの情報のかたまりのことを言います。それぞれのパーツがテンプレートのHTMLファイルに貼り付けられていることになります。
モジュールはa-blog cms にあるデータの管理をすることができ、動的なサイトを制作することもできます。
上記の画像のナビゲーションのエリアは「ナビゲーションモジュール」と呼ばれ、家庭用製品のエリアは「エントリーサマリーモジュール」と呼ばれます、
確認ポイント!
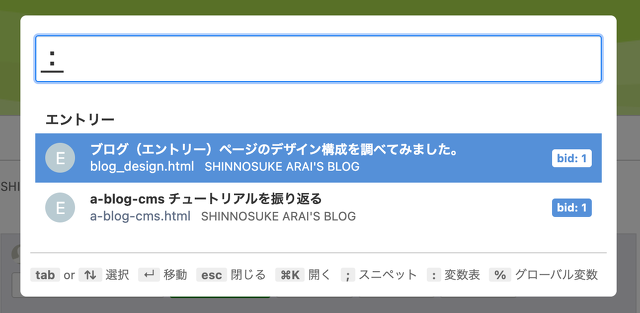
クイックリサーチを使うことになれる
クイックリサーチを活用すること管理ページを通さずに素早く検索することができます。Macでは command+K をおすことで、表示されます。
クイックリサーチはログイン中であればどのページにいても起動することができます。目的に合ったものを効率よく探し出すために、是非クリックサーチを積極的に取り入れていきたいと思います。
フィールドの復習
フィールドとは
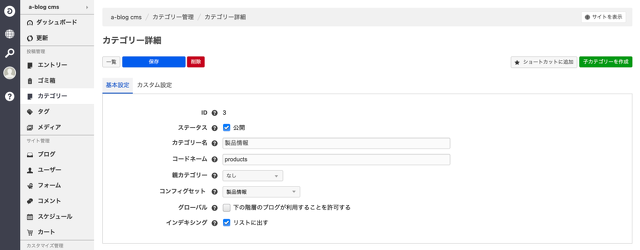
a-blog cmsでは「ブログ」「カテゴリー」「エントリー」の3つの構成に対してそれぞれに「基本設定」「カスタム設定」などのフィールドが設けられています。
a-blog cmsでは「カスタム設定」内の表示を「カスタムフィールド」と呼ばれています。
タイトルエリアの背景画像や、説明文の設定をすることに利用されます。基本設定とは別にテーマごとに独自に設置できます。
モジュールIDとは
それぞれのモジュールを区別する任意の英数字をモジュールIDといいます。それぞれのモジュールにモジュールIDを名付けることによって作動します。
またこれによってブラウザ上から何を何件表示させるのか、などのモジュールに関する設定ができるようになります。
自分は現在「beginner2020」のサイトを使用しています。トップページと一覧ページの2箇所で「エントリーサマリーモジュール」が使われています。
これらのモジュールにそれぞれ異なるモジュールID(トップページでは top_summary 、一覧ページでは summary_index )を付けることで、同じモジュールでも出力情報などの設定を区別することができます。
確認ポイント!
モジュールID名は1つのモジュールにつきテンプレートと管理画面上で合わせて設定しています。モジュールID名を変更する際には、必ずテンプレートと管理画面の両方で設定が必要になるので、気をつけなければなりません。
お問い合わせフォームの設定の復習
フォームIDとは
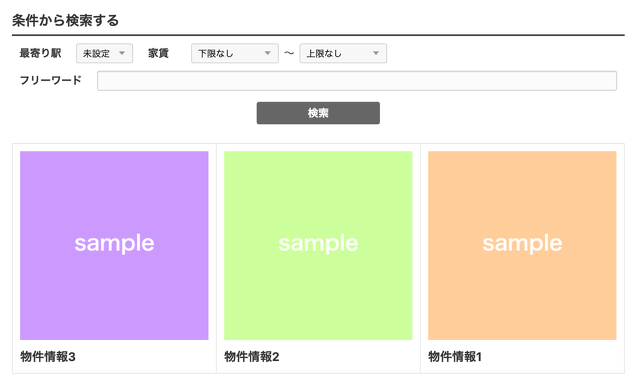
自分のサイトで、お客様と連絡を取らなくてはならない場合、サイト内にお問い合わせフォームや募集フォームなど複数のフォームを設置することがあります。
それらを区別する任意の英数字がフォームIDと言います。モジュールIDと同じくフォームIDはテンプレートと管理画面で合わせて設定されており、これによってフォームの設定や投稿データを管理できます。
「beginner2020」では、お問い合わせフォームのフォームIDは contactForm と指定されているため、基本設定画面からも同じIDを使用しています。
フォームの各項目に対して、「入力必須」や「最大文字数」などの条件を指定することができます。そのためにはテンプレートを編集する必要があります。
メールの件名、本文について管理画面から直接入力し、「To」で送信先のメールアドレスを、「From」で送信元のメールアドレスを指定します。
また、通常のメールの設定と同じようにCc・Bcc・Reply-To の設定ができます。
最後に
今回はa-blog cmsのチュートリアルのレベル1〜5の復習を行い、サイトの事前準備から専門用語、ブラウザから管理画面の操作の部分を振り返ることができました。今回振り返った基礎的な部分を優先的に覚えて、今後のブログ運用にも活用していきたいと思います。
チュートリアルの【HTMLとCSSだけでサイトを制作する】の部分のおさらいをしていきたいと思います。