モジュールIDの追加とカスタムフィールドメーカーの操作方法について
はじめに
前回のブログで、a-blog cmsの基本操作の振り返りを書きました。ユニットの種類や、エントリーページの作成の仕方を理解し、こうしてブログの書き込みを行えるようになりました。
今回からは【HTMLとCSSだけでサイトを制作する】の中身を復習していきたいと思います。このエリアからは、カスタマイズの操作も入ってくるので、前回よりは難しくなってはいますが、1つ1つクリアしたいと思います。
主にレベル6とレベル7で学習する、モジュールの追加と、カスタムフィールドメーカーについて復習し、管理画面の使い方を覚えていきます。
カスタマイズで使用する3つの主要ファイル
admin
a-blog cmsの管理ページのテンプレートが入っているフォルダになります。カテゴリー、エントリーページの編集を行うことができます。
include
includeフォルダはtop.html や index.html、entry.html に必要なパーツをインクルードすることでテンプレート管理をしています。
includeの利点
- 複数のテンプレートに共通するパーツを1つのファイルから呼び出すことで、内容を編集した際に関係している全てのテンプレートへ一括して反映できます。細かくファイルを管理することができるため、メンテナンスの向上にも繋がります!
contact
contactフォルダは、お問い合わせフォームを管理する場所になっています。
モジュールIDを新規作成する方法
以下の手順で、モジュールの新規作成を行います。
- 管理ボックスの [管理ページ] をクリックする
- 左側のメニュー内 [モジュールID] をクリックする
- 一覧画面右上の [モジュールIDを作成] をクリックする
モジュールの作成をするには、[条件設定] 内のID情報の項目を設定します。
モジュールID名や名前については、モジュールごとに自由に設定することができるため、サイト制作者にとって管理しやすい名前を設定します。
「a-blog cms」のコンテンツを追加するため、カテゴリーID(cid)の「ID参照」ボタンをクリッックし、引数としてカテゴリーID欄で「a-blog cms」を選択します。
テンプレートを用意し、インクルードする
ハンズオンでは、すでに表示されている「a-blog cms」のコンテンツのに新しいモジュールを表示します。
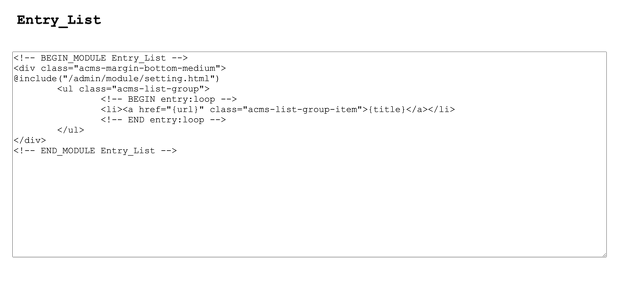
【トップページ内に新しいモジュールを追加する】のテンプレートを用意して_top.htmlにインクルードする課題では、「_top.html」の24行目<main>タグ内のエントリーヘッドライン(トップ用)以下にエントリーリストを新規追加するよう指示されています。
<main class="acms-col-lg-9 main">
<!-- エントリーヘッドライン(トップ用) -->
@include("/include/entry/headline-top.html")
<!-- ここにエントリーリストを新規追加する -->
<!-- エントリーサマリー -->
@include("/include/entry/summary-top.html")
<!-- 確認用テンプレート -->
@include("/include/check-seo.html")
</main>次にインクルードするテンプレートを用意します。まず以下の場所に list_top.html を新規作成します。
list_top.html 内に、エントリーリストモジュールのデータを入力します。
スニペットはクイックサーチで「;」と入力し、「エントリーリスト」を選択することで表示できます。
「エントリーリスト」のスニペットをコピーして、 list_top.html ファイルにペーストします。
設置したモジュールに対して、作成したモジュールIDを紐付けていきます。
テンプレート内でのモジュールIDの表記は、下のように 追記して行います。
<!-- BEGIN_MODULE Entry_List id="top_list" -->
最後に、用意したモジュールのテンプレートを_top.html の該当箇所にインクルードし、モジュールの設置が完了します。
<main class="acms-col-lg-9 main">
<!-- エントリーヘッドライン(トップ用) -->
@include("/include/entry/topHeadline.html")
<!-- エントリーリスト -->
@include("/include/entry/list_top.html")
<!-- エントリーサマリー -->
@include("/include/entry/topSummary.html")
<!-- 確認用テンプレート -->
@include("/include/check-seo.html")
</main><strong> </strong>カスタムフィールドメーカーの操作方法
カスタムフィールドメーカーとは
新設するカスタムフィールドのHTMLソースをブラウザ上で生成するツールを、カスタムフィールドメーカーといいます。カスタムフィールドメーカーでは、カスタムフィールドだけでなく、カスタムフィールドグループ・カスタムユニット・カスタムユニット(フィールドグループ)の計4種類を作成することができます。
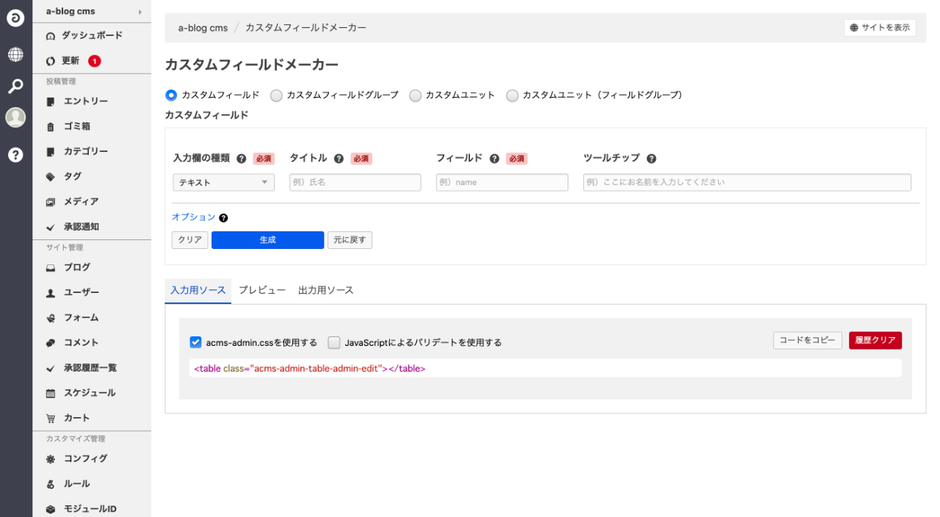
以下の手順でカスタムフィールドメーカーを開きます。
- [管理ページ] をクリックする
- サイドメニュー内 [コンフィグ] > セット名"デフォルト"の[コンフィグ] をクリックする
- ガイドライン/ツール内 [カスタムフィールドメーカー] をクリックする
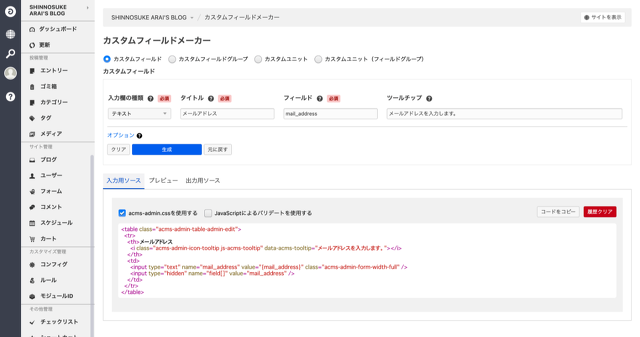
新設するためには、入力欄の種類・タイトル・フィールド・ツールチップの箇所に記入し、[生成] ボタンをクリックします。
今回の課題では、フッターにメールアドレスを表示させました。
メールアドレスの入力欄を新設するため、生成した入力用HTMLソースを貼り付ける必要があります。
確認ポイント!
a-blog cmsでは管理画面のテンプレートは「admin」というフォルダで管理しています。
admin内に「blog」「category」「entry」などフィールド別のファイルを用意して、それぞれが内包する field.html へ複数のテンプレートをインクルードしています。
今回の課題では、a-blog cmsのサンプルサイトの「会社情報」の項目内に入力欄を設置します。
field.html 内にインクルードされているテンプレート field-info.html を開きます。このテンプレート内の最後に、生成したHTMLソースをコピー&ペーストします。
<table class="acms-admin-table-admin-edit">
<tr>
<th>メールアドレス
<i class="acms-admin-icon-tooltip js-acms-tooltip" data-acms-tooltip="メールアドレスを入力します。"></i>
</th>
<td>
<input type="text" name="mail_address" value="{mail_address}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="mail_address" />
</td>
</tr>
</table>コピー&ペーストを行い、作業は終了になります。
ブログ管理画面内[カスタム設定]からメールアドレスの入力欄が新設されていることを、確認できます。