a-blog cms 基本の総復習のまとめ
はじめに
今回はa-blog-cmsのチュートリアル【基本の総復習】を振り返ります。01~07までの課題をまとめていきます。
今まで、学んできたことを思い出しながら、復習していきたいと思います。
目次
- 事前準備
- オリジナルテーマ「sample」を準備する
- テーマを作る際に最低限必要なタグを追記する
- 「sample」テーマを設定する
- インクルード機能でファイルをまとめる
- タイトルタグを動的に変更する
- 「ナビゲーション」モジュールを実装する
静的HTMLサイトからCMSのテーマを作ってみよう
01.事前準備
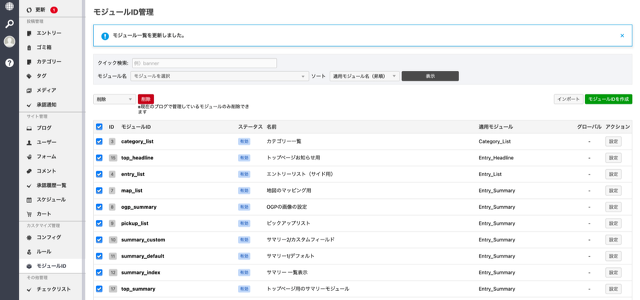
インストール時に登録されていたモジュールIDを全て削除します。モジュールID管理を開き、以下の手順で、モジュールIDを削除していきます。
(管理画面からモジュールID>全てのチェックボックスにチェックをつける>プルダウンメニューより削除を選択>削除ボタンをクリック)の手順で、削除が完了します。
02.オリジナルテーマ「sample」を準備する
はじめにチュートリアルに添付されている練習用の zip ファイルをダウンロードします。ダウンロード後、静的なHTMLサイトのデータファイルに中には以下のフォルダ・ファイルが同封されているのでそちらを確認します。
- css
- fonts
- images
- js
- 相対パス版
- index.html トップページ
- list.html 一覧ページ
- entry.html 詳細ページ
index.html、list.html、entry.htmlのファイル内リンクについては、作業のしやすさを考慮して絶対パスを使用しています。
絶対パスとは
ファイルなどの所在を書き表すパス(path)の表記法の一つで、階層構造の頂点(最上位階層)からの位置関係を記述する方式。
03.テーマを作る際に最低限必要なタグを追記する
ここでは、index.html、list.html、entry.html のそれぞれのファイルに3種類のタグを追加します。
- 管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )
a-blog cms の管理ページで利用している CSS になります。 entry.html , index.html , list.html のそれぞれについてリンクの記述を追加します。
<link rel="stylesheet" href="/css/acms-admin.min.css">
- システムの動作に必要な JavaScript のリンク ( acms.js )
ページの表示に関する様々な機能を記述したJavaScriptファイルです。 同様にentry.html , index.html , list.html のそれぞれについてリンクの記述を追加します。
<!-- BEGIN_MODULE Js -->
<script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script>
<!-- END_MODULE Js -->- ログイン後に表示される管理系ボタンのHTMLのインクルード ( action.html )
管理ボックスを表示するインクルード文になります。 entry.html , index.html , list.html 内のそれぞれについて、bodyタグの開始直後に以下の記述を追加します。
@include("/admin/action.html")04.テーマ「sample」を設定する
まずは、以下の手順で、テーマ設定を開きます。
管理ページ > コンフィグ > セット名"このブログの初期コンフィグ"の[コンフィグ] > テーマ設定
次にテーマ設定を変更していきます。
- テーマディレクトリを「sample」に変更
- テンプレート設定「テンプレート選択ファイル(template.yaml)の値を優先する」のチェックが入っていないことを確認
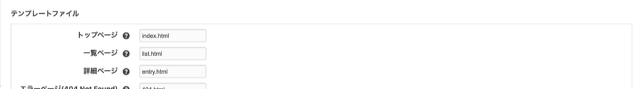
- テンプレートファイルの表記を下記のように変更
| 種類 | ファイル名 |
|---|---|
| トップページ | index.html |
| 一覧ページ | list.html |
| 詳細ページ | entry.html |
この段階でサイトを表示させると sample テーマが適用されます。
05.インクルード機能でファイルをまとめる
インクルード機能を使ってファイルのパスを表記し直します。
インクルードとは
テンプレート内に外部ファイルを読み込む機能を「インクルード」といいます
複数のテンプレートに共通するパーツを1つのファイルから呼び出すことで、内容を編集した際に関係している全てのテンプレートへ一括して反映できるため、メンテナンス性を向上させることができます。
インクルード処理をすることで、以後のテンプレートの管理を円滑にすることができます。
| ヘッダー | @include("/include/header.html") |
| フッター | @include("/include/footer.html") |
| サブカラムのサイト内検索フォーム | @include("/include/search.html") |
| list.htmlとentry.htmlのページタイトル部分 | @include("/include/page-title.html") |
| list.htmlとentry.htmlのトピックパス | @include("/include/topicpath.html") |
インクルードするファイルは、/themes/sample/include のフォルダ内で管理しています。
このフォルダの中に それぞれのファイルを新規作成し、インクルードするソースをコピー&ペーストして保存します。
以下のソースコードは(header)部分になります。header.html を新規作成し、貼り付けます。
<header class="head-wrapper">
<div class="acms-container">
<div class="header header-stack" role="banner">
<div class="header-logo">
<div>
<h1 class="site-name"><a href="index.html">
<img src="/images/ablogcms_mark.png" alt="ablogcms" class="site-logo"><span class="siteNameText">sample static site</span></a>
</h1>
</div>
</div>
<div class="header-nav">
<div class="acms-grid">
<nav class="navbar">
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="list.html">一覧</a></li>
<li class="stay"><a href="entry.html">詳細</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</header>
次に、 top.html , list.html , entry.html のフォルダに作成したheader.html を読み込むインクルード文に差し替えます。
@include("/include/header.html")これで、headerのインクルード文の差し替えは完了になります。この手順で、他のフォルダも差し替えていきます。
06.タイトルタグを動的に変更する
タイトルダグは、それぞれ以下のようにテキストで静的に書かれていることが確認できます。
index.htmlのタイトルタグ
<title>sample static site</title>
list.htmlのタイトルタグ
<title>一覧ページ:sample static site</title>
entry.htmlのタイトルタグ
<title>詳細ページ:sample static site</title>
今回は、内容に伴って、「エントリー名|カテゴリー名 | ブログ名」のように表示されなければなりません。次にタイトルタグを全て以下のように変更していきます。
以下のtitle.txt は、/themes/system の中に用意されています。
<title>@include("/include/head/title.txt")</title>07. 「ナビゲーション」モジュールを実装する
ここからは、モジュールの実装に入ります。ここでは、ナビゲーションをモジュール化してブラウザから変更できるようにしていきます。モジュール化することで、他のページを増やした際に、ナビゲーションに随時その項目を追加することができます。
変更部分はナビゲーションのコードが記載されている include/header.html の以下のソースです。
<div class="header-nav">
<div class="acms-grid">
<nav class="navbar">
<ul>
<li class="stay"><a href="index.html">ホーム</a></li>
<li><a href="list.html">一覧</a></li>
<li><a href="entry.html">詳細</a></li>
</ul>
</nav>
</div>
</div>
今回は、3つの工程で、モジュール化していきます。
MODULE タグとモジュールIDを追加する
a-blog cmsには専用のナビゲーションモジュール ( Navigation ) があります。以下のコードがナビゲーションモジュール の スニペット になります。
スニペットとは
「断片」という意味で、再利用可能なソースコード、マシンコード、またはテキストの小さな領域を表すプログラミング用語である。
通常、これらはより大きなプログラミングモジュールに組み込むために正式に定義された操作ユニットである。
スニペットの表記と同様に修正箇所も <!-- BEGIN_MODULE Navigation -->と <!-- END_MODULE Navigation -->この MODULE タグで囲みましょう。
<!-- BEGIN_MODULE Navigation -->
<div class="header-nav">
<div class="acms-grid">
<nav class="navbar">
<ul>
<li class="stay"><a href="index.html">ホーム</a></li>
<li><a href="list.html">一覧</a></li>
<li><a href="entry.html">詳細</a></li>
</ul>
</nav>
</div>
</div>
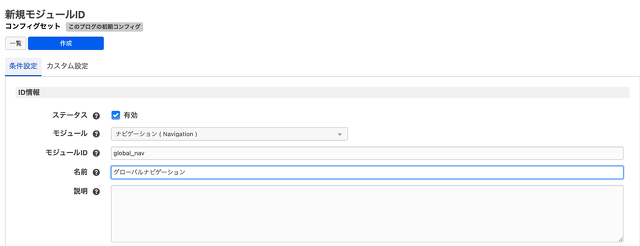
<!-- END_MODULE Navigation -->タグ囲んだ後は、モジュールIDを新規作成します。以下の内容で、モジュールを作成していきます。
| モジュール | ナビゲーション(Navigation) |
|---|---|
| id | global_nav |
| 名前 | グローバルナビゲーション |
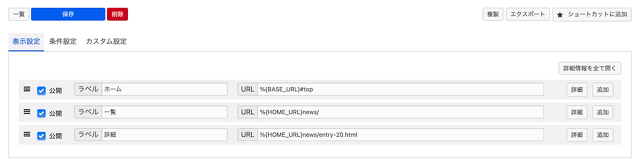
モジュールIDの表示設定から、sampleテーマのサイト3つのページ「トップ」「一覧」「詳細」についてラベルとURLを設定します。
| ラベル | URL | 属性 |
|---|---|---|
| ホーム | %{HOME_URL}#top | class="js-link_match_location-full" |
| 一覧 | %{HOME_URL}news/ | class="js-link_match_location-full" |
| 詳細 | %{HOME_URL}news/entry-20.html | class="js-link_match_location-full" |
次に「一覧」をクリックした時にお知らせの一覧ページを、「詳細」をクリックした時に既存のエントリー「ホームページをリニューアルしました」を表示させるようにします。
テンプレート側でも編集箇所とスニペットの両方にモジュールID id="global_nav" を表記します。
モジュールブロックの開始直後に、設定に関わるファイル@include("/admin/module/setting.html")もインクルードします。
<!-- BEGIN_MODULE Navigation id="global_nav" -->
<div class="header-nav">
@include("/admin/module/setting.html")
<div class="acms-grid">
<nav class="navbar">
<ul>
<li class="stay"><a href="index.html">ホーム</a></li>
<li><a href="list.html">一覧</a></li>
<li><a href="entry.html">詳細</a></li>
</ul>
</nav>
</div>
</div>
<!-- END_MODULE Navigation -->
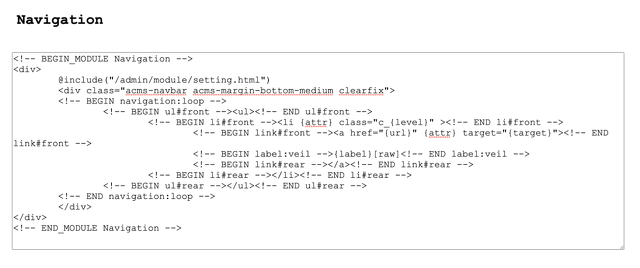
<!-- BEGIN_MODULE Navigation id="global_nav" -->
<div>
@include("/admin/module/setting.html")
<div class="acms-navbar acms-margin-bottom-medium clearfix">
<!-- BEGIN navigation:loop -->
<!-- BEGIN ul#front --><ul><!-- END ul#front -->
<!-- BEGIN li#front --><li {attr} class="c_{level}" ><!-- END li#front -->
<!-- BEGIN link#front --><a href="{url}" {attr} target="{target}"><!-- END link#front -->
<!-- BEGIN label:veil -->{label}[raw]<!-- END label:veil -->
<!-- BEGIN link#rear --></a><!-- END link#rear -->
<!-- BEGIN li#rear --></li><!-- END li#rear -->
<!-- BEGIN ul#rear --></ul><!-- END ul#rear -->
<!-- END navigation:loop -->
</div>
</div>
<!-- END_MODULE Navigation -->インクルード後、サイトを確認すると、既存のナビゲーションの下にナビゲーションモジュールのサンプルが表示されています。
loop を追加する
<li> タグを、モジュールIDで設定する「表示件数」に基づいて必要な分だけ複製されるようにしていきます。
ナビゲーションでは、以下の<li> について1つのみ残し、 loop をかけると、<li><a href="index.html">ホーム</a></li>が繰り返されるようになります。
<!-- BEGIN navigation:loop --> <li><a href="index.html">ホーム</a></li> <!-- END navigation:loop -->