グリットレイアウトの基本と活用方法
はじめに
Webデザインにおいて、どんな画面サイズでも美しく表示させるための手法として、グリットレイアウトが注目されています。この記事では、グリットレイアウトの基本的な要素について解説します。フィールド要素やカラム、ガター、サイド・マージンなど、Webサイトのデザインを構成する重要な要素についても詳しく説明します。マテリアルデザインといった概念に触れながら、グリットレイアウトの設計上のポイントについてもご紹介します。どんなデバイスでも見やすく、綺麗なデザインを実現するために、グリットレイアウトの活用方法を理解しましょう。
グリットレイアウト(Field Elements)
グリットレイアウトとはWebサイトをどんな画面サイズでも綺麗に表示させるための手法の一つです。
Webサイトは様々な画面サイズから閲覧することができます。どんな画面サイズで見てもデザインが崩れないようにあらかじめ画面設計をしています。その手法の一つにグリットシステムという、等間隔で格子状に分割し、レイアウトを設計する方法があります。
この手法は、グラフィックデザインで使用される方法をWeb上で実現するものであり、グリッドシステムと同じ役割を果たします。紙などの印刷物とは異なり、Webサイトではレイアウトを可変させる必要があります。
フィールド要素
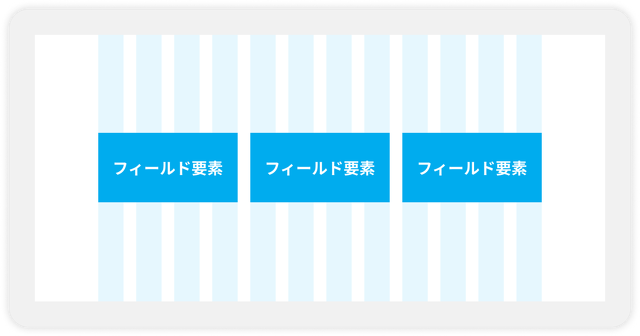
フィールド要素はWebサイトの中で画像やテキストが組み合わさったブロック要素と呼ばれるものを指します。ユニットとも呼びますが要するにWebサイト上のコンテンツ部分を指しています。
カラム(column)
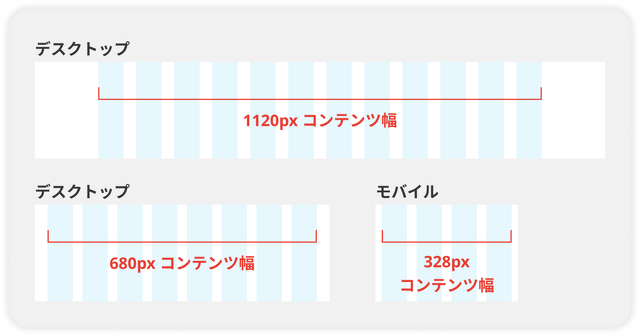
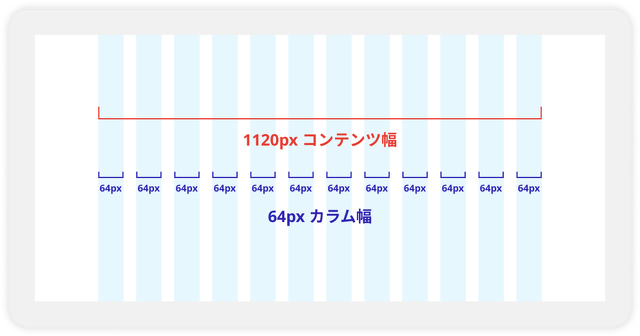
カラムは、Webサイト内のコンテンツ幅を指します。冒頭でも説明したようにWebサイトはデスクトップ、タブレット、モバイルと複数のデバイスで閲覧できるように設計するために、カラム数を調節して綺麗なデザインになるように構成しています。
レスポンシブデザインとも呼ばれ、一般的にデスクトップでは12カラム、タブレットでは8カラム、モバイルでは4カラムで設定されています。
Googleが提唱しているマテリアルデザインの場合、タブレットでは600dp(px)のブレークポイントで、カラムは8列、モバイルでは、360dpのブレークポイントでカラムは4列と説明されています。
ガター(Gutters)
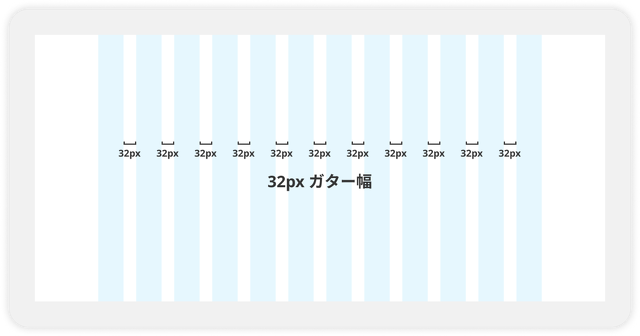
ガターは、カラムとカラムの間の余白を指します。ガター幅は、各ブレークポイントの範囲の中では同じ値になります。様々な画面サイズに適した幅にするため、ブレークポイントでガター幅を設定していきます。そのため、大きな画面になるほど、列間のスペースが増えるようにするため、ガター幅を広げていくことになります。
マテリアルデザインの場合、タブレットでは、600dp(px)のブレークポイントでガター幅は24dp(px)の余白、モバイルでは、360dp(px)のブレークポイントでガター幅は16dp(px)の余白で設定されています。
サイド・マージン(Side Margins)
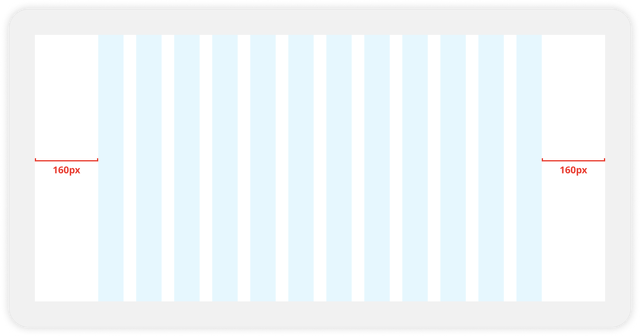
マージン(余白)はコンテンツ幅よりその側の左右の余白を指します。各ブレークポイントの範囲では同じ値になります。画面サイズに対してブレークポイントを設計し最適な余白に変更することができます。画面サイズが大きい場合、コンテンツの左右に広く余白を設定します。
マテリアルデザインの場合、モバイルでは、360dp(px)のブレークポイントで余白は16dp(px)で設定されています。
ブレークポイントシステム
以下のテーブルデータはマテリアルデザインを参考にしています。さまざまな画面サイズや方向に合わせてレイアウトを拡大縮小する場合、レスポンシブグリッドはマージンとコンテンツ幅、およびレイアウト内の列数を調整します。
| 画面サイズ | マージン | コンテンツ幅 | カラム数 |
|---|---|---|---|
| モバイル | |||
| 0~599dp | 16dp | スケーリング | 4 |
| タブレット | |||
| 600~904 | 32dp | スケーリング | 8 |
| 905~1239 | スケーリング | 840dp | 12 |
| デスクトップ(中) | |||
| 1240~1439 | 200dp | スケーリング | 12 |
| デスクトップ(大) | |||
| 1440~ | スケーリング | 1040 | 12 |
レイアウトに沿ってデザインする際の注意点
フィールド要素はカラムに合わせて配置するため、ガターまで被せて配置しないように気をつけましょう。ガターは余白として使用するため、フィールド要素の配置はカラムの範囲内で納めましょう。また、カードレイアウトなどの画像とテキストが組み合わさったデザインについては全体のオブジェクトを基準とし、カラム上に配置します。その場合、画像やテキストがカラムに合わなくても問題ありません。
StatcounterGlobalStats
ディスプレイ解像度のシェア率を調べることができるオンラインサービスを紹介したいと思います。デザインを用意する際に、アートボードやコンテンツ幅のサイズを設定すると思います。この幅のサイズについては明確なサイズはなく、その時々で変化していきます。技術の進歩やデバイスの変化によって画面サイズのシェア常に変動しているからです。
Gridpx
GridpxはWebデザイングリッド分割を計算するWebアプリです。グリットを計算する時間を短縮したい方向けのツールです。