ヒューリスティック分析のメリット デザインの問題点を発見する方法
はじめに
※今回の調査は個人の練習用のため、実際のプロダクトに関わる内容ではありません。
こんにちは!デザイナーの新井です。
今回はヒューリスティック分析という手法を調べて、対象のUIを選定し調査するところまでを実践してみました。あくまで練習なので調査者は自分1人だけではありますが、どんな分析方法なのかどんなメリットや効果が得られるのか理解し共有していくために取り組みました。
ユーザビリティテストの一つとしてヒューリステック分析という手法があることは知ってはいましたが、実際に調査した経験はありませんでした。UI改善をする上で様々な調査方法はありますが、まずは、1人でも取り組める内容から始めてみようと思いヒューリステック分析を選びました。
今後も、様々な調査を実験的に進めていきデザイン改善に役立つ手法を引き出しとして持てるようにアウトプットしていきたいと考えています。今回はヒューリスティック分析とは、実際に行った調査手順とその感想や気づきについてまとめました。
この記事でお話しする内容
- ヒューリスティック分析についての簡単な内容
- 実践した手順
- 調査してみた感想
この記事でお話ししない内容
- 調査結果と内容
- 調査したUIについての内容
ヒューリスティック分析とは
ヒューリスティック分析は、UIやUXの改善を行うためのデザイン評価手法の1つです。この手法は、ユーザーテストなどの詳細なユーザー調査を行わずに、デザインの問題点を特定するために使用されます。
ヒューリスティック分析を行うには、UI/UXデザインの専門家や経験豊富なデザイナーが経験則に基づいてWebサイトたアプリを分析する手法になります。
専門家が分析対象のUIを観察しユーザーにとって使いやすいかどうかを評価しUI上の改善点を洗い出していきます。
特徴
アクセス解析などで分析した定量データに基づいて根拠ある結果を導き出すことが可能です。数値的なデータと組み合わせることでより精度の高い調査をすることができます。
ヒューリスティック分析は対象ユーザーを用意する必要がないため、安価で実施することができます。ただし、経験則に基づいて分析するため主観的に分析してしまう点については注意が必要になります。
メリット
- スピーディーな実施が可能になる
- 定量分析よりも競合との比較がしやすい
- 定量データからはわからない問題点を発見
- 定量データの理由付けができる
スピーディーな実施が可能になる
リリース前やリリース後など、どのタイミングでも実施できるため、調査のハードルが低い分析手法になります。
定量分析よりも競合との比較がしやすい
比較対象のデザインをチェック項目にそって評価するため同じ評価基準で調査することができます。
定量データからはわからない問題点を発見
定量データからは判断できないデザインの一貫性やテキストの読みやすさなど数値では評価できない部分の調査をすることができます。
定量データの理由付けができる
定量データで明確になった問題のあるページやデザインがなぜ見られていないのかユーザー視点の問題点を発見することができます。
デメリット
分析者の経験や主観に左右されるため、正確性に欠ける
評価の手順やルールなどのガイドラインを用意し、評価基準がブレないような対策が必要になります。
調査手順と実践
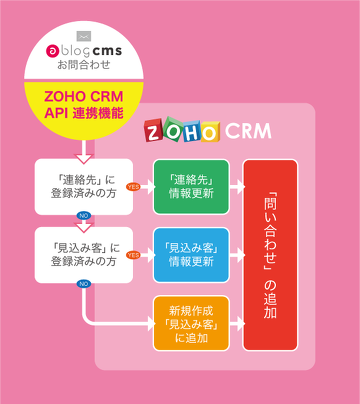
今回調査対象としてa-blog cmsのカスタムフィールドメーカーを選定させていただきました。UIの改善が決定しているというお話ではなく、あくまでも調査の練習として選ばせていただきました。今回の調査については以下の2つの理由から実践してみようと考えました。
- 今後のデザイン改善に繋げる一歩として、定性データを収集する手法を実践的に学びたいと思い、1人でもできることからはじめてみようと考えたから。
- a-blog cmsのカスタムフィールドメーカーは初心者から熟年者まで幅広く活用されている機能なためフィードバックをもらいやすいため。また、調査の土台資料にもなると考えたから。
状況理解・背景
- カスタムフィールドメーカーを利用するユーザーは多く機能も充実してします。そのため、開発者やユーザーの声が複数あり改善点もいくつか集まっている。さらに使いやすい機能にするには、どこを改善すればよいのか問題点を明確にしたい。
- 調査結果から、UIを見直した方がよいか判断材料として活用する。
問い・目的
カスタムフィールドメーカーを利用する際にどんな気持ちで使っているのか、またはどのような使い方をしているのか、つまずきやすい点を明らかにする。
対象・ターゲット
調査環境・端末
a-blog cmsはPCとSPの両方に対応していますが、カスタムフィールドメーカーを利用する際はPCからのケースがほとんどなため、今回の評価はPCのみとする。
また、ヒューリスティック分析を実践しどんな調査になるのか効果やコスト面の理解を得るために今回は1人で実施することとする。
活用イメージ
- カスタムフィールドメーカーのUI改善に活かす
- ヒューリステック分析の手順や効果の参考とする
- 他の機能やUIについても調査や評価を必要かどうかの判断材料にする
評価基準の作成
基準を設けるためにチェックリストを作成する。作成するにあたって、「10 Usability Heuristics for User Interface Design (ユーザーインタフェースデザインのための 10 ユーザビリティヒューリスティックス)」を参考にする。
また、チェック内容の参考としてi3DESIGNさまの「実案件から学んだ、本当に役立つUIデザインの法則50 ユーザビリティチェックリスト総集編」の記事も参考にさせていただきました。
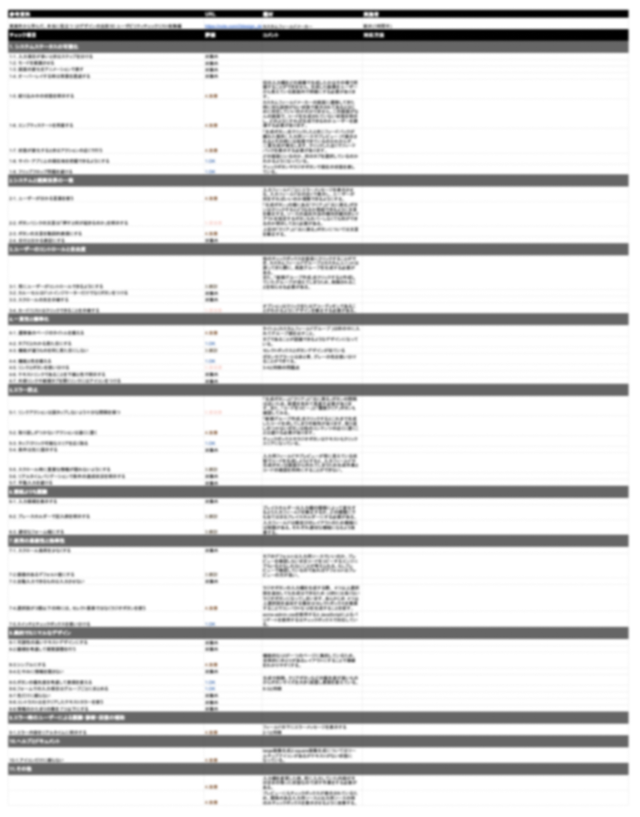
チェックリストの用意と調査の実施
- チェックリストはスプレットシートにまとめる
- 要改善〜OKまで5段階で評価を用意し1項目ずつチェックしていきます。
- はじめは項目を多めに作成し、対象外の項目はとばしました。
- 改善が必要な項目については右側に問題点を記入しました。
- 項目内容以外で気になった点についてはその他に記入しました。
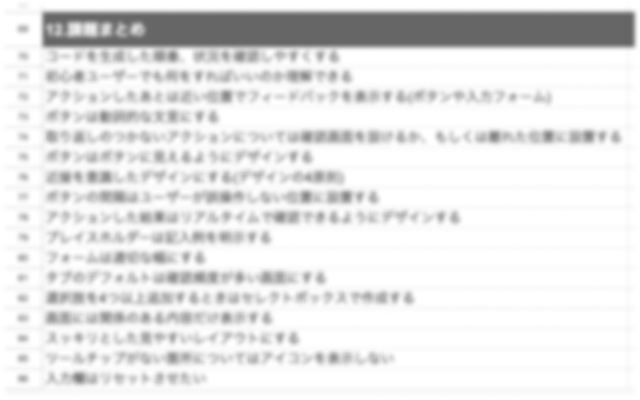
課題点の抽出
- 上のチェックリストででた問題点について同じ内容についてはグループ化しまとめました。
- 優先的に改善したい点についてまとめました。
感想
今回、ヒューリスティック分析を実践してみて感じたことは、チェック項目や項目内容の精度を上げていけば、新人デザイナーやWeb担当者のように調査者の間で経験の差が生まれてしまう場合でも最低限の品質と再現性は担保できる分析手法であるということが分かりました。
本来ならば自分のようなデザイナーではなく、経験豊富なデザイナーが調査を行うべきだとは思いますが、複数人で実施したりチェック項目を設け評価基準を用意しておくことでデザイナーの好みや主観ではなく客観的な視点からデザインを評価することができ以前より精度の高い調査が可能になるのではないかと思いました。
ペルソナやゴール設定などチーム内で共通認識を持っておくことは必要になりますが、調査手順のテンプレートを用意しておけば他のユーザーテストと比較するとコストは抑えられる点も良いと感じました。
ヒューリスティック分析の調査だけでは本来の問題点を決めきれないかもしれませんが、その他の定量データやインタビューデータを組み合わせることで今回、抽出した課題点も役立つのではないかと思います。また、1回に限らす繰り返し調査していき課題や意見をまとめ誰がみても課題点がわかるようデータの見える化をする取り組みもしていきたいです。
今後、調査した結果内容は実務でヒューリスティック分析が必要になった際に活用できればいいなと考えています。