Figmaの新機能を体験|機能の特徴とメリット
はじめに
先日、開催されたConfig2023でFigmaの新機能が発表されました!今回はその中の一部新機能を試してみたのでその機能の紹介をしたいと思います。
今回取り上げる機能は以下の4つになります。
- オートレイアウト
- フォントピッカー
- Variables
- 開発モード
デザイナーとして今すぐ実践で活用できそう機能から優先的に試してみようと思いました。プロトタイプやインラインプレビューなどの新機能もありましたが、そちらはまた別の機会に挑戦してみようと思います。
試してみた機能の中ではすぐにでも使えてとても便利!というものからまだ実務では使えるかわからない、チーム内で検討しないといけないものなど様々でした。
あとで紹介しますが、開発モードなどは今後チームでのコミュニケーションに欠かせない機能になるのではと思い情報収集してみようと思いました。
というもの今回のアップデートはデザイナーにとって喜ぶものだけではなく、エンジニアにとっても嬉しい機能が増えたと思いました。これを機に社内で共有していければいいなと思います。
オートレイアウト
オートレイアウト機能は元々、備わっていましたが今年はそれに加えて「折り返し(Wrap)」と幅と高さの「最小・最大」が指定ができる機能が追加されたり、テキストの最大行数の指定もできるようになりました。
この三つの機能は普段からオートレイアウトを使用しているため、取り掛かりやすく実務で活用しやすい機能だったので最初に試してみることにしました。
折り返し(Wrap)
折り返し(Wrap)がなぜ便利かというと、これまではアートボードサイズの影響でオートレイアウトが複数行になる場合、一列ずつオートレイアウトを作って並べていました。
しかし、折り返し(Wrap)が追加されたことによりアートボートサイズが変化してもそれに適応しながら折り返してくれるようになりました。複数作っていたオートレイアウトも一つ用意するだけで綺麗に並べることができるようになりました。
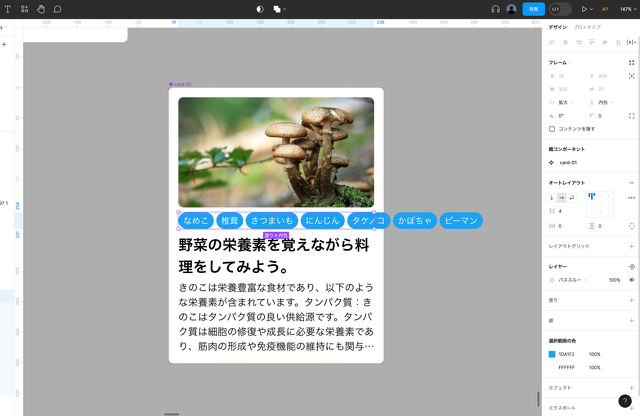
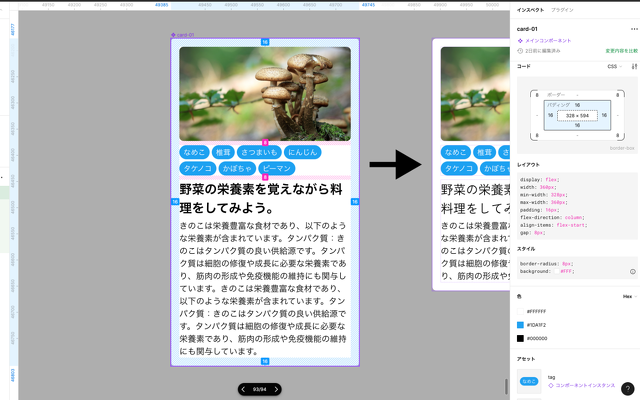
例としてカードスタイルのデザインを用意して試してみました。タグが多い影響でオートレイアウトの幅がカードスタイルの幅よりも超えてしまっています。
これまでは、はみ出ているタグは別のオートレイアウトを作り、2行目として配置していました。そのため1行目、2行目、その二つをグループ化する3箇所でオートレイアウトが必要でした。
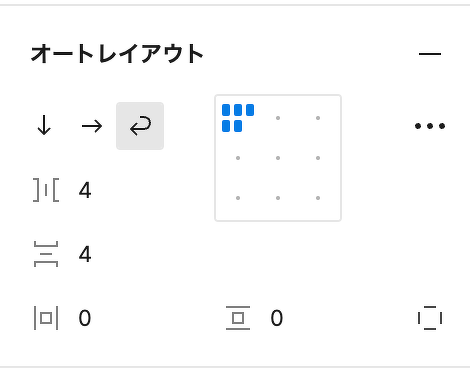
今回のアップデートで縦横の指定ボタンの隣に折り返しボタンが追加されました。この機能が追加されたおかげで1つのオートレイアウトで完結することができます!
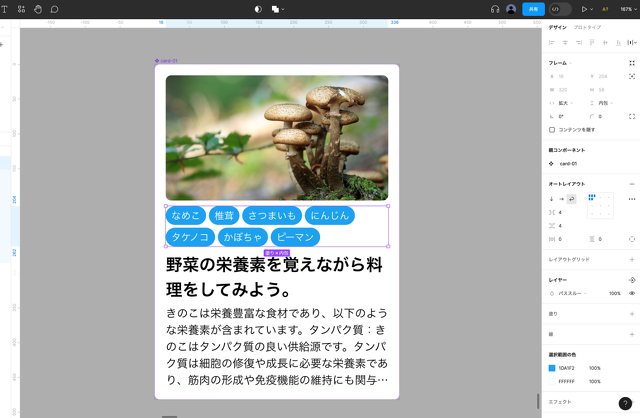
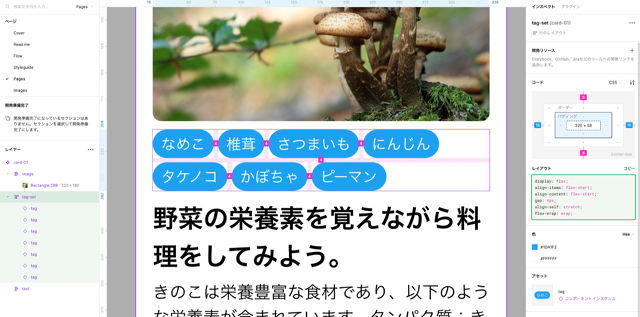
折り返し機能を適応してみると以下の画像のようにフレーム幅に合わせてタグ列を収めてくれました。左右の幅はもちろんですが、上下の列の余白も指定することができるので一つのオートレイアウトでまとめることができます!
普段、オートレイアウトを使用している人にとってはとても嬉しい機能です。オートレイアウトがさらに便利になったのでFigmaでデザインする人は使わない手はないと思いました。
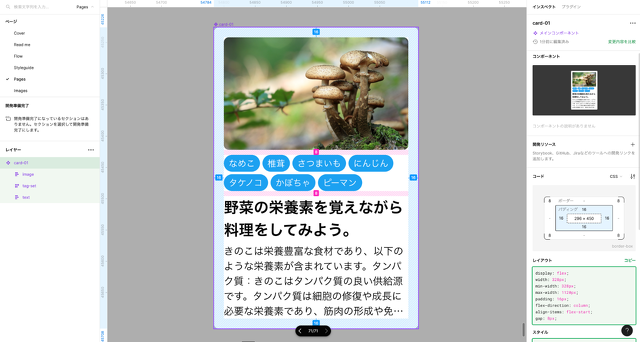
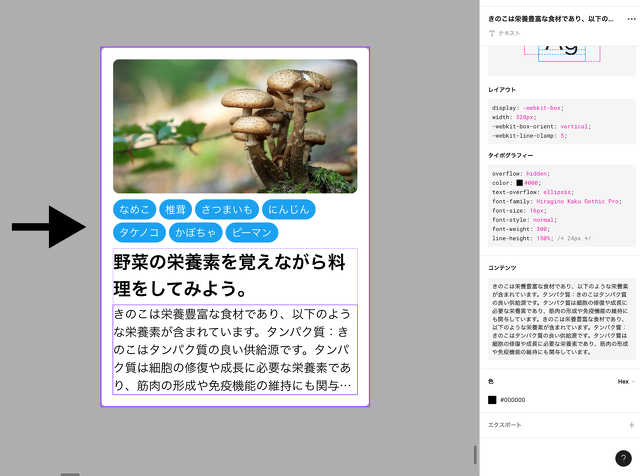
ちなみに折り返し(Wrap)の部分を新機能の開発モードで見ていると以下のようになっています。CSSも見ることができるようになっていて、flexで指定されていることがわかります。
display: flex; align-items: flex-start; align-content: flex-start; gap: 4px; align-self: stretch; flex-wrap: wrap;
最小値・最大値
要素の高さと幅の最大値と最小値を指定することができるようになりました。これまでは要素の幅の伸縮を制御させる機能はなかったかと思います。この機能のおかげでレスポンシブデザインの作りこみができるようになりました。
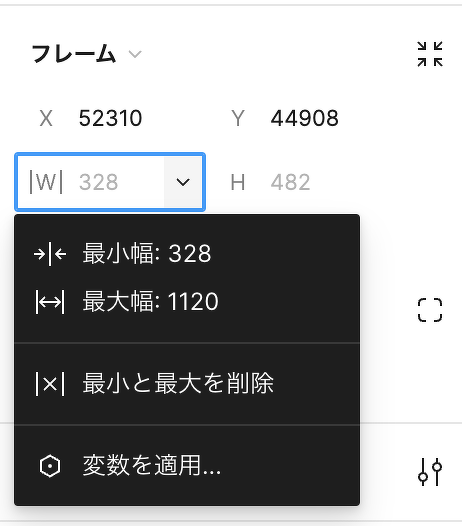
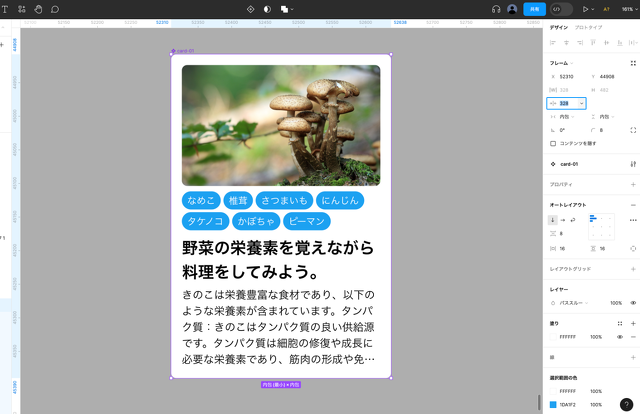
まずは先ほどのカードスタイルの幅に最小値を設けてみたいと思います。横幅指定のセレクトボックスから最小値を追加します。今回は328pxに指定しました。この状態で、カード要素を横に伸縮させると指定した328pxよりも小さくならないようになりました。
同じ容量で最大値の指定もしてみました。最大値は1120pxに指定しています。最小値は328px,最大値は1120pxの指定したことでこの幅間以外の伸縮は制御されました。
開発モードでCSSを確認してみてもちゃんとmin-widthとmax-widthの指定がされています。ソースもコピーすることができるようになっています。
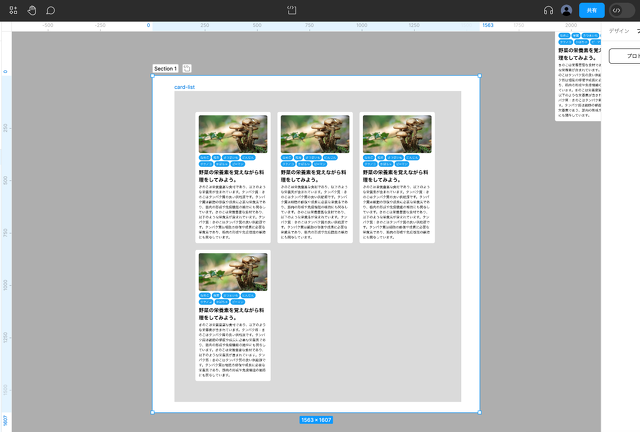
次に最初に紹介した折り返し(Wrap)の機能と組み合わせでカードリストのデザインを作ってみたいと思います。今回カードデザインのコンポーネントやフレーム化の設定の説明は省略させていただきます。
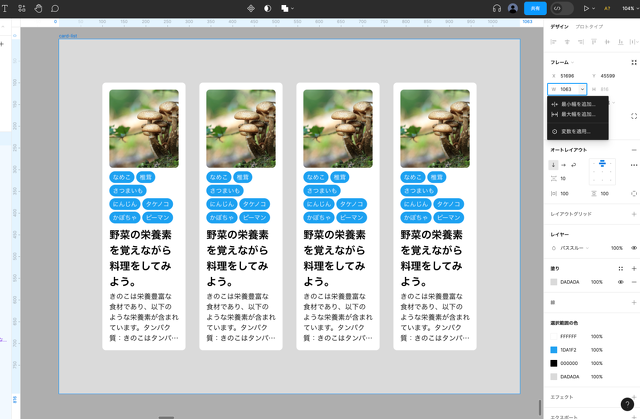
カードリストを作ったら、オートレイアウトを折り返し(Wrap)に指定しておきます。ですが、最小値を設定していないと折り返し(Wrap)を指定していても適応されず幅が狭くなっていきます。
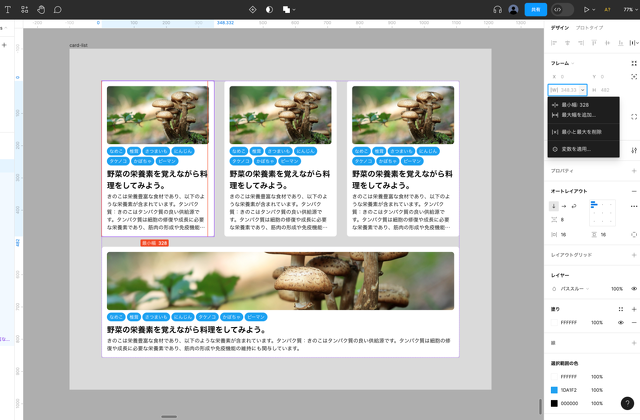
次に最小値を設定します。以下の画像は328pxで指定しています。アートボードサイズを狭くしてみるとカードの幅が328pxより狭くなるタイミングで1つのカードがカラム落ちしました。カラム落ちしたカードは最大値を指定していないので、コンテンツ幅いっぱいに広がっています。
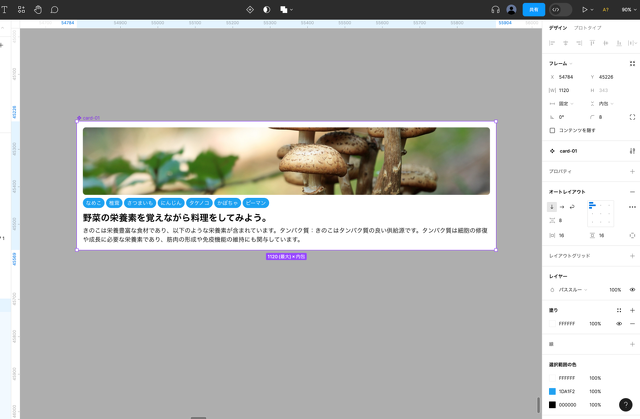
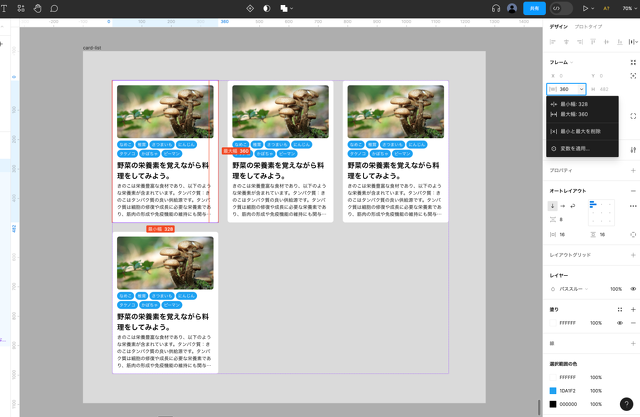
最大幅を360pxに指定するとカラム落ちしてもコンテンツ幅いっぱいに広がらず最大値の360pxの幅で制御されているため綺麗に左揃えで整列させることができました。
最小値・最大値のを使用するにはコンポーネント、フレームを理解しないと使うことが難しいです。幅を固定にしたり内包にしたりと少しややこしく覚えにくいですが、何度も使っていくうちに理解できるようになると思うのでフレームを使いこなせるようになるとより、今回の新機能の利便性を感んじられると思いました。
最大行数
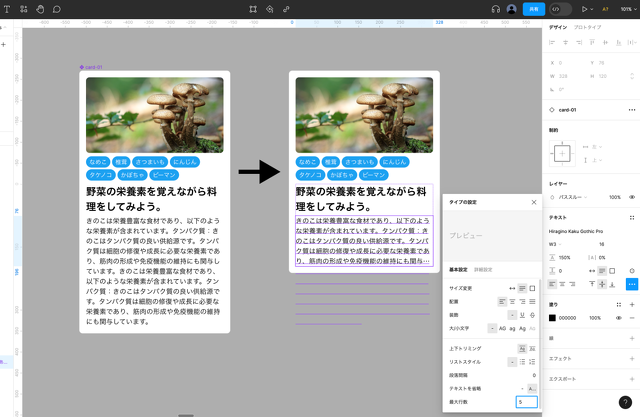
テキストの最大行数を指定することができるようになりました。以下の画像のように一部の行を非表示にすることができるため、非表示にする部分のテキストを削除しなくても簡単に整列されたテキストを用意することができます。
最大行数をFigmaで指定できるようになったことにより、実装者が視覚的に行数の指定を確認できるようになりました。またCSSだけでなく、テキストもコピーできるのでとても便利だと思います。
display: -webkit-box; width: 328px; -webkit-box-orient: vertical; -webkit-line-clamp: 5;
フォントピッカー
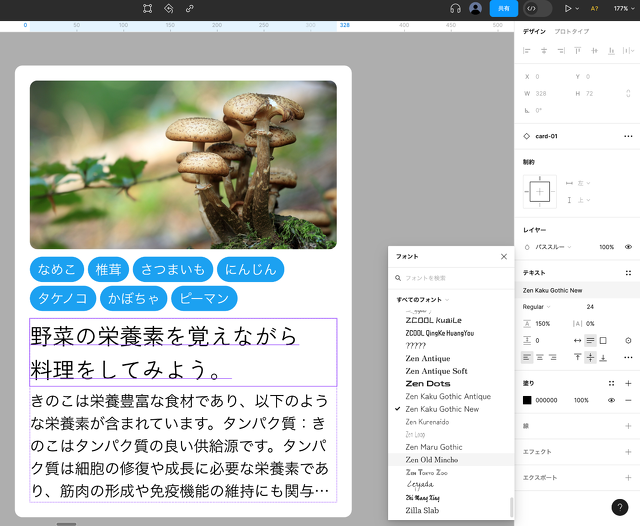
フォント選択機能のフォント一覧がプレビューとなり表示してくれるようになりました。また開いているファイル内のフォントや人気のフォント、Googleフォント、variablesに登録してあるフォントなど絞り込めるようにもなっていて、フォントを素早く見つけて選ぶことができるようになりました。
Variables
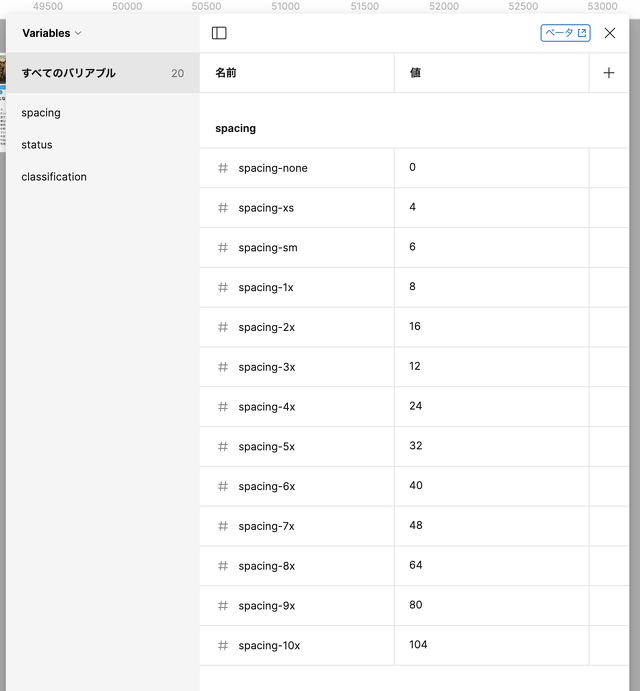
Variablesはデザイントークンを作成するものになります。カラーや数値、テキスト、ブーリアンなど表現のベースとなる要素を変数化し管理することができるようになりました。
Figmaの段階から実装で行う変数管理ができるようになったため、今までよりもデザインをよりシステム的にデータから組めるようになりました。
VariablesはModeを切り替えることもできるようになりライトモード、ダークモードのスタイルを設定しておくと瞬時に切り替えることができます。
デザイナーとしてはコミュニケーションを円滑にするためにレイヤー名やVariablesの命名などは実装者と協力してデータを作成していきたいと思います。
今回、Variablesで余白の管理ができるように試してみました。今後は、制作チームでコミュニケーションをとりながら管理しないといけない項目を整理しデザインデータをより受渡ししやすいファイルになるよう検討していきたいと思います。
開発モード
開発モードは実装者がデザインを素早くコーディングするための機能となっています。右上のボタンで開発モードに切り替えることができます。
インスペクト・コードスニペット
要素をクリックしカーソルを合わせると余白の数値を表示してくれます。
右側ではCSSコードが確認できます。Variablesを設定していれば命名した変数がCSSコード内に含まれて表示されます。
開発モードではデザイナーと実装者が同じ変数名を共有することができるためコミュニケーションがスムーズになり、実装者側もデザインデータの確認が容易になりと考えられます。
セクションステータス
どのデザインデータが完成しているのか、実装可能なフレームをデザイナーが開発者にFigmaを通じて伝えることができるようになりました。
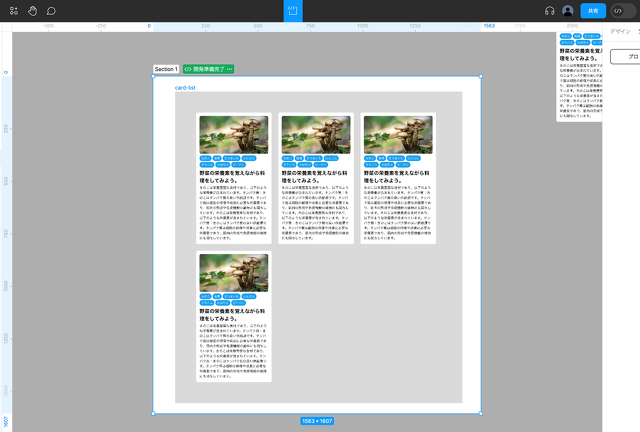
デザイナーはセクションモードを指定し、実装してほしいフレームを囲みます。セクション名の隣にある開発モードのアイコンをクリックすると開発準備完了(Ready for dev)になります。
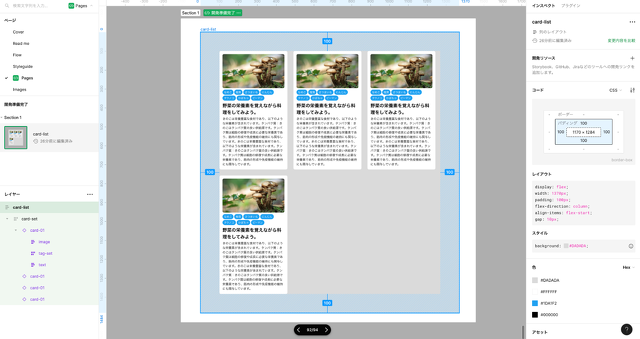
開発者モードで確認すると左側に開発準備完了(Ready for development)のリストが表示されます。ここでは実装可能なデザインデータを把握することができます。レイヤーやCSSコードも確認することができます。
変更の比較
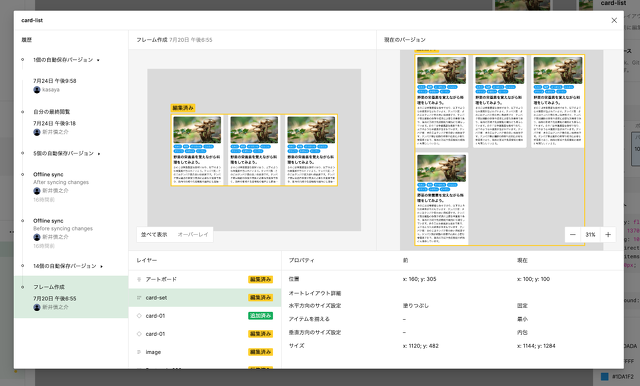
Figmaデータはバージョンで管理されており、ファイル内の変更された部分を確認することができます。右側のメニューにある変更内容の比較(Compare changes)をクリックすると選択したフレームの現在と過去のバージョンを比較することができます。
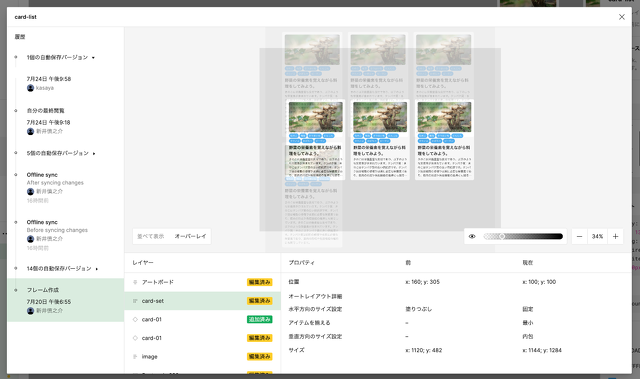
並べて比較することもできれば、オーバーレイ機能でフレームを重ねて比較することもできるようになっています。
その他にも様々なアプリとプラグインで連携することができるようになりVS Codeとの連携ではコードエディター内にFigmaファイルを表示させることができるので実装がよりしやすくなりました。
まとめ
今回のアップデートでより実装者とのコミュニケーションが円滑になる気がしています。有料でないと使えない機能もありますが、新機能のメリットを伝えてチーム全員が使えるようになればいいなと思います。
今回挑戦できなかったプロトタイプ機能も今後活用していきながらより動的にわかりすいデザインデータを用意していきたいと思います。