《DTP Transit》『見やすく・読みやすく・わかりやすいデザインのためのユニバーサルデザインの基礎』を視聴しました。
はじめに
2022年1月28日に開催された《DTP Transit》『見やすく・読みやすく・わかりやすいデザインのためのユニバーサルデザインの基礎』を視聴させていただきました。今回、登壇された間島 沙知 様のお話はためになるものばかりで、とても貴重な経験をさせていただきました。ありがとうございました!
そこで学んだものを自分の知識にし、今後の制作活動に活かしていきたいと思います。今回は、色合いに注目し、このセミナーで学んだことを自分なりにまとめさせていただきました。
ユニバーサルデザインの定義を確認
文化・言語・国籍や年齢・性別・能力などの違いにかかわらず、出来るだけ多くの人が利用できることを目指した建築・製品・情報などの設計のことであり、またそれを実現するためのプロセスである。
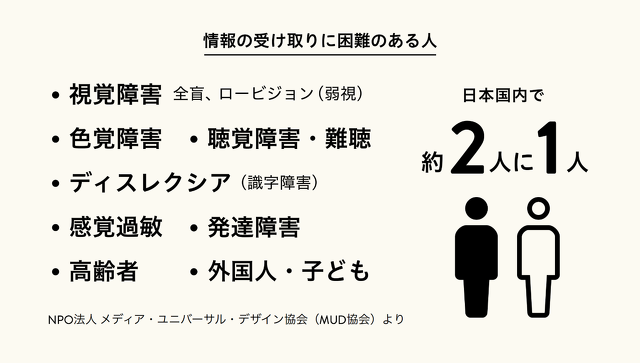
視覚障害や色覚障害などの障害者、高齢者、外国人なども含めると、情報の受け取りに困難のある人は国内の50%になります。
情報の受け取りに困難がある方がたくさんいることを理解した上で、サイトを制作しなければなりません。
- 入院患者や体調不良の方
- 騒がしい場所や静かにしなければならない場所(音が出せない)
- 高齢者
- 外国人
- 視覚障害や色覚障害などの障害者
誰が見るのかどんな場面、どんな状況で見るのかを想定した上で、サイトを制作しなければなりません。
適切な情報を伝えるためにユーザーに配慮したデザインをすることが大切です。
ユニバーサルデザインを取り入れるメリット
- 利用者全体のユーザビリティが向上する(知覚・理解・操作のしやすさ)ことで信頼や満足度の向上に繋がります。
- さまざまな状況の人たちが同じものを使えることになります。
あらゆる人に正確にわかりやすく情報を伝える
良い色合いとは?
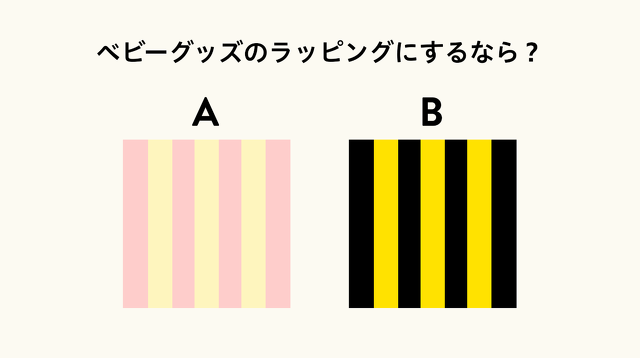
下の画像を見比べてみると二つとも違った印象をもたらす配色です。
Aの画像は淡い色を使用しており、かわいい印象を受けます。またBの方の画像は黒と黄色を使用しています。どちらも目立つ色であり、怖さ、危険などの印象を与える配色です。ベビーグッズのラッピングに使用する配色であれば間違いなく、Aの画像だと思います。
つまり良い色合いとは伝えたい情報や、目的を達成できる色合いであるということです。
色の役割とは
- イメージを伝える
- 文字を読んでもらう
- 他の区別・特性を伝える
- 状況を伝える
- 分類をわかりやすくする
色の役割はサイトイメージを伝える、情報を伝えやすく補助をすることです。
目的を意識した色選びをすることでWebサイトの表現に深みがでます。
色覚特性に配慮した色使い
色味をずらす
例えば、危険を表すデザインに場合、色は赤と黒で表現する場合が多い。赤はとても目立つ色であり、自分も普段何気なく使用していました。
色覚障害の方は黒と赤を重ねた場合、強調するはずの赤が見えづらくなることを注意されたことがあります。
生活する中で、よく見かける色合いも誰かにとっては見えづらい色合いになっている可能性があります。

セミナースライドからの引用
コントラストを強める
基本的にテキスト及び文字画面の視覚的提示に、少なくとも4.5:1のコントラスト比で表示しなければなりません。
大きな文字の場合は、少なくとも3:1のコントラスト比があります。
かわいい印象を与えたい時に、明るい文字を使うとコントラスト不足になってしまいます。かといって黒字にしてしまうと、かわいい雰囲気から少し離れてしまいます。

セミナースライドからの引用
そういった場合は、グレーや背景の同系色を使用することにとより、印象を崩さず、はっきりとしたコントラストで、表現することができます。

セミナースライドからの引用
色以外に情報を加える
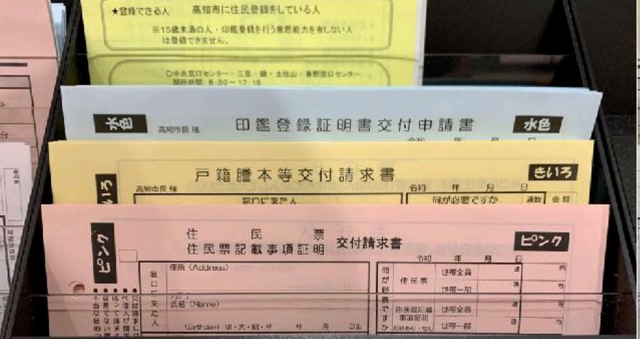
市役所などに置かれている書類は一種類だけではありません。
様々な書類が置かれており、パッと見ただけでは書類の区別がつきづらい方もいるかと思います。そういった場合に色で分類することにより識別が簡単に成ります。

セミナースライドからの引用

セミナースライドからの引用
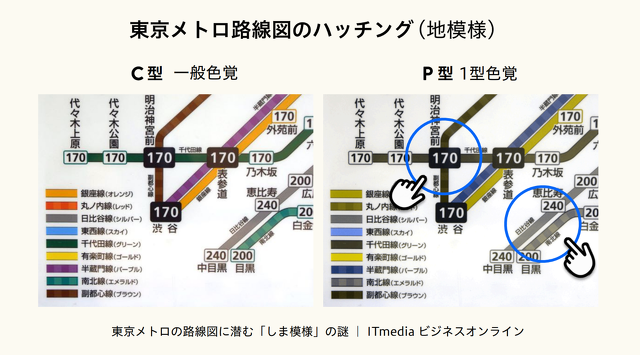
複数の手段で情報を確実に伝える工夫
- 色✖️模様(パターン)を使う
- 色✖️形やサイズにも変化をくわえる
- 色✖️テキストを併記する
- 色✖️色名を記載する
パズル&ドラゴンズというゲームにも使用されており、色と模様を組み合わせることでユーザーの認知をはやめます。

ユーザーにとって一番知りたい情報は何なのか、デザインをパッと見た時に伝わりやすい組み合わせはどれなのかを、考えることで認知しやすいデザインになると思います。
まとめ
ユニバーサルデザインは様々な人が情報を得やすくなります。ユニバーサルデザインを取り入れること(赤と黒を同時に使わないなど)で表現が制限されると言うことではありません。その状況、目的にあった選択、組み合わせを工夫することで、ユニバーサルデザインの効果があらわれます。
気をつけるべき点や、制限は生じることはあると思います。ですが、より多くの人に確実に情報を届ける武器になります。
ユニバーサルデザインが100%のデザインは存在しません。0か100ではなく、工夫と改善を重ねることで伝わる人や度合いを高めていくことが大切です。
感想
セミナーを受け、はじめて知ることが多く、これからの制作活動をしていくにあたって、考え直す良いきっかけとなりました。自分のなかで、どんなに良いデザインをを作成できたとしても、ユーザーにとって不便があればそれは良いデザインと言えません。求めている情報をスマートに届けることが一番重要であることを理解できました。今回学んだ知識はこれから活かし、デザインに対する考え方についてもユーザーの期待に応えられるよう、柔軟に対応していきたいと思います。