LPデザインについて理解しよう!(基本編)
はじめに
今回はランディングページ(LP)の定義について書きました。
現在は、課題制作としてLPデザインを作成しています。課題がきっかけとなり制作を通して自分が学んでことや、調べたものをまとめました。LPデザイン初心者の自分が1から理解することを目的に書きました。
そもそもLP(ランディングページ)とは?
LPとは、広義の意味では、インターネットに表示された広告をクリックした際に表示される最初のページのことを指します。ユーザーがlandingした(着地した)最初のページのことをいうので、ユーザーによって毎回異なることになります。検索エンジンなどをとおして「会社案内」ページにダイレクトにアクセスが生じた場合は「会社案内」ページがランディングページになるということです。
例えばGoogleやYahoo!などでキーワードを検索すると「広告」と表示されたテキストがいくつか表示され、次に検索した結果が表示されます。このうち「広告」と表示されたテキストをクリックした際に表示されるのがLPです。
基本的に狭義の意味である1ページ内で商品やサービスの概要がまとめてあり、そのページ内で問い合わせや資料請求、購入などができるようなページのことを指します。
なぜランディングページを作成するのか?
LPの目的は、ターゲットを集客してコンバージョン(顧客から得たい反応)を獲得することです。コンバージョンは「購入」「問い合わせ」「資料請求」「見積もり請求」などサービス・商品によって異なりますが、顧客に売り上げアップにつながる行動をしてもらうページです。
物やサービスを売るためには、その物やサービスを必要としているユーザーに最適化した接客を行うことが重要です。インターネット上では直接接客ということはほぼ行うことがない為重要なのは、「いかに見やすく必要な情報を与えられるか」ということが接客の代わりとなると言えます。
そこでLPを作ることで、特定のユーザーにとって最適なページをコストを抑えて作ることが出来ると言えます。
LPを作成するメリットは!
- コンバージョンの向上が見込めるから!
LPはコンバージョン(CV)を得ることに特化して情報をコンパクトに集約しているため、何かしらの興味・関心を持った訪問者に適した内容となっています。ターゲット層やニーズを想定できることから消費者心理に沿った内容を制作しやすく、CV率を高められることがメリットです。
- サイトの離脱者が少ない!
HPではサイト内を移動しているうちに一定数がサイトから離脱します。それに対してLPは、売りたい商品を1つに絞って紹介しているため比較検討の迷いが生じにくく、離脱者を最小限度に抑えられるのがメリットです。また、LPは他のページへのリンクが少ないのでページ移動による離脱を抑制できます。
通常のページだと、ページ間を移動するたびに30%の訪問者が離脱するらしい!
- 訪問者が知りたい情報が1ページに集約されている!
訪問者が自由に見たいページを選べるメリットもあるのですが、裏を返せば、訪問者が自分で目的の情報を探さなければならないということです。目的の情報をうまく探せなかった訪問者は「もういいよ」と失望して、ホームページから離脱してしまいます。
LPにアクセスした訪問者は画面を縦にスクロールさせていくだけで、必要な情報を全て取得できます。自然と商品・サービスへの理解度が高くなるので、注文やお問い合わせなどのアクションを高確率で起こしてもらえます。
それならLPの役割はユーザーの期待値を上げること!
ユーザーは、それぞれにアクセスした意図があり、訪れた時には何かしらの期待をしていると思います。その期待を裏切らないようユーザーが求めているイメージを表現できるようなデザインをすることが大切です。
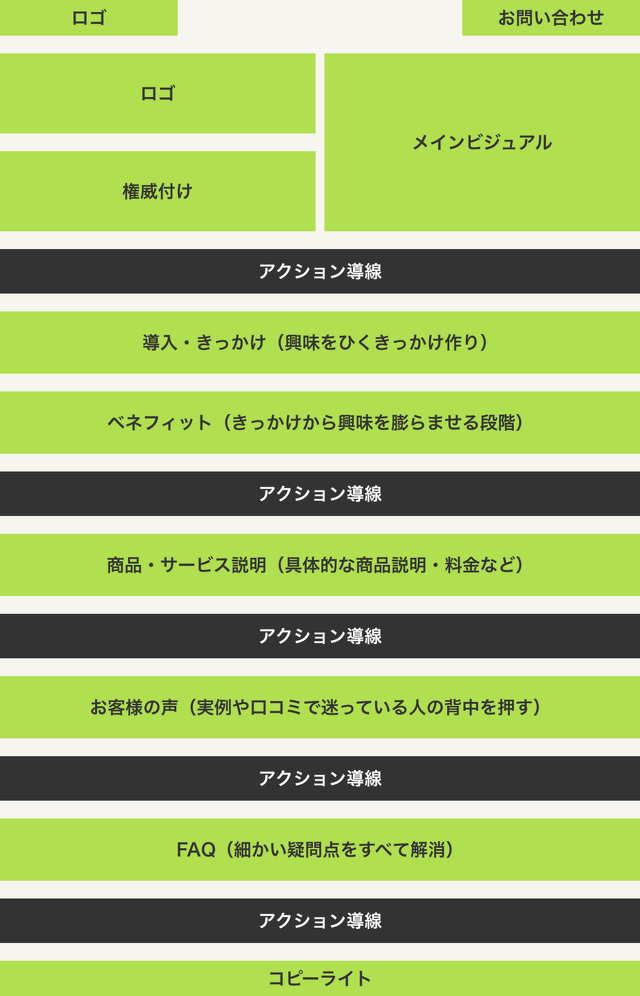
LPを作成する基本的な構成
LPには、理想的な順番で訪問者に情報を伝えられるというメリットもあります。テレビの通販番組や優れた営業マンのトークなど、お客様に商品やサービスを購入してもらうには、適切な順番で情報を提供することが非常に大事です。
LPの設置は、インターネット上に24時間365日休まずに働く営業マンを雇うようなもの!売上げアップやお問い合わせ数の増加もより実現しやすくなります!
- ファーストビュー
- アクション導線
- 導入・きっかけ
- ベネフィット
- 商品・サービス説明
- お客さまの声
- FAQ(よくあるご質問)
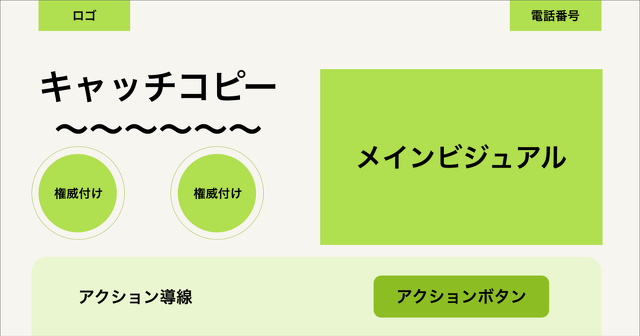
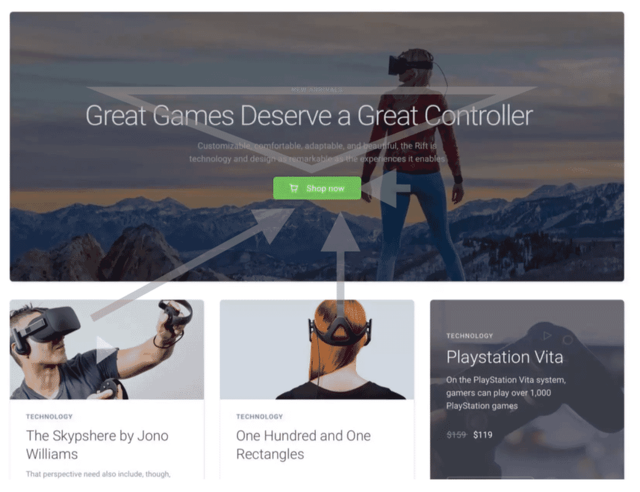
ファーストビュー
ユーザーがサイトの中で最初に目にする一番重要な部分です。その商品の魅力が最大限伝わるように、要点をまとめて構成を立てます。
訪れたユーザーは自分にとって必要なサイトかどうかは3秒で判断している。
ファーストビューを決めるときは、特に優先順位の高い情報を配置するべき!
また、人の視線の始まりは無意識に左からなので、重要なものは左に配置すると良い。
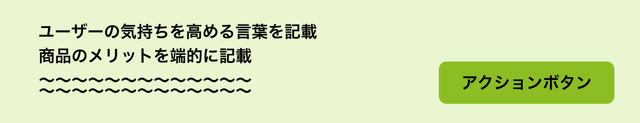
アクション導線
アクション導線は、ユーザがお申し込みするためのアクションボタンを配置する部分です。アクションボタンの周りにユーザの気持ちを高める要素を入れ込み、誘導します。
導入・きっかけ
ユーザーに共感してもらい、ユーザーの理解者になることに徹底します。商品についてもっと詳しく知りたいと思わせる工夫やきっかけを作ることが大切です。
ベネフィット
導入・きっかけの部分で共感を得たユーザーの不安や悩みをこの商品で解決できる理由を伝えます。またその商品の魅力などもアピールします。
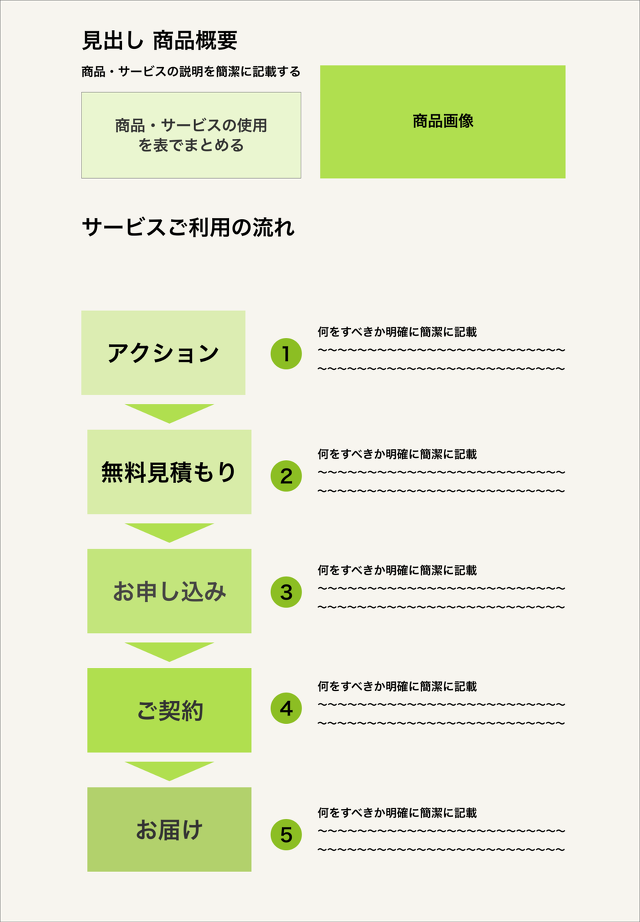
商品・サービス説明
ユーザーがサイトを見て商品に興味がでたところで商品の詳細を説明します。
費用はもちろんのこと、サイズや色、バリエーション、など必要な情報を明確に記載します。
お客さまの声
商品を利用しているお客さまの生の声を見せて信頼してもらえるようにします。
お客様の顔写真もあれば信頼度アップ⤴︎
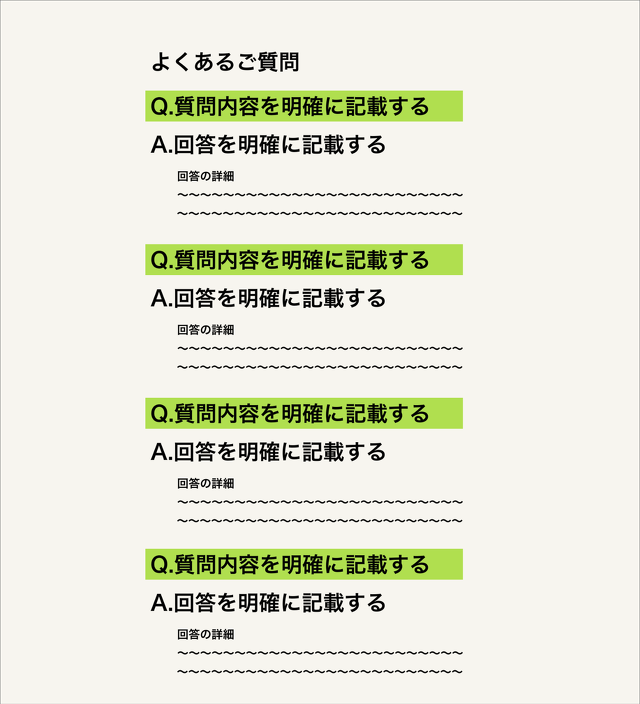
FAQ(よくあるご質問
ユーザー疑問点を解消し安心してお申し込みできるよう、記載します。
LPデザイン制作の考え方について
- ユーザーを理解する
コンバージョンを獲得できるLPをデザインするためは、ユーザーにしてほしいことを完全に理解することです!
ほかのCTAによってユーザーの注意が逸らされないよう気を付けます。
もしユーザーがSNSでシェアすること、ニュースレターに登録すること、商品を購入することを一度に求められたら、彼らはすぐに困惑して、行動できなくなってしまうからです。
すぐに行動する準備ができているユーザーは滅多にいないので、タイミングを選ぶ必要がありCTAの配置箇所を考えることが大切です。
対策として、モバイルデザインから始めることで、私たちはユーザーの感情の流れに焦点を当てることができ、ページの構成やレイアウトに気を取られすぎないようにできます。
- 伝えたい、残したい印象を考える
各要素をデザインしていく時は、ユーザーに対してどのような印象を与え、どんな風に見えるのかを意識して制作していきます。
商品やサービス紹介、お客様の声などの信用を与える要素で、黒や灰色を基調としたデザインを多用してしまうと、ユーザーにくらい印象を与えてしまう可能性があります。ユーザーの気持ちに寄り添ったデザイン、配色にも意識することが大切が大切です。
- より大きなデバイスに適応する
デスクトップのような大きなデバイスの場合は画面上に広いスペースがあるため、ついつい多くの要素を詰め込んでユーザーの認知負荷を高めてしまい、惑わせてしままいます。そうなれば、ユーザーは大事なメッセージだけでなく、CTAさえも見落としてしまう可能性があるため、注意しなければなりません。
ユーザーに行動してもらうために、目を正しいタイミングで正しい要素に引き付けるために、構成、イメージ、レイアウトを考える必要があります。