カラーデザインの基礎知識:色相環から配色理論まで
色の基礎知識を覚えておこう
色相環について理解しよう
色相環は、色相(Hue)を円形に配置した図形で、色相を直感的に理解するためのツールとして広く用いられています。
色は光の波長によって変わり、赤、オレンジ、黄色、緑、青、紫と言うように連続的に変化して知覚されます。これらを連続的に円環状にしたものを色相環と言います。
色相環の見方を紹介
色相環にはいろんな色の見方があります。その中のいくつかを紹介したいと思います。
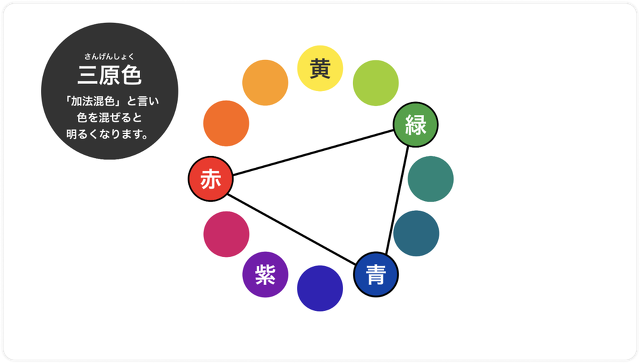
三原色
色相環の三原色とは、赤、青、緑のことを指します。これらの色は、光の三原色として知られています。「RGB」はそれぞれの頭文字をとった言葉になっています。
CYMKについて
CMYKは、印刷に使用されるカラーモデルです。
このモデルは、シアン、マゼンタ、イエロー、ブラックの4つの色を合わせることで、多彩な色を表現します。
CMYKの場合、色を重ねると色が濃くなります。そのため、カラートーンの制御が必要です。
類似色
色相環上で隣の位置にある色のことを指します。 色と色の差が小さく色相が見ているため、デザインで使用すると統一感のある配色になります。
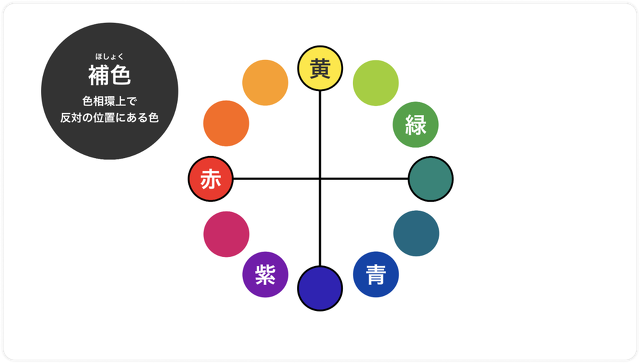
捕色
色相環上で反対の位置にある色の組み合わせのことを指します。色と色の差が大きいため、お互いの色を引き立てる効果があります。
デザインで使用する際は、特定の色を際立たせるのに使う場合もあります。
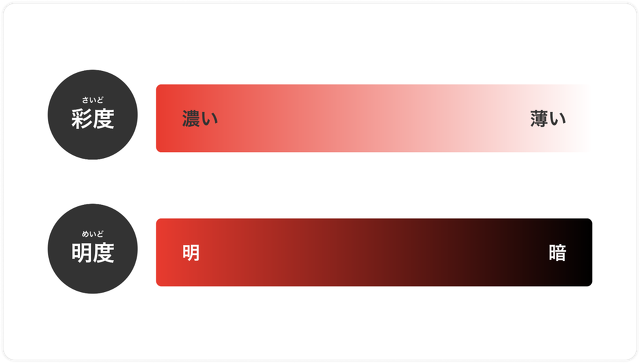
彩度・明度について理解しよう
彩度は色の鮮やかさを表しています。彩度が低いと言うのは色が鮮やかではないと言うことになります。白、グレー、黒などの無彩色と呼ばれる色がありますが、それらは、彩りがない色、つまり彩度が0の色です。
明度は色の明るさの度合いを表しています。より白に近い色は「明るい色」で、より黒に近い色は「暗い色」で、この違いを明度と言います。
配色の基本について
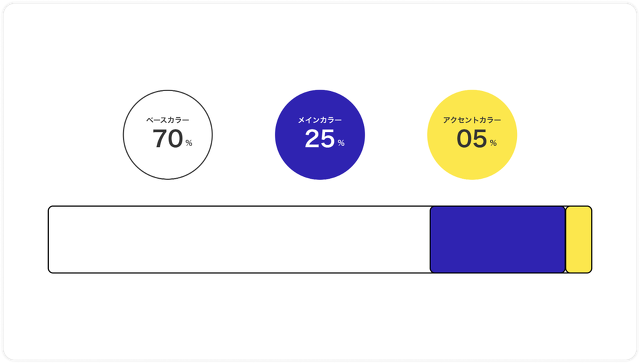
Webサイトの基本の配色ルールとして「70:25:5の法則」を覚えておく必要があります。この法則は美しい配色の黄金比として知られています。
70%はベースカラー、25%はメインカラー、5%はアクセントカラーの比率で配色すると、美しい配色になると言われています。
色が与える効果について説明できるようになろう
色(単色)が与えるイメージや効果はポジティブとネガティブの両方を持ち合わせています。クライアントにデザインの提案する際、デザイナーやディレクターが説明できるようになっておく必要があります。
クライアントのデザインイメージがある場合や狙ったデザインにする時は色のイメージや与える効果を理解して選ぶため、色(単色))のポジティブとネガティブの印象は知っておきましょう。
例えば青の場合、ポジティブであれば知性や誠実、清潔の印象を持っています。ネガティブな印象で言うと寂しいや、冷たい、悲しいなどの印象を持っています。
カラー心理の基礎知識を持っておくとメインカラーを決める時や、人に説明する際に使うことができます。
複数の色で雰囲気を作る
普段は受託案件のサイトデザインを担当していますが、サイトの雰囲気作りで迷うことは多々あります。基本、お客様のご要望であったりブランドカラーは元々決まっていることが多いので、配色を考える時は2色目以降の色を決めていくことが多いです。
カラーパレットなどを活用しながら思考錯誤しますが、それでもイマイチな配色にしかならなかったり、納得できなくて迷ってしまうときもあります。そんな時に配色理論というものを知っておくと困った時の助けになってくれます。
配色理論を知ろう
配色理論はたくさんの種類があります。今回は有名かつ実際の案件で使うことが多い配色理論を紹介したいと思います。
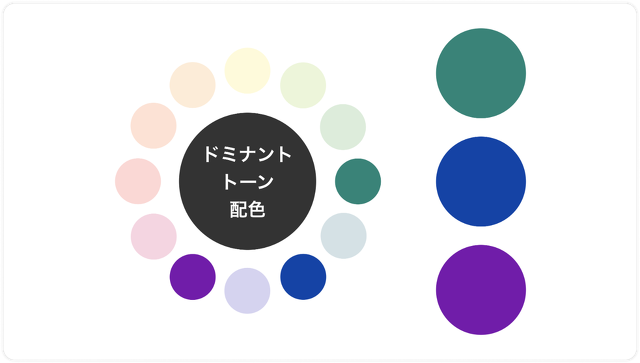
ドミナントトーン配色
ドミナント・トーン配色は、色相は自由に決めれますが、全体のトーン(彩度と明度)を揃えて統一したイメージでまとめることができる配色技法です。
3色以上の配色であっても、統一感があるため、トーンのイメージがより目立つ配色になります。
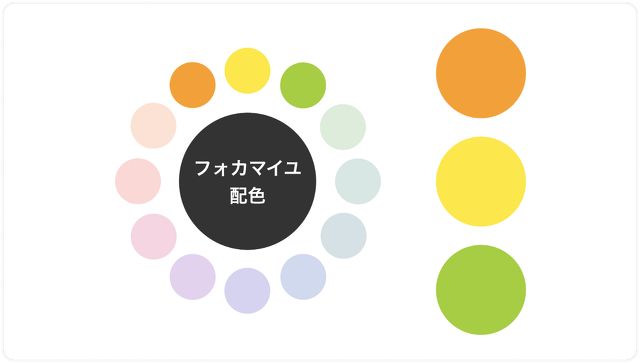
フォカマイユ配色
フォカマイユ配色とは色相、トーン共に同一もしくは隣接から配色を選ぶ配色技法です。
配色はメインカラーだけでは少し物足りない雰囲気になりかねません。メインカラーの同系色をプラスすることにより、物足りなさをカバーしつつ、まとまりのある配色を作ることができます。
統一感を保たせながら、少しだけ色を増やしたい時にはフォカマイユ配色が役立ちます。
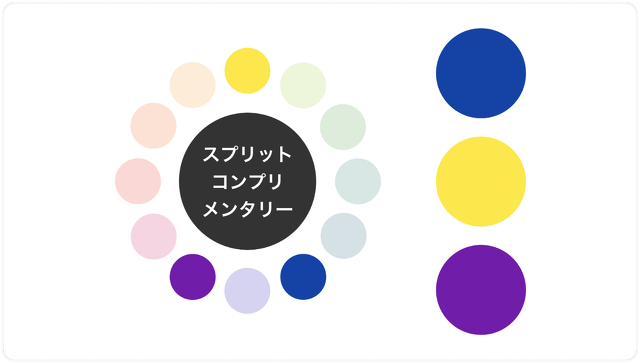
スプリットコンプリメンタリー
スプリットコンプリメンタリー配色は、色相環の正反対に位置する補色関係の色をとり、片方の色をその色の両隣の色に分けることで、相対性と類似性を持った配色になります。
補色と似ていますが、補色の組み合わせはとても目立つため、目がチカチカして見にくくなることがあります。インパクトを狙った広告にはよく使われたりしています。ですが、Webデザインで使う配色技法としてはあまりお勧めできません。
コンバージョンボタンなどで目立たせたいデザインを作る際にそのまま補色を選ぶのではなく、補色の隣または近い色を使うことで補色の役割を残しつつまとまった配色にしたい時に最適な配色技法になるとおもいます。
ベースカラーの使い方を意識しよう
ベースカラーはWebサイト内で一番使われている面積の多いカラーになります。基本的には白やグレーを使っているWebサイトが多いかと思います。
白やグレー、黒を使う際に、意識したいところとしては、ベースカラー以外のメインやアクセントカラーの色を少し寄せたり色を足すことで、よりサイト全体の統一感が生まれます。メインカラーが赤の場合、白でも赤に少し寄せた色であったり、グレーも赤を少し足した色を使うとまとまりが出ます。
実際に自社の採用ページでもベースカラーがアクセントカラー寄りの色になっていたりしています。そうすることで深みのあるデザインに仕上がっています。
写真の色味もデザインに寄せる
写真についてもメインカラーやサイトの色味に合わせることでまとまりのあるデザインに仕上がります。写真が浮いていたり違和感がある時はモデルや素材自体に原因があることも考えられます。写真にも色味があるため、サイトの雰囲気に合っているか確認し、調節して見るもの一つの方法です。
アクセシビリティチェッカーを活用しよう
今回の内容では詳しい説明はしませんが、実案件になるとアクセシビリティも考慮していく必要があります。アクセシビリティチェッカーを使うとおおよそのチェックは可能になるため活用することをお勧めします。
アクセシビリティについてのブログは今後、まとめていきたい思います!
まとめ
今回は色の基礎知識から配色で作るWebサイトの雰囲気作りについてまとめました。デザインについて「何かしっくりこない」や、「まとまりや統一感がない」と感じた時はもう一度、色味や配色の確認をしてみても良いかもしれません。
また、実案件ではアクセシビリティを考慮し、見やすいWebサイトになっているかや、アニメーションを組み合わせてより目立たせる方法など検討していく必要があります。それらを組み合わせてより良いサイトが出来上がるように考えていきたいと思います。