Canvaの基本操作を使いこなそう!
はじめに
今回もCanvaの基本操作について確認していきます。前回のブログで、Canvaというツールがどのようなものなのか、Canvaではどのようなことができるのか、ある程度理解することができました。
これからCanvaを使って幅広く活用していければとも思っているため、ブログのアイキャッチなどで、実践していき早くCanvaの操作に慣れればと考えています。
誰でも簡単にバナーや、アイキャッチ画像が作成できるような説明をしていきたいと思います。
Canvaの書籍
操作方法や、手順など丁寧な説明が記載されており、クリックする場所が一つ一つ指示されているため、とてもわかりやすい書籍です。
Canvaの基本操作
ここでは前回、確認した基本操作に続いてプラスアルファで、基本的な操作方法を確認していきます。
- テキストボックスのサイズを変更する
- 背景を変更する
- イラスト・図形の色やサイズを変更する
- ページの増やし方・入れ替え方
テキストボックスのサイズを変更する
1.テキストボックスの幅を伸縮させる
文字の上をクリックし、テキストボックスを選択します。
左右に表示される印をドラッグすると、テキストボックスの幅を伸縮できます。ここでは、「なんでも聞いてください」の文字を二行にしています。
2.テキストボックスの幅を確定する
キャンバスエリアの空白部分をクリックし、テキストボックスの幅を確定します。
3.テキストボックスを回転させる
テキストボックスが選択されている状態で、下のアイコンをドラックすると、テキストボックスが回転します。
キャンバスエリアの空白部分をクリックすると、確定します。
4.文字の選択を解除する
文字を移動させたい時は、最初にキャンバスエリアの空白部分をクリックし、テキストボックスが選択され得ていない状態にします。
背景を変更する
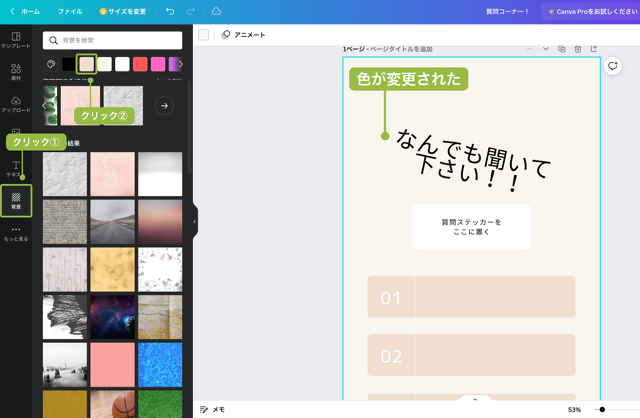
1.背景の色を変更する
オブジェクトパネルで「背景」をクリックします。「背景」がない場合は、もっと見るをクリックしその中から「背景」を選択します。
背景に使いたい色をクリックすると、背景の色が変更されます。
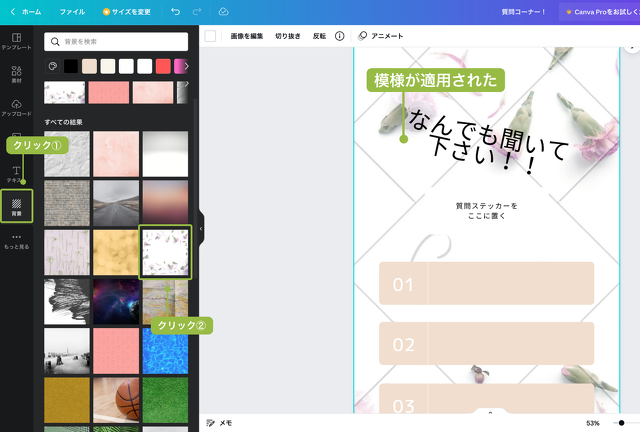
2.背景の模様を選択する
Canvaには、背景で使える模様や写真が用意されています。
「背景」をクリックし、表示される一覧から、使いたい模様や写真をクリックすると、背景に模様が適用されます。
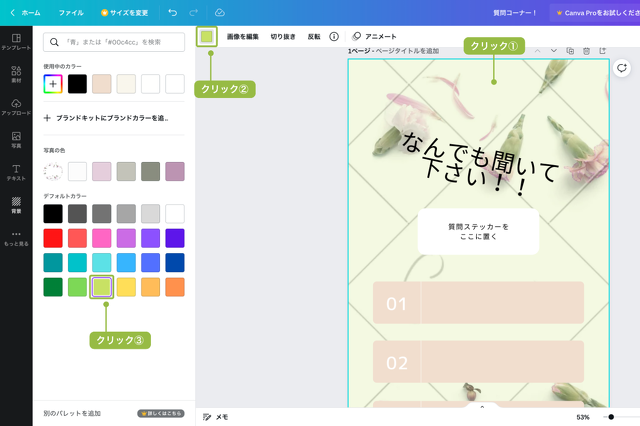
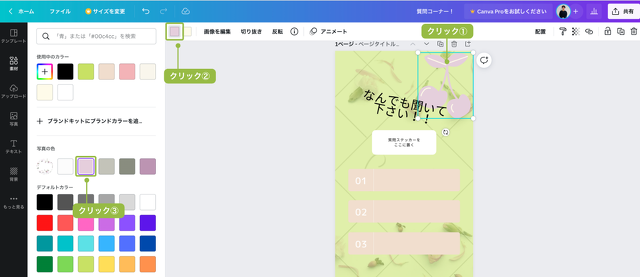
3.模様の色を変更する
背景をクリックして選択し、ツールバーのカラーアイコンをクリックします。表示されるメニューから、任意の色をクリックします。
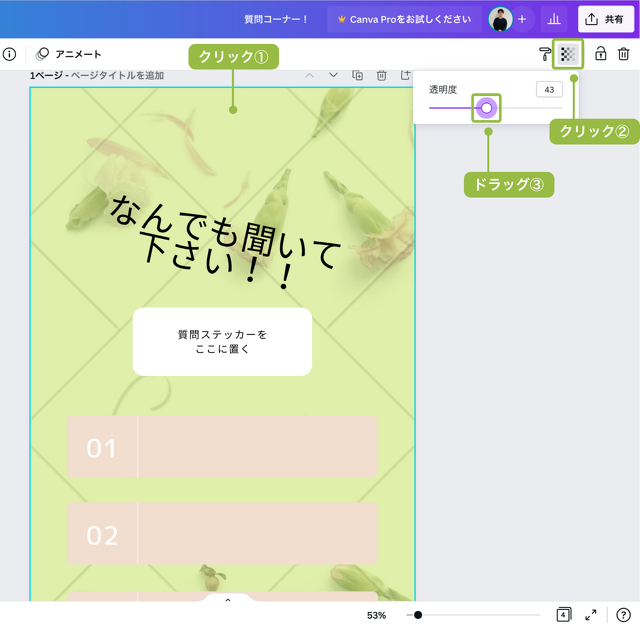
4.背景の透明度を変更する
濃い色の背景のときは、透明度の数値を下げると薄い表示になります。
背景をクリックして選択し、ツールバーをクリックします。【●】を左にドラッグすると、背景の色が薄くなります。
POINT!
Canvaのテンプレートの中には、画面いっぱいに写真が表示されているものや、背景が画面で指定されているものがあります。
このような場合は、今回の方法で背景を変更することができません。
イラスト・図形の色やサイズを変更する
1.色を変更する
キャンバスエリアで、色を変更したいイラストや図形をクリックします。左上に表示されるカラーアイコンの中から変更したい色をクリックします。
変更されたら、キャンバスエリアの空白部分をクリックして確定します。
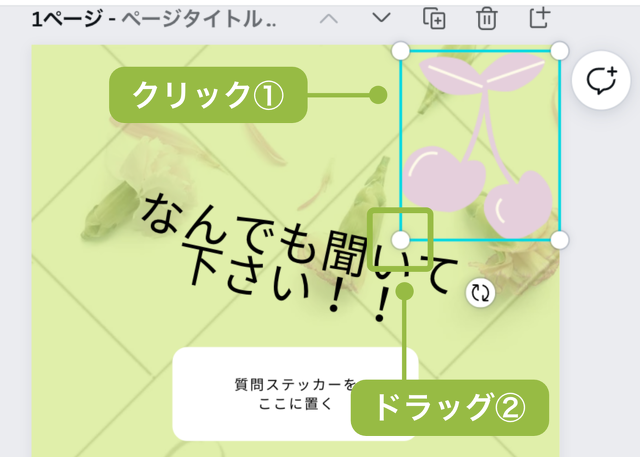
2.サイズを変更する
キャンバスエリアで、サイズを変えたいイラストや図形をクリックし、隅の、【○】をドラックして、任意の大きさに変更します。
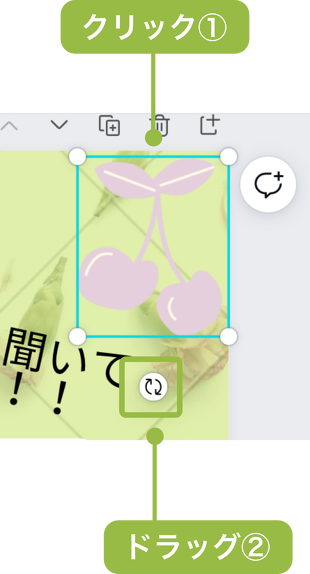
3.回転させる
回転したい図形をクリックして選択し、下のアイコンをドラッグします。
4.重なり順を入れ替える
重なり純を入れ替えたいイラストや図形をクリックして選択します。ツールバーの「配置」をクリックして「前面に移動」または、「背面に移動」をクリックします。
ここでは、「背面に移動」をクリックします。
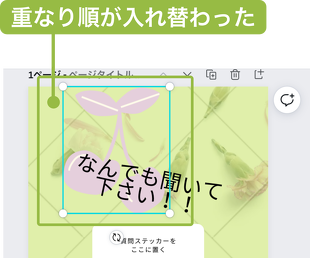
5.重なり順が入れ替わる
図形の重なり順が入れ替わったことが確認できます。
ページの増やし方・入れ替え方
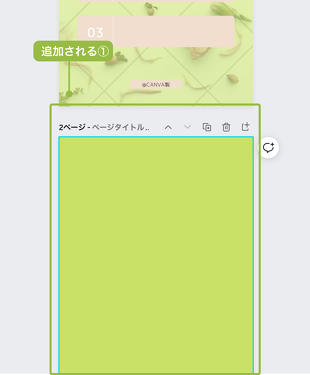
1.ページを追加される
キャンバスエリアで、「新しいページを追加」をクリックします。
デザインの下に、新しいページが追加されます。ページを追加すると、一つ前のページの背景のみが引き継がれ、デザインは引き継がれません。
背景が設定されていない場合は、白い画面になります。
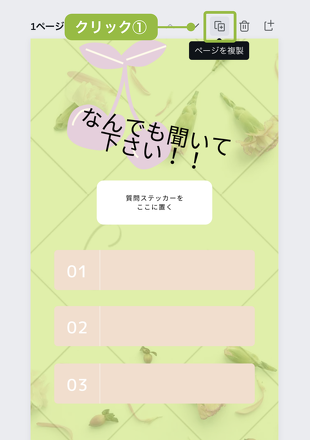
3.デザインを引き継いでコピーする。
デザインを引き継いでコピーすることもできます。デザインの上側にあるアイコンをクリックすると、同じデザインを引き継ぎページをコピーできます。
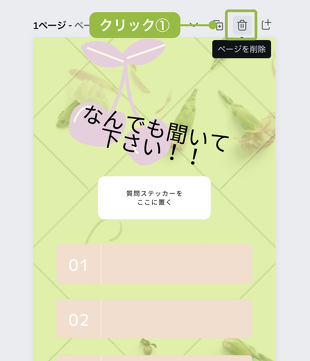
4.ページを削除する
ページを削除するには、デザインの上にあるゴミ箱のマークをクリックします。