Google Analytics!UA/GA4 同時設定の手順を解説
こんにちは!私はアップルップルでデザイナーをしている新井 慎之介といいます。
普段、受託案件のデザインを担当しており主にリニューアルサイトのデザイン改善をしております。今回はGoogle Analytisの設定方法について説明していきます。
Google Analytisの界隈では、GA4という新しいツールが誕生したため、GAやUAと一緒に設定し並行してデータを計測する活動が増えてきています。
今回は初めてGoogle Analyticsを使う方のためにUAとGA4の同時設定の手順を解説したいと思います。
Google Analyticsのアカウントを作成
下のURLからGAの公式ページサイトに遷移し、設定を行いましょう。
「計測開始」をクリックし以下の手順に従って設定を進めてください。
設定手順
①アカウントの作成
②プロパティの設定
③ビジネス情報の設定
④利用規約の設定
⑤UAとGA4のトラッキングコードを作成
⑥計測ができているかの確認
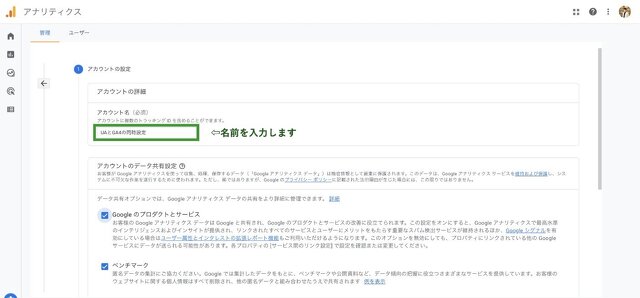
①アカウントの作成
(これから設定していくアカウント名やプロパティ名などは後から変更することができます。)
はじめに「アカウント名」に名前を入力します。ここには会社名などのわかりやすい名前が良いでしょう。
入力したら、チェックはそのままで大丈夫です。「次へ」をクリックします。
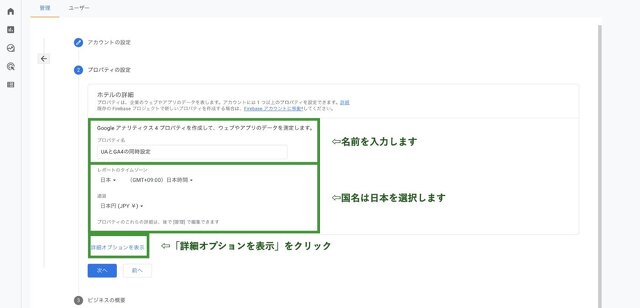
②プロパティの設定
「プロパティ」を設定します。ここでは後で見やすくするために、クライアントの会社名やサイト名を設定することをおすすめします。
- 「レポートのタイムゾーン」と「通貨」は日本のものに設定しておきましょう。
- 入力したら「詳細オプション」をクリックします。
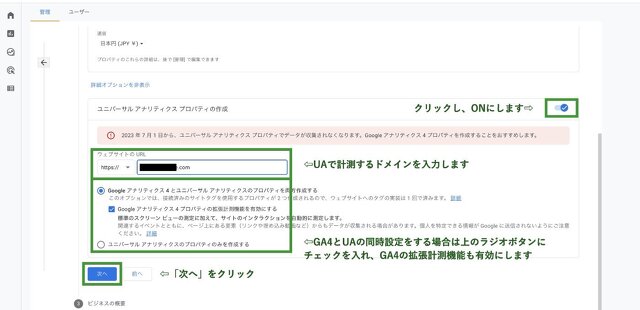
- 「ユニバーサル アナリティクス プロパティの作成」のボタンをクリックし、ONの状態にします。
- 「ウェブサイトのURL」に計測したいサイトのURLを入力します。
- 今回はUAとGA4の同時設定をするため「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」のラジオボタンにチェックを入れます。
確認した「次へ」をクリックします。
③ビジネス情報の設定
- 当てはまる「業種」を選択します。
- 「ビジネス規模」に該当するものにチェックを入れます。
- 利用目的についてもチェックを入れておきます。
該当するものにチェックを入れたら、「作成」をクリックします。
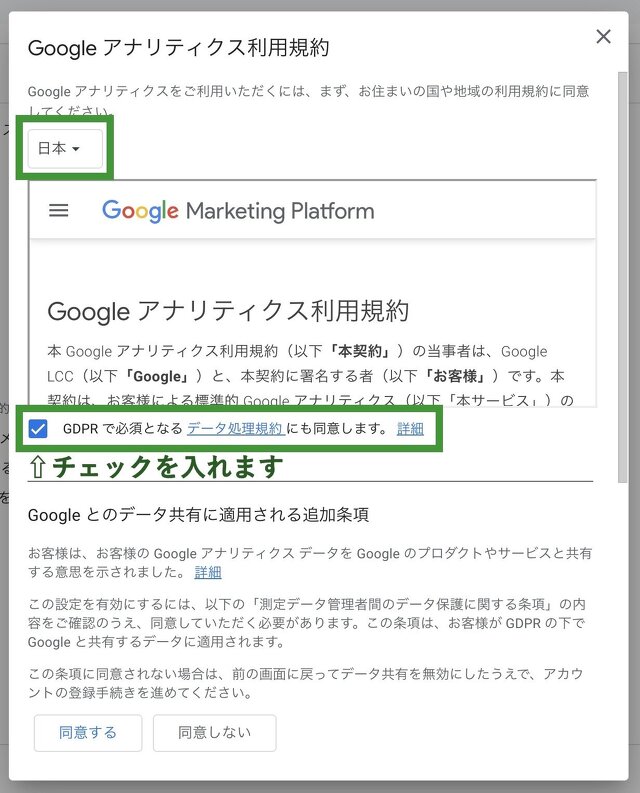
④利用規約の設定
- まず国名を日本に変更します。
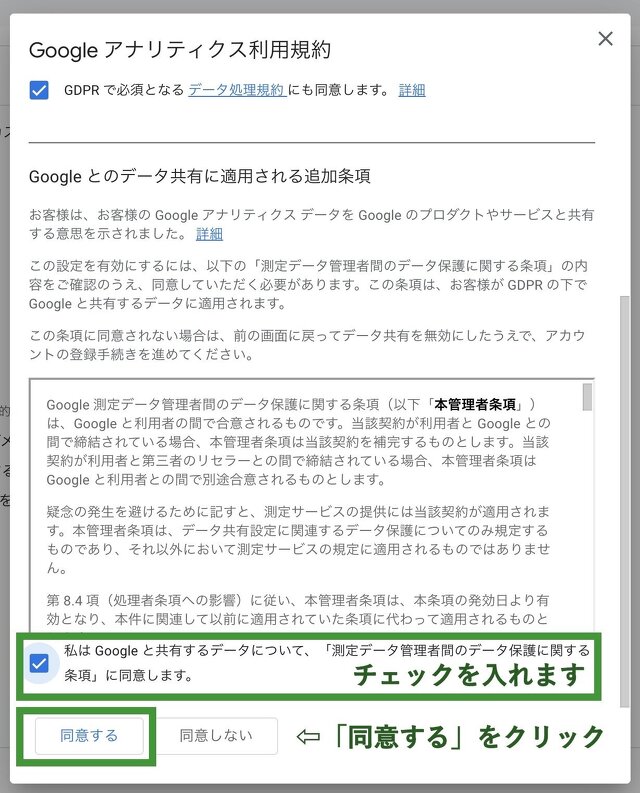
- 利用規約とデータ保護に関する2つチェック項目があるので両方にチェックを入れます。
- 最後に「同意する」をクリックします。
⑤UAとGA4のトラッキングコードを作成
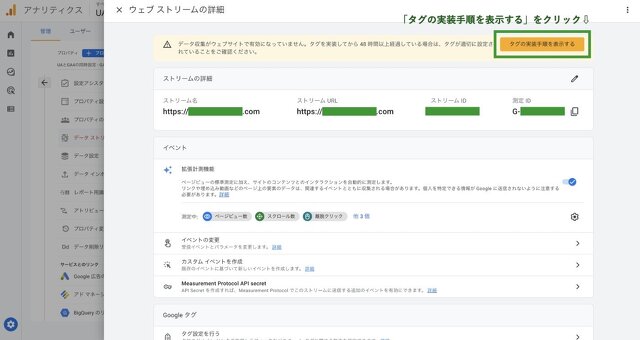
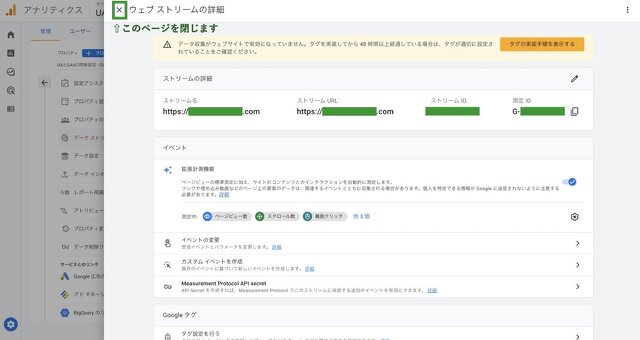
管理画面が開くと、GA4の「ウェブストリームの詳細」というページに遷移します。
- GA4のトラッキングコードを発行するため、「タグの実装手順を表示する」をクリックします。
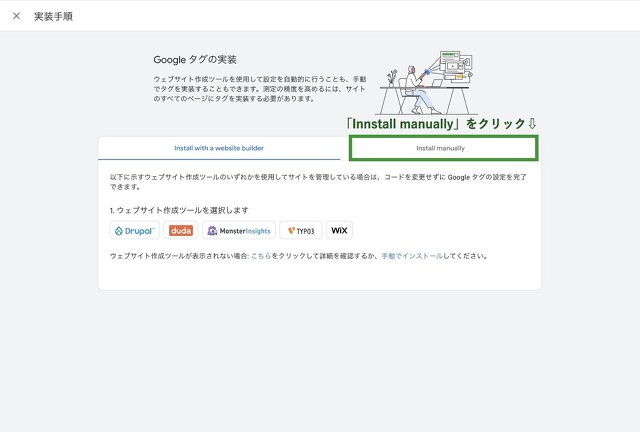
実装手順のページに遷移するので「Innstall manually」をクリックします。
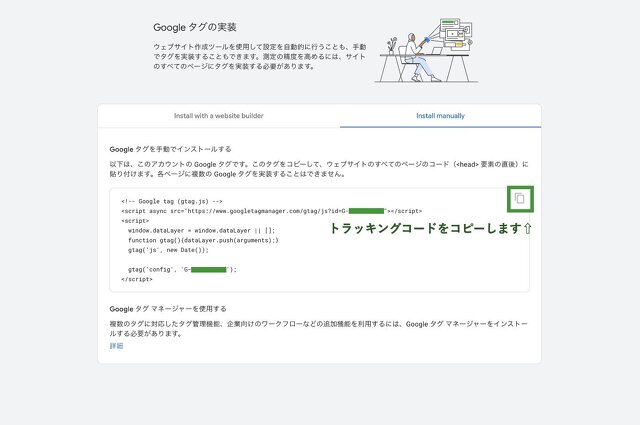
すると「Google タグの実装」のページに遷移します。
ここにトラッキングコードが表示されるためコードの右上にあるコピーボタンをクリックします。
コピーをしたらどこかに記録しておきましょう。
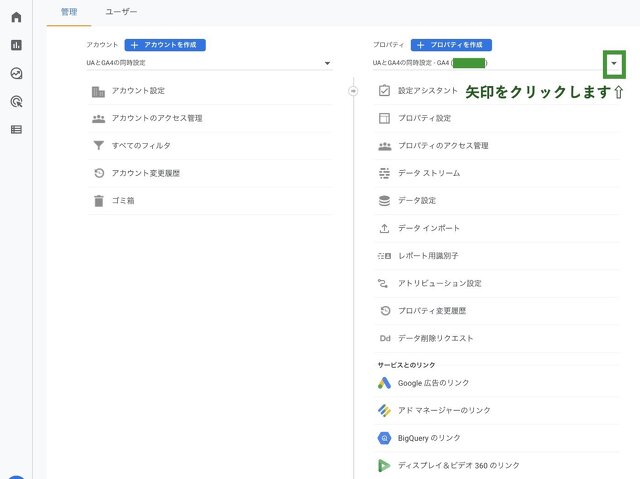
「ウェブストリームの詳細」ページを消して、プロパティの下にある矢印をクリックします。
緑の四角で囲んでいる矢印をクリックしましょう。
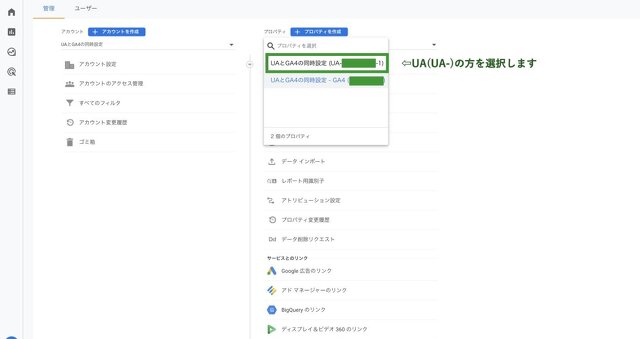
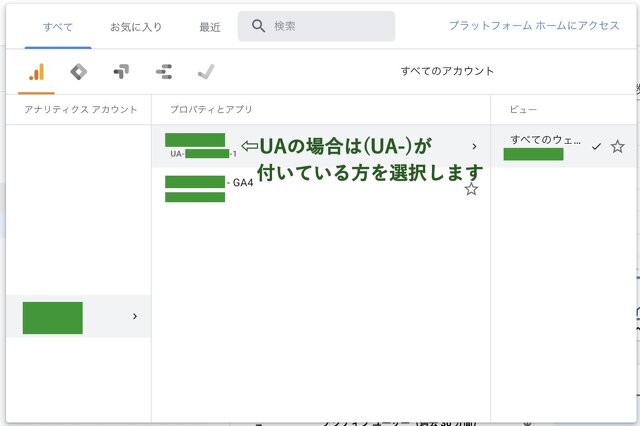
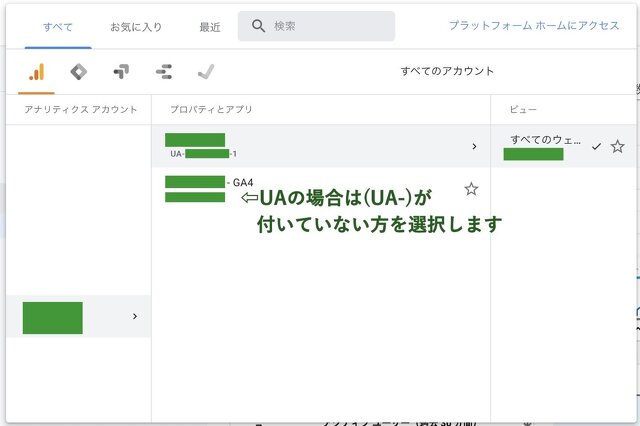
次にUAのトラッキングコードを発行するため、プロパティの設定をGA4からUAに変更します。「UA-」がついてない方がGA4のプロパティになので、UAのプロパティをクリックします。
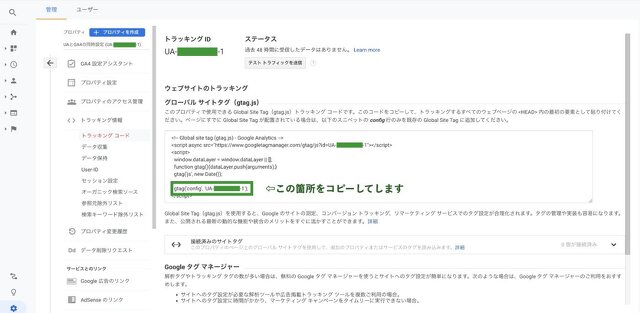
UAのプロパティを開き、プロパティ内の「トラッキング情報 」の中の「トラッキングコード 」をクリックします。
GA4のトラッキングコードと同じようなタグが出てきます。下の画像ように緑の資格で囲っているタグの一部だけコピーします。
前に残しておいたGA4のトラッキングコードに、一部だけコピーしたUAのトラッキングコード「 gtag(‘config’, ‘UA-●●●●●-1’);」を以下のコードと同じようにを貼り付けます。
UAのトラッキングコードを貼り付けたら再度コピーし、残しておきましょう。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-○○○○○○○"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-○○○○○○○○');
gtag('config', 'UA-●●●●●●●');
</script>これでトラッキングコードはできました。次にこのトラッキングコードをサイトのhtmlソースに貼り付けていきます。
コピーしたトラッキングコードを計測したいサイトのすべてのページの終了タグ</head>の直前に設置します。
これでUAとGA4の設定は完了になります!最後に計測ができているか確認していきます。
⑥計測ができているかの確認
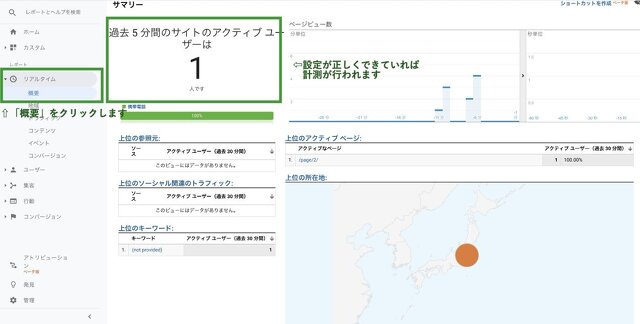
最初にUAから計測できているか確認します。
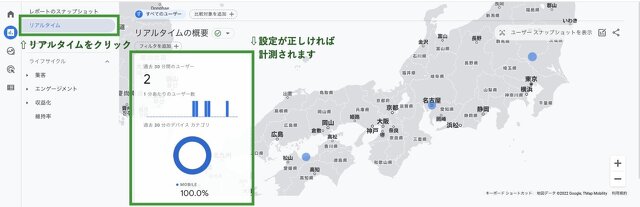
レポートは左のメニューから「リアルタイム」の中の「概要」をクリックするとレポートが表示されます。
今回、設定したサイトに自分のスマホなどでアクセスしてみます。正しく設定ができていれば、下の画像のように数値が計測されるようになります。
GA4も同様に左のメニューのレポートをクリックし、中の「リアルタイム」をクリックします。GA4はUAよりもタイムラグが発生することがあります。すぐに反映されないこともあるので焦らず何分か待ってみましょう。
数値が計測できていれば設定は完了になります!
最後に
今回はUAとGA4の同時設定の手順について解説しました。今後はGoogle Analyticsを使ったサイト分析やレポートの見方なども紹介していきたいと思います。