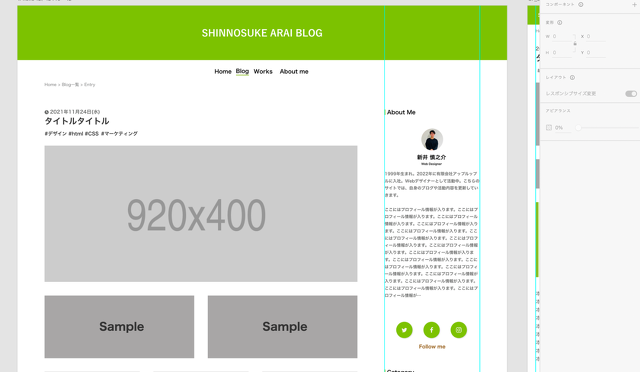
ブログ(エントリー)ページのデザイン構成を調べてみました。
私について
初めまして!新井慎之介と申します。
現在、22歳で、広島県の大学に通っています。今年の秋にアップルップルのインターン生としてお世話になり、来年の春からWebデザイナーとして入社させていただくことになりました。
まだ、右も左もわからないような私ですが、目の前の課題を1つ1つ精一杯こなしていき、力を着けて行きたいと思います。
現在は、入社前課題として自身のBlogデザインを制作しております。その中のエントリー内の情報のグルーピングや差別化について勉強中なため、a-blog-cmsを使用しブログ活動をされている方や他サイトでブログ活動をされている方を参考に調査してみました。
a-blog-cms エントリーページの調査
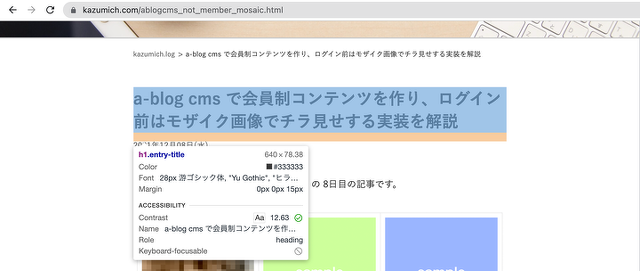
エントリーページのheader
h1タイトル
margin:0 0 15px;
font-size:28px;
color:#333;
font-weight:bold;
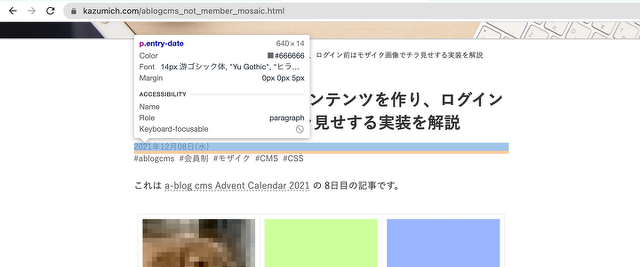
更新日
margin:0 0 5px;
font-size:14px;
color:#666;
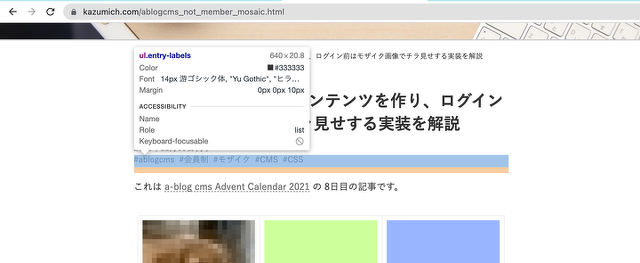
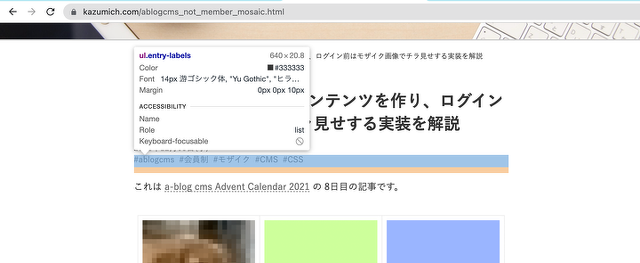
タグ
margin:0 0 10px;
font-size:14px;
color:#666;
エントリーページのheaderはタイトル、更新日、タグの3つの構成でグルーピングされていました。タイトル下のマージンが15pxで、更新日下が5px、タグ下が10px、ヘッダーの上下にも10pxのpaddingが設定されており、ブログ情報が分かりやすいデザインでした。
headerの中でもタイトルのcolorと更新日とタグのcolorを分けることで差別化が生まれ、タイトルが目立つようになってる。
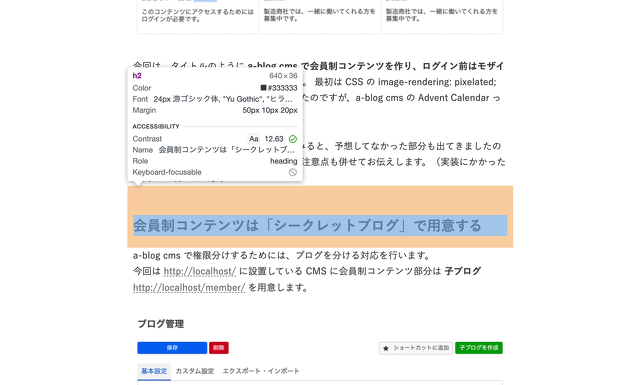
タイトル h1タグ・見出しh2,h3タグ
タイトルや、見出しは、一目で記事の内容が理解できるよう文字を目立ちやすくしてあり、
記事のスタートラインでもあるので、余白が大きく設定されていました。
font-sizeは文章よりも大きくh1タグは28pxでh2は24px h3は20pxのfont-weight: bold;で設定してありました。
見出しのh2,h3タグは記事のスタート地点ということで、marginを使い余白を大きめに設定してありました。h2はmargin-top: 50px;でh3はmargin-top: 35px;の設定でした。
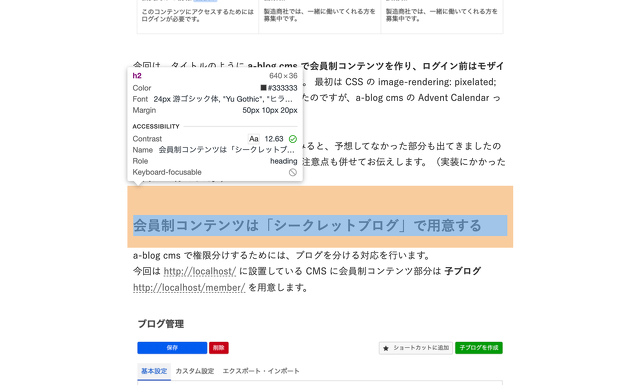
h2見出し
margin-top:50px;
margin-bottom:20px;
margin-right:10px;
margin-left:10px;
font-size:24px;
color:#333;
font-weight:bold;
h3見出し
margin-top:35px;
margin-bottom:20px;
margin-right:10px;
margin-left:10px;
font-size:20px;
color:#333;
font-weight:bold;
他のmarginはh2もh3も同様にmargin-bottom: 20px; margin-right: 10px; margin-left: 10px;という設定で、本文との幅を揃えつつ、はっきりと区別できるようmargin-bottom: 20px;の間隔を空けていました。
h2とh3をユーザー目線で見た印象は、見出し文字を太くしてあり、見出しの認知がすぐにでき、余白はそれぞれ統一しておりfont-sizeだけ差別化してあることにより、見出しの強弱も生まれcolorは黒一色でもユーザーにとっても見やすい印象でした。
トピックスパス
padding: 0 0 35px;
font-size: 12px;
トピックパスは、トップページからの階層が表現されていて、サイトの現在地が分かるメニューであり、独立した機能なため、下のブログタイトルからはpadding-bottom:35px;で設置し、離れた位置に配置してありました。font-size:12px;と本文よりも小さく、初めにタイトルやブログ情報に目が行くよう、一番小さなfont-sizeに設定されていました。
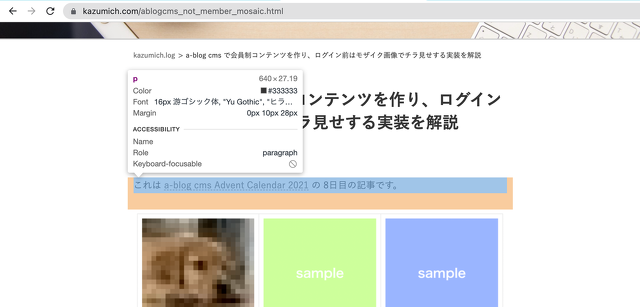
本文
margin-bottom: 28px;
margin-right: 10px;
margin-left: 10px;
color: #333;
font-size: 16px;
line-height: 1.7;
本文はブログ内で、一番使われている情報でfont-size: 16px;設定されておりline-height: 1.7;の表示も開きすぎず、まとまりのある文章にデザインされていました。段落ごとに、margin-bottom: 28px;ずつ余白があり、長文にぜず段落を変えていくことで、読みやすさを感じました。
引用:
©2021 https://kazumich.com/
サイト名 kazumich.log
記事タイトル:a-blog cms で会員制コンテンツを作り、ログイン前はモザイク画像でチラ見せする実装を解説
他のブログサイトのエントリーページの調査結果
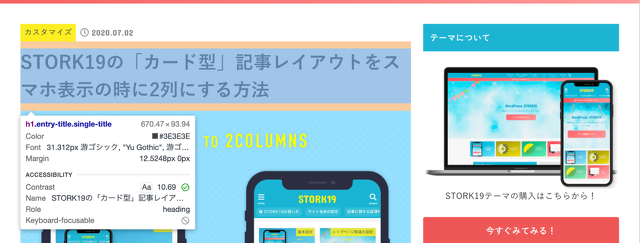
- ブログ専用のWordPressテーマ「STORK19」を調査してみました。
カテゴリーと更新日
margin-right:7〜8px;
color:#3e3e3e;
カテゴリーと更新日でグルーピングされており、タイトルとは分かれたデザインでした。
font-color同一で設定されてあり、背景色で差別化を表現していました。
タイトル
margin:12〜13px 0px;
font-size:31px;
color:#3e3e3e;
font-size:31px;と大きめでタイトルが目立つよう設定されておりmarginは、12〜13px 0px;とa-blog-cmsよりも小さめの設定でした。実際に見てみた印象は全体的に詰めたデザインで余白が少なく、情報の区別がしにくい設定かなと思いました。主にfont-sizeに強弱をつけて差別化していました。
見出し
margin:43px 0px 20px 0px;
padding:20px 22px
font-size:20px;
color:#3e3e3e;
font-size:20px;とa-blog-cmsの見出しよりは小さめの設定で、padding:20px 22pxを設定し、背景色を使い、目立たせていました。本文と見出しの間のmarginも43pxとこちらはa-blog-cmsよりも狭いですが、実際に拝見した感じはバランスは悪くなく十分な余白があるため、わかりやすい印象でした。
本文
margin-bottom:26px;
font-size:16px;
color:#3e3e3e;
本文にはmargin-bottom:26px; が設定してあり、段落をわかりやすくしていました。
font-size:16px;で、不便なく文章を読むことができました。
引用:
©Copyright 2021 STORK19 .All Rights Reserved.
サイト名STORK19
記事タイトル:STORK19の「カード型」記事レイアウトをスマホ表示の時に2列にする方法
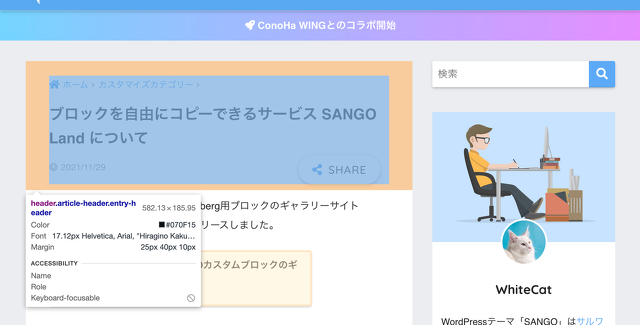
- WordPressテーマ「STORK19」を調査してみました。
header
margin:25px 40px 10px;
トピックパス
font-size:15px;
color:#5BA9F7;
こちらのheader部分は、トピックパス、タイトル、更新日がグループ化されたheaderとなっていました。margin-top:15px;を設定し、均等に配置された設定で、 1つ1つの情報が見えやすいデザインだと思いました。
トピックパスは15pxとやや大きめで、colorもBlueに設定されていたため視線に行きやすいデザインだと思いました。
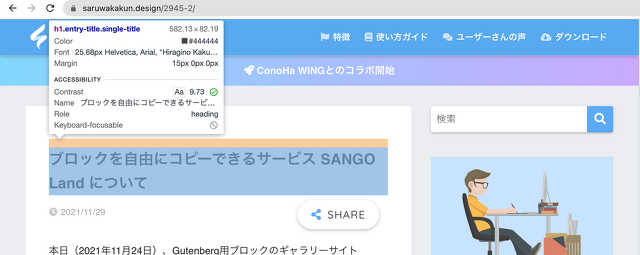
タイトル
margin-top:15px;
font-size:25px;
color:#444444;
font-weight: bold;
更新日
margin-top:15px;
font-size:15px;
color:#A5AAAF;
タイトルはfont-size:25px;でfont-weight: bold;と設定されていますが、トピックパスのcolor
の影響で、すごく目立った印象ではありませんでした。
更新日の方はfont-size:15px;とトピックパスと同じサイズなもののカラー設定がタイトルよりも薄いため、タイトルを主張できるよう差別化している印象でした。
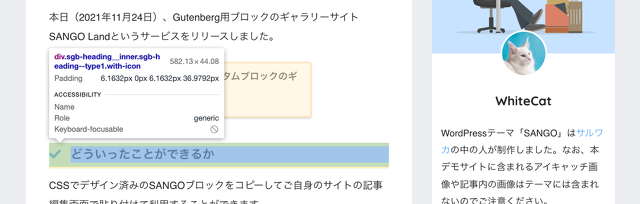
見出し
padding:6px 0px 6px 37px;
font-size:20px;
color:333333;
font-weight: bold;
見出しのpaddingは、上下6pxの設定で、見出し自体に余白はあまりとっていませんでしたが、✔️のアイコンなどを利用し差別化をしていました。
本文
margin-bottom:25px;
font-size:17px;
color:#252525;
本文はmargin-bottom:25px;を設定することにより段落を作っており、font-size:17px;と大きめなため、読みやすい印象でした。
引用:
© 2021 saruwakakun.com All rights reserved.
サイト名 SANGO
記事タイトル:ブロックを自由にコピーできるサービス SANGO Land について
様々なブログサイトを比較した結果
3つのブログサイトを調査した感想を,自分なりにまとめてみました。
初めにタイトル、見出しに目線が行くように、差別化をする。
- 上下のマージンを広く設定し、タイトルと見出しの情報を伝えやすくする。
- タイトルや見出しの周りに重要な情報を持ってこない。
- アイコンやpaddingに背景書を設定し、記事の始まりを伝える。
余白を使いグループ化していく
- header,テキスト、画像などそれぞれの情報をはっきりと区別できるように余白を設定する。
- header内の細かな情報は余白を狭め、まとめておく。
- 本文の段落が変わるとき、続きであることが伝わる範囲で余白をとり、読みやすく工夫する。
- サイト全体の情報が窮屈にならないよう、横幅の使いすぎに注意する。
- 読み手が飽きないよう、見出しやテキストの量にも気を付ける。
メリハリをつける
- タイトル見出しの情報を優先的に伝えるため、font-weightを太く設定しメリハリをつける
- トピックパスやheaderの情報はカラーの変更や余白を大きく設定し、めりはりをつける
自身のブログのエントリー内の情報のまとめ
改善点
- タイトルに目線が行くようfont-sizeやfont-weightを修正する
- 更新日、タグの情報を抑え、タイトルとの差別化をつける
- header〜画像やheader〜テキストなど、段落をわかりやすくするため余白を広げる