a-blog cms Ver.3.2のUIデザイン制作の裏側
この記事は「a-blog cms Advent Calendar 2024」の13日目の記事です。
こんにちは!有限会社アップルップルでデザイナーをしている新井慎之介です。今年も a-blog cms Advent Calendar に参加しています。今年は、Web制作だけでなく、a-blog cms のUIデザインやマーケティング業務にも挑戦し、幅広い領域で活動する機会をいただきました。
この記事の概要
来年春リリース予定の a-blog cms Ver.3.2 の開発にひとりデザイナーとして携わりました。本記事では、デザイナーの観点から私が特に意識したポイントや、開発の中でデザイナーとしてどのように役割を果たしたのかをご紹介しています。
対象読者
- UIデザインに関心がある人
- チーム開発に関わるデザイナー(初心者)
- a-blog cms ユーザー
担当したこと
a-blog cms Ver.3.2 では、多くのアップデートが予定されていますが、その中で私が担当したのは主に以下の2つです。
- エントリー管理画面の新機能のデザインとUI改善
- エントリー編集画面の新機能のデザインとUI改善
成果物について
今回のバージョンアップに関して私が制作したものは以下の3つです。
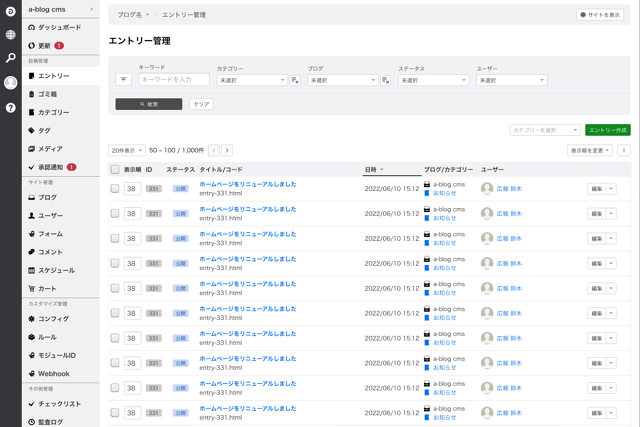
- エントリー管理画面のUIデザイン
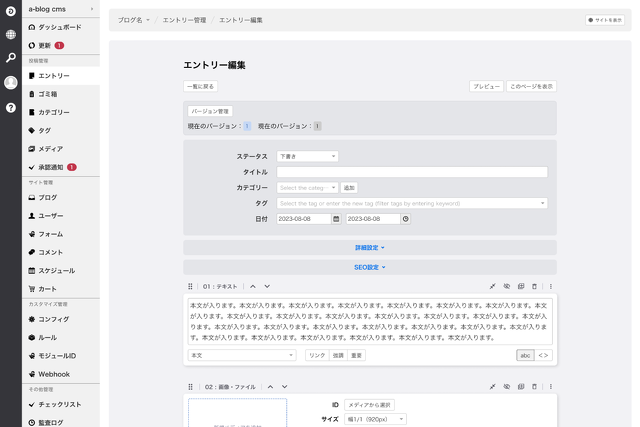
- エントリー編集画面のUIデザイン
- a-blog cms Training Camp 2024 の発表スライド(内容はエントリー編集画面のみ)
主なアップデート内容は以下の3つです。
- カラムのカスタマイズ機能
- 高度な絞り込み機能
- 新機能に伴いUI改善
主なアップデート内容は以下の3つです。
- グループユニットの導入
- ブロックエディタユニットの導入
- 新規追加ユニットの導入に伴いUI改善
3. a-blog cms Training Camp 2024 発表スライドへ
セッションでは、a-blog cmsの次期バージョン「Ver. 3.2.0」で追加される機能の中から、エントリー編集画面に関する機能に絞ってご紹介させていただきました。
a-blog cms Live Vol.20 のお知らせ
上記の発表内容や a-blog cms Ver.3.2 に関する詳しい情報を知りたい方は 2024年12月18日(水) 12:00 - 13:30 に開催される a-blog cms LIVE Vol.20 にぜひご参加ください。a-blog cms Training Camp 2024 で発表された、a-blog cms Ver.3.2 に関するセッションを再演することを予定しています。
デザイナーが意識する4つのポイント
少し前置きが長くなりましたが、ここからは実際に開発チームの中でデザイナーとして意識しているポイントについてお話しします。
なお、Ver.3.2はまだ正式にリリースされておらず、現在も開発が進行中です。本記事では、要件整理からデザイン制作、フィードバックをいただくまでの範囲に焦点を当ててお伝えします。
- 開発チームにデザインプロセスの共有をする
- UIデザインの要件を整理してからデザインを始める
- フィードバックを早い段階から受けられるようにする
- 実際の体験に近い状態で提案する
開発チームにデザインプロセスの共有をする
開発チームにアサインされた際、早い段階でデザインプロセスの提案と共有を行いました。デザインプロセスを共有したことで、私自身も制作しやすくなり、特に大きな問題もなく、スムーズに業務を進めることができたと実感しています。
実際に以下のデザインプロセスを提案しました。
- 機能要件の把握 - ディレクターから課題・機能要件を聞いて理解する。
- UIデザイン要件整理 - 画面の表示情報、ユースケース、機能要件の整理をします。
- 参考UIデザイン調査 - 引き出しが少ないので、参考デザインを探しチームに共有する。
- 簡単ラフ作成 - ラフを書き、大まかな画面構成、機能や情報の過不足を確認する。
- UIデザイン作成 - 具体的なデザインの作成。
- フィードバック - メンバーや他者にデザインを触ってもらいます。
- 修正・改善 - フィードバックを基に細かい修正を行います。
デザインプロセスを提案する目的
デザインプロセスを提案した理由は以下の3つになります。
1.チーム構成の特性
開発チームはエンジニア職のメンバーのみで構成されており、デザイナー視点でのプロセスが明確になっていませんでした。そのため、デザインプロセスを取り入れることで、デザイン制作に対するチーム全体の理解と協力を得られるようにしたいと考えました。また、業務の進捗がわかりやすくなり業務工数の承認も得られやすくなりました。
2.大きな手戻りを防ぐため
事前にプロセスを共有し、デザイナーにとって制作しやすいようデザインプロセスを整備したことで、要件を理解する時間が生まれ認識のずれがなくなり、結果的に大きな手戻りがなく業務の効率化につながりました。
3.いきなりデザインを作り始めないようにする
いきなりUIデザインの具体案を作り始めるのではなく、要件整理やユーザー課題の明確化といった前段階を重視しました。これにより、課題やニーズを理解しやすくなり本質的な問題解決としてのデザインを提案することができました。
UIデザインの要件を整理してからデザインを始める
これはデザインプロセスの「1.機能要件の把握」と「2.UIデザイン要件整理」のフェーズでの内容になります。初期段階で正確に課題やユースケースを理解しておくことで、実際の利用シーンやユーザー行動を踏まえたデザインが可能になり問題解決のためのデザインを提案することができます。
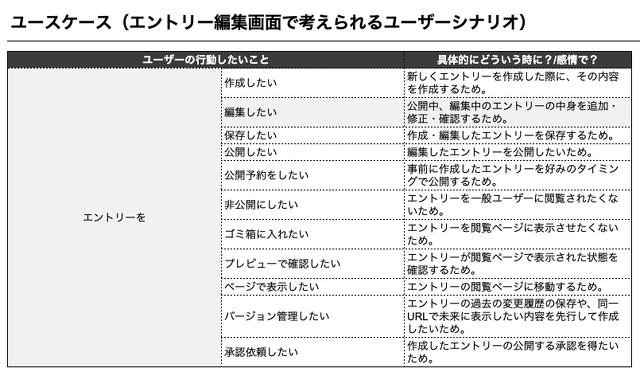
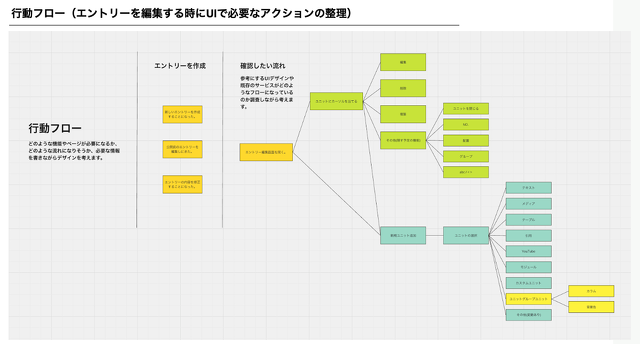
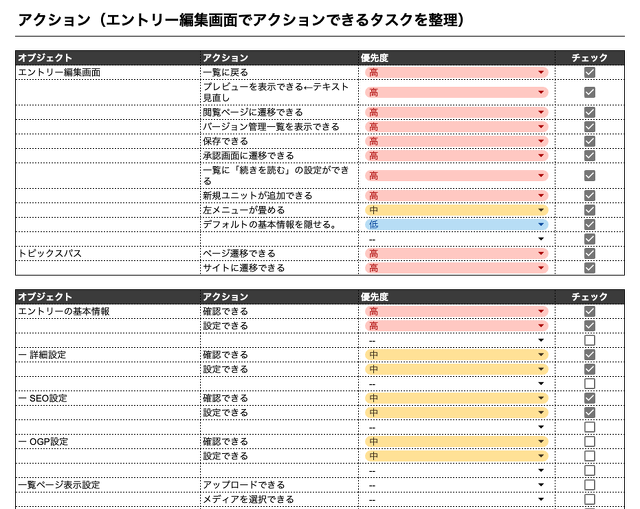
開発ディレクターにヒアリングを繰り返し行いながら、以下のようなユースケースや行動フロー、画面で必要なオブジェクトや考えられるアクションを明確にしていきました。
要件整理を重視する目的
UIデザインの要件を整理した理由は以下の3つになります。
1.課題やユーザーが求める価値を理解するため
デザインの本質は、見た目だけでなくユーザーの課題を解決し、価値を提供することにあります。要件整理のプロセスを通じて、ユーザーやビジネスが求めていることを深く理解することが可能になりました。
2.課題や要件の不明点をなくし抜け漏れを防ぐ
デザイン制作に入る前に、課題や要件に不明点がないか確認します。整理したシートを基にディレクターと確認していくことで、情報が不足している部分に気づくことができます。不明点を残したまま進めると、後工程で修正や大幅な方向転換が必要になる可能性があるからです。
3.デザイナーの視点から不足している情報や機能を提案するため
はじめから仕様や機能要件が確定している場合は少ないです。デザイナーは、ユーザー体験の観点から必要な情報や機能を見つけ提案を行います。これにより、より完成度の高いデザインを提供することができます。
フィードバックを早い段階から受けられるようにする
デザインプロセスにおいて、フィードバックを早い段階から受けられる体制を整えました。制作の方向性を早期に確認し、不明点を解消するために有効だと考えています。
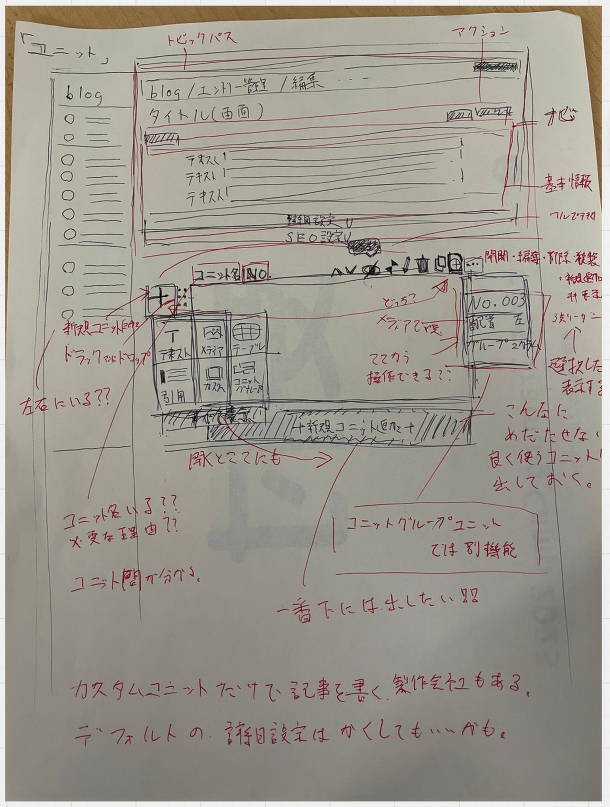
実際に以下のようなラフを作成して議題の参考にしました。要件整理をした後にラフを提示し、メンバーと意見を交わすように工夫しました。
ラフを作成する目的
フィードバックを早い段階から受けられるようにした理由は以下の3つになります。
1.要件を擦り合わせていくため
決して綺麗なイラストとは言えませんが、初期段階でラフデザインを提示し、メンバーと意見を交わすことで、メンバーにデザインイメージを掴んでもらえることができます。その結果、要件や期待する成果物の方向性を明確にすることができ、認識のズレを防ぐことができました。
2.仕様や指示された要件の不明点をなくすため
フィードバックを早めに受けることで、デザイナーに認識のズレがあることを確認でき、指示内容やデザインイメージについての不明点を早めに解消することができます。これにより、デザイン制作の途中で大幅な修正が必要になるリスクを軽減することができました。
3.要件や仕様が曖昧な場合でも調整を行えるため
機能要件の詳細まで決まっていない場合でも、具体物を見せて提案することで、チームとして適切な方向性を見出すことができます。また、メンバーが気づいていないニーズや不足していた情報を見つけることで、機能要件の修正を行うことができました。
実際の体験に近い状態で提案する
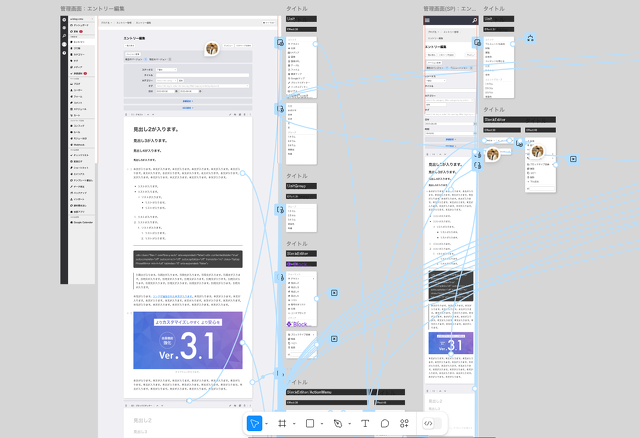
デザイン提案を行う時や他人にデザインを触ってもらう時は、単なるUIの静的な絵を確認するだけにとどまらず、Figmaのプロトタイプを活用し、実際の体験に近い状態を目指し制作することでプレビューを用いて提案することを心がけました。
プロトタイプを作成する目的
プロトタイプまで設定する理由は以下の3つになります。
1.動作イメージや実用性が伝わりやすい
提案段階で実際の操作感を体験できるため、使いやすさや必要な機能が満たされているかを確認しやすくなります。ボタンのクリック後の反応やページ遷移、アニメーションの動きなど、静的なデザインでは表現できない部分を具体的に示すことで、デザインの「使われる姿」を直感的に伝えることができました。
2.コメントやフィードバックを得やすくするため
実際に動きを見せることで見る人がイメージしやすくなり、「ボタンが押しずらい」「この配置だと分かりにくい」など、具体的な意見を出しやすくなります。その結果、「意図がわからない」「想像しにくい」といった説明不足の問題を回避することができました。
3.エンジニアとデザイナーの連携がスムーズになる
プロトタイプやUI Stack に基づいたデザインを作成することで、エンジニアとの連携がスムーズになります。UIの動作やレイアウト、状態変化を明確に共有できるため、実装が始まる前に技術的なフィードバックを受けることができます。その結果、実装時の誤解が減り、仕様確認の手間を削減することができました。
さいごに
今回はデザイナーとして初めてa-blog cmsの開発に携わり、普段のWeb制作とは異なるUIデザインに挑戦する中で、不安もありましたが、新たな経験を積み初心者ながらもUIデザインを完成させることができました。UIデザイナーとしてはまだまだ未熟な部分が多いので、引き続きスキルを身につけられるよう精進して参りたいと思います。
今回、担当したデザインに関しては正式リリースされるまでにユーザーテストを実施したり、ユーザーさんからのフィードバックを基により価値のあるデザインを提供できるよう改善していきたいと思います。
明日の 「a-blog cms Advent Calendar 2024」14日目は、すずきカレーさんです!