a-blog cms
はじめに
今回はa-blog cms チュートリアル 【基本の総復習】復習1のレベル8「サブカラム共通:サイト内検索機能を実装する」から振り返ります。モジュールの実装はチュートリアルの中でも難易度が高いので、繰り返し、取り組むことがとても大切です。
先週からチュートリアルではなく実際にa-blog cmsを使用し、サイトをカスタマイズしていくことになりました。a-blog cmsについて自分の理解度を確認していき不完全な部分を認識し、克服できるよう復習していきたいと思います。
チュートリアルの説明を見なくても実装ができるようになることが、目標です。モジュールの構成を理解し、操作方法を覚えていきたいです。
目次
08. サブカラム共通:サイト内検索機能を実装する
09. トップページ:「エントリーヘッドライン」モジュールを実装する
10. 一覧ページ:カテゴリー毎にページタイトル部分を変更できるようにする
08. サブカラム共通:サイト内検索機能を実装する
各ページのサブカラムに用意されている検索フォームが機能するように実装していきます。
themes/sample/include/search.html のdiv class="acms-form-action"内が修正箇所となるインクルード文になります。
<input type="search" id="searchForm" name="keyword" value="" size="15" class="search-form-input"> <span class="acms-form-side-btn"><button type="submit" name="submit" class="acms-btn btn-search"><span class="acms-icon-search"></span><span class="acms-hide-visually">検索</span></button></span>
上記のソースコードを以下のコードに書き換えていきます。
<input type="search" id="searchForm" name="keyword" value="%{KEYWORD}" size="15" class="search-form-input">
<input type="hidden" name="query" value="keyword">
<span class="acms-form-side-btn"><button type="submit" name="ACMS_POST_2GET" class="acms-btn btn-search"><span class="acms-icon-search"></span><span class="acms-hide-visually">検索</span></button></span>
<input type="hidden" name="tpl" value="/entry.html">
<input type="hidden" name="bid" value="%{BID}">変更箇所は全部で、三箇所になります。
- 既存のコードの input タグ内 value の空欄にvalue="%{KEYWORD}"を追加
- 既存のコードの button タグ内name="submit"をname="ACMS_POST_2GET"に書き換え
- 必要箇所に3つのinput type="hidden"を追記
上記の3点を変更したのち、実装できているか確認していきます。
「会社概要」と検索した後、検索結果が黄色で反映されていれば実装完了です。
09.トップページ:「エントリーヘッドライン」モジュールを実装する
「特定のカテゴリーの一覧」と表示されている5件のエントリーリストについて、インストール時から用意されている「お知らせ」カテゴリー内の3つのエントリー「ホームページをリニューアルしました」「ユニットによる要素の掲載例」「段組のテスト」を表示させていきます。
エントリーを一覧表示させる 5つのモジュールが用意されています。
| モジュール名 | 説明 |
|---|---|
| Entry_Body | 本文を一覧表示 |
| Entry_List | 一番シンプルなテキストの一覧表示 |
| Entry_Photo | 写真の一覧表示 |
| Entry_Headline | 設定項目が少し多いテキストの一覧表示 |
| Entry_Summary | 高機能な一覧表示 |
今回の課題では、この中でも Entry_Headline を使用していきます。
以下のソースコード /themes/sample/index.html の section class="module-section" id="top-headline" 以降を修正していきます。Entry_Headline の スニペット をコピーして、修正する場所の直後に貼り付けます。
スニペットとは
スニペットとは、よく使用するコードをまとめたデータです。各モジュールの出力に必要なコードがスニペットとして用意してあります。必要に応じてコピー&ペーストや独自に変更を加えて使用します。
Entry_Headline の スニペット をコピーして、修正する場所の直後に貼り付けていきます。今回はこのスニペットを参考に該当箇所の HTML を修正していきます。
<section class="module-section" id="top-headline">
<div class="module-header clearfix">
<h2 class="module-heading">特定のカテゴリーの一覧</h2>
<a href="list.html" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>
</div>
<ul class="headline acms-list-group clearfix">
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-12">2016年04月12日( 火 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名2</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2015-04-13">2015年04月13日( 月 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名3</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名4</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.htmll" class="acms-list-group-title-link headline-title">エントリー名5</a>
</li>
</ul>
</section>
<!-- BEGIN_MODULE Entry_Headline -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<div class="clearfix">
<p class="acms-float-right">
<a href="{indexUrl}" class="acms-btn-flat acms-btn-flat-default acms-btn-flat-small">一覧へ</a>
<a href="{indexUrl}rss2.xml" class="acms-btn-flat acms-btn-flat-default acms-btn-flat-small"><span class="acms-icon-config_feed_rss2"></span><span class="acms-hide-visually">RSS</span></a>
</p>
</div>
<ul class="acms-list-group"><!-- BEGIN entry:loop -->
<li class="acms-list-group-item"><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time><!-- BEGIN category:veil --> <span class="acms-label acms-label-default">{categoryName}</span><!-- END category:veil --><!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN new --><span class="acms-label acms-label-warning">New!</span><!-- END new --></li><!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->MODULE タグとモジュールIDを追加する
はじめに編集箇所を 【BEGIN_MODULE Entry_Headline 】と【END_MODULE Entry_Headline 】で囲みます。
<!-- BEGIN_MODULE Entry_Headline -->
<section class="module-section" id="top-headline">
<div class="module-header clearfix">
<h2 class="module-heading">特定のカテゴリーの一覧</h2>
<a href="list.html" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>
</div>
<ul class="headline acms-list-group clearfix">
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-12">2016年04月12日( 火 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名2</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2015-04-13">2015年04月13日( 月 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名3</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名4</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.htmll" class="acms-list-group-title-link headline-title">エントリー名5</a>
</li>
</ul>
</section>
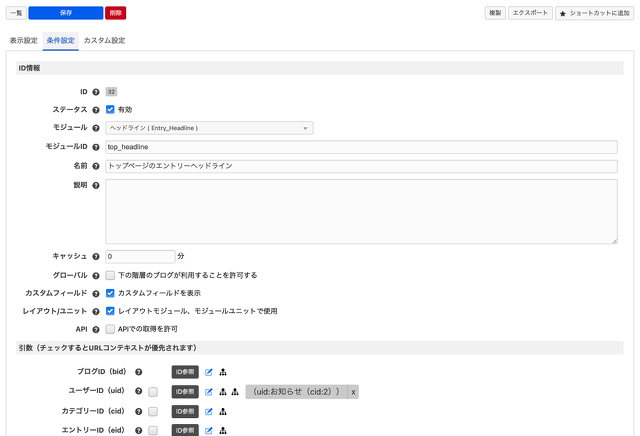
<!-- END_MODULE Entry_Headline -->モジュールIDの方でも設定していきます。(管理ページ > モジュールID)の右上にあるモジュールIDを作成をクリックして作成画面を表示し以下の情報を設定していきます。
| モジュール | ヘッドライン(Entry_Headline) |
| id | top_headline |
| 名前 | トップページのエントリーヘッドライン |
| カテゴリーID | お知らせ(cid:2) |
次に作成したモジュールIDは MODULE タグに記述します。同時に管理画面に関わる【@include("/admin/module/setting.html")】も追加しておきます。
<!-- BEGIN_MODULE Entry_Headline id="top_headline" -->
<section class="module-section" id="top_headline">
@include("/admin/module/setting.html")
略
</section>
<!-- END_MODULE Entry_Headline -->loop を追加する
【<ul class="headline acms-list-group clearfix"】内では 以下のについて繰り返し表示されています。
<li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time> <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a> </li> <li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2016-04-12">2016年04月12日( 火 )</time> <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名2</a> </li> 略 <li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time> <a href="entry.htmll" class="acms-list-group-title-link headline-title">エントリー名5</a> </li>
まずは、この については「エントリー名1」のみ残して削除し、全体を【 BEGIN entry:loop 】で囲みます。
<!-- BEGIN entry:loop --> <li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time> <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a> </li> <!-- END entry:loop -->
これらの作業を完了したあと、ブラウザで確認してみると、残した<li>の情報である「2016年04月27日( 水 ) エントリー名1」がリスト形式で繰り返し表示されます。
<li> 内を編集する
続いて1件のみ繰り返し表示されているリストにその他のエントリーも表示されるよう、<li> 内を編集します。変更箇所は以下の3箇所になります。
01.「2016年04月27日( 水 )」を【{date#Y}年{date#m}月{date#d}日( {date#l}[weekEN2JP] )】へ変更します。
変更前
<time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time>
変更後
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日( {date#l}[weekEN2JP] )</time>校正オプション
{var}[option]というように、変数の後に[]を記述して校正オプションを使用します。また、オプションはパイプ ( | ) を使用して複数指定することもできます。
02.「エントリー名1」を {title} へ変更
変更前
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a>
変更後
<!-- BEGIN url#front --><a href="entry.html" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->03. 「a href="entry.html"」をa href="{url}"へ変更
変更前
<!-- BEGIN url#front --><a href="entry.html" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->
変更後
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->変更後、コードの全体像は以下のようになります。
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日( {date#l}[weekEN2JP] )</time>
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->
</li>
<!-- END entry:loop -->また、今表示されているカテゴリーを確認するために、以下のコードを【<time>】の下に追加しておきます。
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->新着記事に「 New」 のラベルを表示をさせるため、<a>の直後に以下のコードを追加します。
「 New」の表示を確認したい場合は、管理ページ からエントリー で 「お知らせ」カテゴリーのエントリーの「日付」を現在の日付に合わせます。
<!-- BEGIN new --><span class="acms-label acms-label-warning">New</span><!-- END new -->
全て変更すると以下のコードの全体像になります。
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日( {date#l}[weekEN2JP] )</time>
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->
<!-- BEGIN new --><span class="acms-label acms-label-warning">New</span><!-- END new -->
</li>
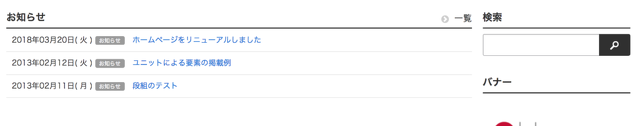
<!-- END entry:loop -->最後に モジュールヘッドラインについて適切な形に変更していきます。
以下の2点を変更していきます。
- 「特定のカテゴリーの一覧」を「お知らせ」へ変更
- 「一覧」のリンク先を お知らせ一覧 へ変更
<div class="module-header clearfix"> <h2 class="module-heading">お知らせ</h2> <a href="/news/" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a> </div>
これでエントリーヘッドラインのモジュール化は完了になります。最後に参考にしたスニペット部分は削除しておきます。
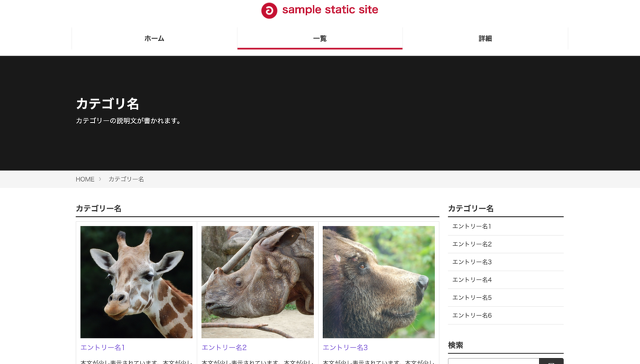
10. 一覧ページ:カテゴリー毎にページタイトルを変更できるようにする
一覧ページやエントリーの詳細ページをみると、全てのカテゴリーで「カテゴリー名」という表示になっています。
カスタムフィールドメーカーを使って、この部分に「会社概要」「お知らせ」などそれぞれのカテゴリー別の情報を表示していきます。
今回は、冒頭で、インクルードした /themes/sample/include/ 内にある page-title.html が編集箇所になります。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">カテゴリ名</h1>
<p class="page-description">カテゴリーの説明文が書かれます。</p>
</div>
</div>
</div>はじめに「カテゴリー名」と出ている部分にページが該当するカテゴリー名「お知らせ」を表示します。ここで使用するのはグローバル変数 %{CATEGORY_NAME} です。
グローバル変数とは
グローバル変数は、テンプレートに記述することで、表示中のページが持つ情報を出力します。テンプレート上、モジュールやインクルードよりも先に処理されます。
以下のコードのように編集していきます。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">%{CATEGORY_NAME}</h1>
<p class="page-description">カテゴリーの説明文が書かれます。</p>
</div>
</div>
</div>次にカスタムフィールドメーカーを使って「カテゴリーの説明文が書かれます。」のテキスト部分と背景画像について、カテゴリー毎に違うものを表示していきます。
まず入力ソースを記述するファイルを作成します。/themes/sample/admin/category/ に field.html を新規作成していきます。
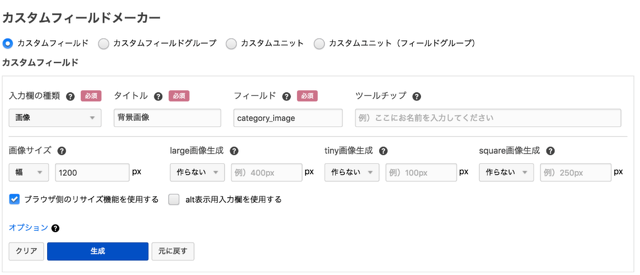
ファイル完成後、カスタムフィールドメーカーを開き、以下の情報を入力し生成します。
| タイプ | タイトル | フィールド | 画像サイズ |
|---|---|---|---|
| テキスト | カテゴリーの説明 | category_description | |
| 画像 | 背景画像 | category_image | 幅1200px |
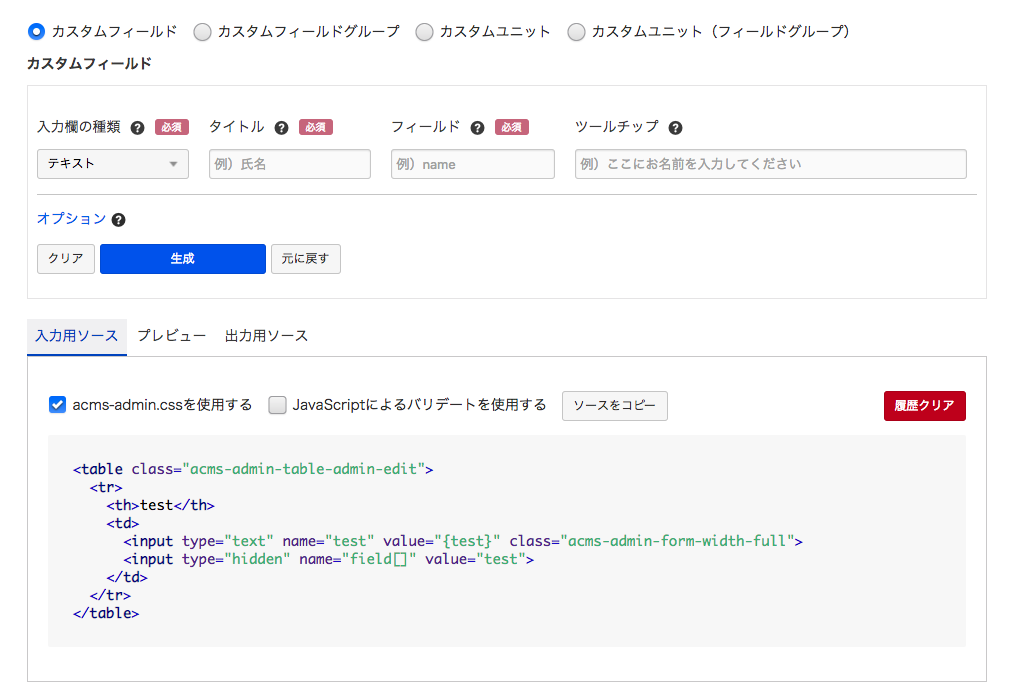
生成された入力用ソースは以下のものになります。
<th>カテゴリーの説明</th>
<td>
<input type="text" name="category_description" value="{category_description}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="category_description" />
</td><th>背景画像</th>
<td class="js-img_resize_cf">
<!-- BEGIN_IF [{category_image@path}/nem] -->
<img src="%{ARCHIVES_DIR}{category_image@path}" class="acms-admin-img-responsive js-img_resize_preview" style="width:1200px" alt="{category_image@alt}" />
<input type="hidden" name="category_image@old" value="{category_image@path}" />
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="category_image@edit" value="delete" id="input-checkbox-category_image@edit" />
<label for="input-checkbox-category_image@edit">
<i class="acms-admin-ico-checkbox"></i>削除</label>
</div>
<!-- ELSE -->
<img src="%{ARCHIVES_DIR}{category_image@path}" class="acms-admin-img-responsive js-img_resize_preview" style="width:1200px;display:none" />
<!-- END_IF -->
<input type="file" name="category_image" size="20" class="js-img_resize_input" />
<br/>
<input type="hidden" name="field[]" value="category_image" />
<input type="hidden" name="category_image:extension" value="image" />
<input type="hidden" name="category_image@width" value="1200" />
<input type="hidden" name="category_image@filename" value="" />
</td>上記のコードを field.html に貼り付けると、以下のようにカテゴリーの管理ページの「カスタム設定」にフォームが作成されます。
次に「お知らせ」カテゴリーの設定画面で設定します。
| カテゴリーの説明 | お知らせを記載しています。 |
| 背景画像 | 任意のサンプル画像を設置 |
【/themes/sample/include/page-title.html 】で、全部で、3箇所変更していきます。
- モジュールフィールドでソース全体を囲む
- 背景画像部分を変更する
- カテゴリーの説明文を変更する
<!-- BEGIN_MODULE Category_Field -->
<div class="page-title-wrapper" style="background-image: url(%{ARCHIVES_DIR}{category_image@path});" alt="{category_image@alt}">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">%{CATEGORY_NAME}</h1>
<p class="page-description">{category_description}</p>
</div>
</div>
</div>
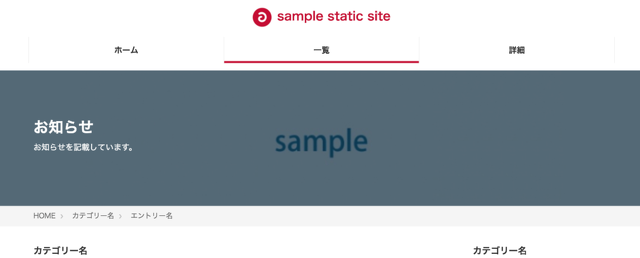
<!-- END_MODULE Category_Field -->編集後、以下の表示に変更されています。