基本的なHTMLテーブルの 作成方法と要素の使い方
はじめに
今回はフォームのHTMLに続いてテーブルを作成し、ブラウザ上で表示させてみました。前回同様、CSSには触れずに主にHTMLに焦点を当てて取り組みました。今回は、テーブルHTMLで使用される要素を取り上げそれらを理解することを重視しました。もちろん、今回紹介しなかった要素もたくさん存在するかと思いますが、基本的な要素に絞って理解を深めることにしました。
アウトプット
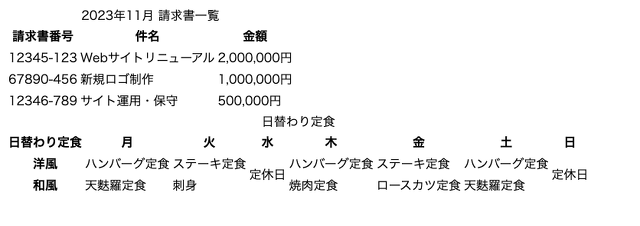
以下の画像に、今回のアウトプット内容を掲載しています。取り組みの中でテーブル構造を理解し、一般的に使用される要素や属性の種類について学ぶことができました。テーブルとフォームのHTMLを理解し、a-blog cms のカスタムフィールドを使いこなせるようになりたいと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルを作成する</title>
</head>
<body>
<table>
<caption>2023年11月 請求書一覧</caption>
<thead>
<tr>
<th>請求書番号</th>
<th>件名</th>
<th>金額</th>
</tr>
</thead>
<tbody>
<tr>
<td>12345-123</td>
<td>Webサイトリニューアル</td>
<td>2,000,000円</td>
</tr>
<tr>
<td>67890-456</td>
<td>新規ロゴ制作</td>
<td>1,000,000円</td>
</tr>
<tr>
<td>12346-789</td>
<td>サイト運用・保守</td>
<td>500,000円</td>
</tr>
</tbody>
</table>
<table>
<caption>日替わり定食</caption>
<thead>
<tr>
<th scope="col">日替わり定食</th>
<th scope="col">月</th>
<th scope="col">火</th>
<th scope="col">水</th>
<th scope="col">木</th>
<th scope="col">金</th>
<th scope="col">土</th>
<th scope="col">日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">洋風</th>
<td>ハンバーグ定食</td>
<td>ステーキ定食</td>
<td rowspan="2">定休日</td>
<td>ハンバーグ定食</td>
<td>ステーキ定食</td>
<td>ハンバーグ定食</td>
<td rowspan="2">定休日</td>
</tr>
<tr>
<th scope="row">和風</th>
<td>天麩羅定食</td>
<td>刺身</td>
<td>焼肉定食</td>
<td>ロースカツ定食</td>
<td>天麩羅定食</td>
</tr>
</tbody>
</table>
</body>
</html>テーブルを作成する要素一覧
| 要素→意味 |
| table→テーブル(表)を作成するための要素。表全体の範囲を指定します。 |
| tr→表を各行を指定し分けることができます。 |
| th→見出しのセルを指定します。 |
| td→内容のセルを指定します。 |
| caption→表のタイトルや説明を表します。 |
| thead→表の見出しとなる行を指定します。 |
| tbody→表の内容部分を指定します。 |
| tfoot→表のフッターとなる行を指定します。 |
scope属性
scope属性は見出しと関係する内容のセルを指定することができます。
| 属性→意味 |
| row→見出しと同じ行のセルを対象とします。 |
| col→見出しと同じ列のセルを対象とします。 |
セルを結合させる
th,td要素にcolspan属性やrowspan属性を指定させることで、セルを結合することができます。また、結合させたいセルの数は数字で指定します。2つのセルを結合させるう場合は「2」と指定します。
colspan属性
| 役割→属性値 |
| 結合する列の数を指定します。→結合するセルの数 |
rowspan属性
| 役割→属性 |
| 結合する行の数を指定します。→結合するセルの数 |