HTMLフォームのコントロール部品と実装方法
はじめに
HTMLのフォームに使用されるコントロール部品について理解を深めるため、実際にブラウザ上で表示させてみました。CSSには触れずに、主にHTMLに焦点を当てて取り組みました。今回は、フォームでよく使用される要素を取り上げ、それらを理解することを重視しました。もちろん、今回紹介しなかった要素もたくさん存在するかと思いますが、基本的な要素に絞って理解を深めることにしました。
アウトプット
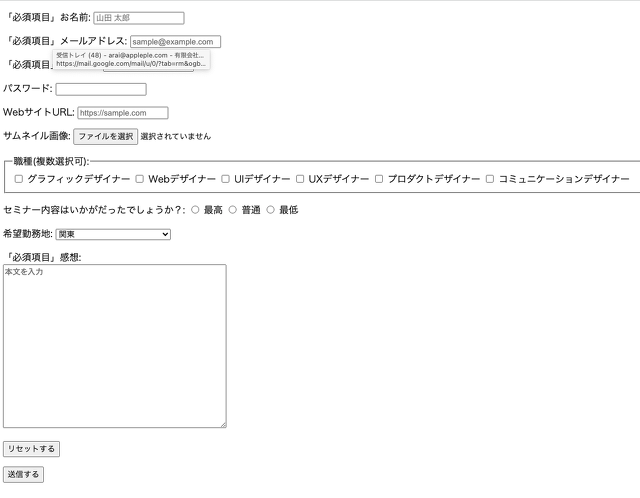
以下の画像に、今回のアウトプット内容を掲載しています。取り組みの中でフォームの構造を理解し、一般的に使用される要素や属性の種類について学ぶことができました。また、それぞれの要素や属性がどのような仕組みで機能しているのかを理解することで、コントロール部品を適切に使い分けることができるようになりました。
コードの書き方は完璧ではないかもしれませんが、ブラウザ上で正しく表示され、動作していることから、今回はOKということにして進めました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームのコントロール部品の理解を深める</title>
</head>
<body>
<form action="recive.php" method="post" enctype="multipart/form-data">
<P>
<label>
「必須項目」お名前:
<input type="text" name="title" placeholder="山田 太郎" required>
</label>
</P>
<p>
<p>
<label>
「必須項目」メールアドレス:
<input type="email" name="email" placeholder="sample@example.com" required>
</label>
</p>
<p>
<label>
「必須項目」電話番号:
<input type="tel" name="tel" placeholder="000-0000-0000" required>
</label>
</p>
<label>
パスワード:
<input type="password" minlength="8" maxlength="24" pattern="^[0-9A-Za-z]+$" title="8文字以上24文字以下の半角英数字で入力"
required>
</label>
</p>
<p>
<label>
WebサイトURL:
<input type="url" name="website" placeholder="https://sample.com">
</label>
</p>
<p>
<label>
サムネイル画像:
<input type="file" name="thumbnail">
</label>
</p>
<fieldset>
<legend>職種(複数選択可):</legend>
<label><input type="checkbox" name="keywords[]" value="グラフィックデザイナー"> グラフィックデザイナー</label>
<label><input type="checkbox" name="keywords[]" value="Webデザイナー"> Webデザイナー</label>
<label><input type="checkbox" name="keywords[]" value="UIデザイナー"> UIデザイナー</label>
<label><input type="checkbox" name="keywords[]" value="UXデザイナー"> UXデザイナー</label>
<label><input type="checkbox" name="keywords[]" value="プロダクトデザイナー"> プロダクトデザイナー</label>
<label><input type="checkbox" name="keywords[]" value="コミュニケーションデザイナー"> コミュニケーションデザイナー</label>
</fieldset>
<p>
<label>
セミナー内容はいかがだったでしょうか?:
<input type="radio" name="review" value="最高"> 最高
<input type="radio" name="review" value="普通"> 普通
<input type="radio" name="review" value="最低"> 最低
</label>
</p>
<p>
<label>
希望勤務地:
<select name="area">
<option value="未選択">-- エリアを選択して下さい --</option>
<optgroup label="北海道エリア">
<option value="北海道">北海道</option>
</optgroup>
<optgroup label="本州エリア">
<option value="東北">東北</option>
<option value="関東" selected>関東</option>
<option value="中部">中部</option>
<option value="近畿">近畿</option>
<option value="中国">中国</option>
<option value="四国">四国</option>
</optgroup>
<optgroup label="九州エリア">
<option value="九州">九州</option>
</optgroup>
</select>
</label>
</p>
<p>
<label>
「必須項目」感想:<br>
<textarea name="content" cols="50" rows="15" placeholder="本文を入力" required></textarea>
</label>
</p>
<p>
<input type="reset" value="リセットする">
</p>
<p>
<input type="submit" value="送信する">
</p>
</form>
</body>
</html>送信方法を指定する
method属性はフォームデータの送信方法を指定することができる。getとpostのどちらかの属性値を指定します。getはURLの後ろに、入力内容などのデータをつけて送信する方法で、postはHTTPリクエストのリクエストボディに、入力内容をデータをつけて送信する方法です。postはお問い合わせフォームやログインフォームなどユーザーの情報を送信するフォームで使用します。
選択形式のname属性
複数の選択肢から1つだけ選択できるようにする場合は、name属性を統一しなければなりません。name属性が統一されていないと、別の選択肢だと認識され複数選択の扱いをされてしまします。同じ質問のコントロール部品は、name属性も統一させる必要があります。
Value属性
ラジオボタンやチェックボックスにチェック入った時にはValue属性の値が送信されるようになります。また、ボタン系の要素の時、Value属性の値はそのボタンのラベルとして表示されます。
初期値を設定する
checked属性をinput要素に入れておくことで、ラジオボタンやチェックボックスに、初期値の設定をすることができます。
<p>
<label>
セミナー内容はいかがだったでしょうか?:
<input type="radio" name="review" value="最高" checked> 最高
<input type="radio" name="review" value="普通"> 普通
<input type="radio" name="review" value="最低"> 最低
</label>
</p>ヘルプテキストの表示
テキストフィールドにヘルプテキストを表示する時は、placeholder属性を使います。ユーザーがテキストフィールドに文字を入力した時は、ヘルプテキストは非表示になります。
<P>
<label>
「必須項目」お名前:
<input type="text" name="title" placeholder="山田 太郎" required>
</label>
</P>テキストエリアの大きさを設定する
cols属性を使い一行あたりの文字数を設定し、rows属性で表示する行数の設定を行います。文字数については半角なのか全角なのかで変わることもあります。
<p>
<label>
「必須項目」感想:<br>
<textarea name="content" cols="50" rows="15" placeholder="本文を入力" required></textarea>
</label>
</p>