CSS単位について理解しよう
はじめに
今日はCSS単位の使い分けについて解説したいと思います。普段はデザイナーをしていますが他の参考サイトを見る際に検証ツールを使用してフォントサイズや余白を確認してみることがあります。CSS単位を知る前までは「px」しか知りませんでした。
単位の意味を理解しておくだけでも良いと思いご紹介したいと思いました。
CSS単位とは
CSSで指定する長さや大きさ、割合を指します。具体的な例は以下のようなものがあります。
- px,pt,cm
- em
- rem
- %
- vh,vw
これらがCSS単位というものになります。
CSS単位は適用する要素の種類によって単位を使い分けることができます。
| 単位 | 説明 | 用途 |
| px(pt,cm) | 画面や他の要素のサイズに関わらず固定の値 | border |
| em | 親要素のフォントサイズに対する相対値 | letter-spacingや類似要素との間隔 |
| rem | ルート要素のフォントサイズに対する相対値 | 文字 margin padding |
| % | 親要素に対する相対値 | 親要素いっぱいに広げた画像 |
| vh/vw | 画面サイズ(viewport height/width)に対する相対値 | モーダルウェンドウなど画面サイズに合わせて可変させたい要素 |
px(pt,cm)
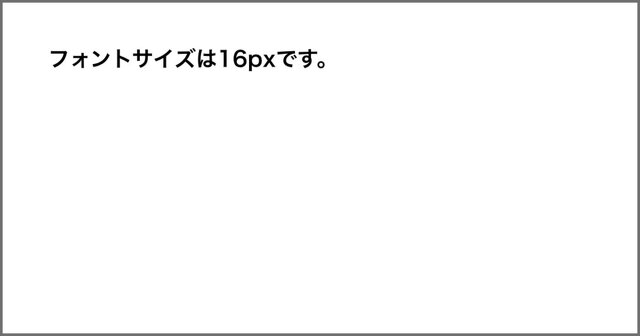
画面や他の要素に関わらず固定の値になります。画面サイズが変わっても要素の大きさは変更されません。
PCで見た時も、スマホで見た時も指定した要素の大きさは変わりません。
用途は、 borderの太さであったり、飾りやアイコンなど画面の大きさによってサイズを変更しないものに使います。
em
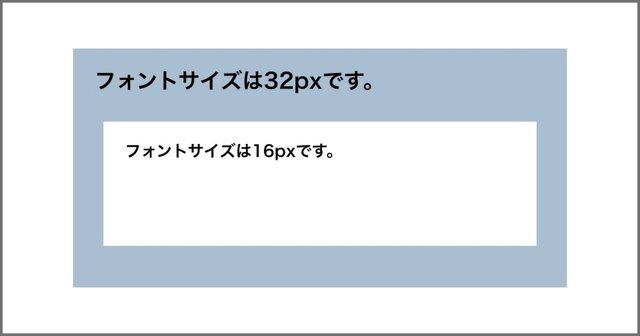
親要素のフォントサイズに対する相対値になり、1emが親要素と同じサイズになります。
32pxのフォントサイズの枠を親に持つ子要素の枠にフォントサイズを0.5emで指定すると親要素の50%の値となるのでpxに直すと16pxとなります。
用途は文字と文字の間(レタースペース)であったり、文字と擬似要素の感覚に使われます。emは1番近い親要素のフォントサイズに対する相対値になります。
rem
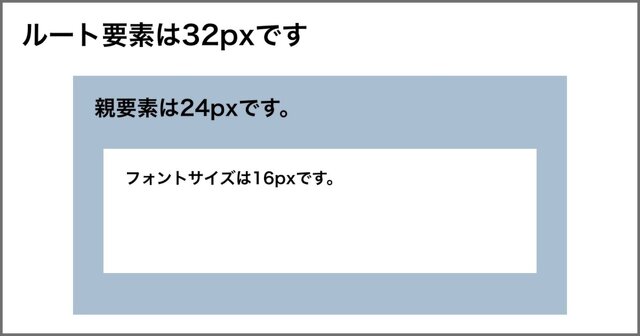
こちらはルートemの略でルート要素のフォントサイズに対する相対値になります。
ルート要素とは
HTML 要素で、 HTML 文書においてルート (基点) となる要素になります。
ルート要素が32pxで小さい白枠に0.5remを設定した場合、1番近い親要素のフォントサイズに関わらず32pxの50%となるためpxに直すと16pxとなります。
用途は文字サイズやmarginやpaddingなどの余白に使うと画面サイズが変わっても全体のバランス管理がしやすくなります。
%
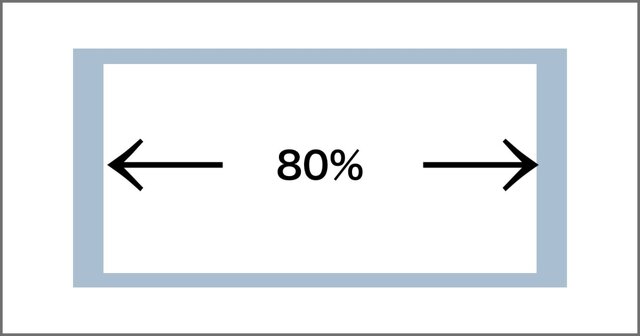
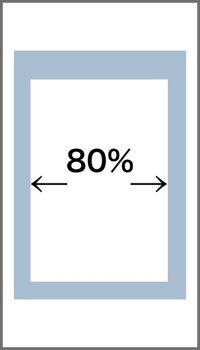
親要素に対する相対値になります。他の単位に比べて直感的でわかりやすいと思います。白枠のwidthに80%を指定すると親要素である枠に対して80%の枠が指定されます。
用途は親要素いっぱいに広げる画像に使うことがあります。
vh/vw
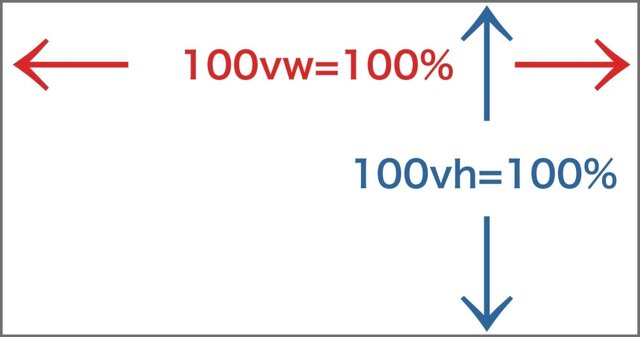
画面サイズに対する相対値でviewport height/viewport widthの略になります。画面サイズが100%とという基準となり100vh,100vwが100%となります。
用途は他の要素かかわらずサイズを決めたい時に使われます。例えばポップアップ表示されるモーダルウィンドウなどです。
まとめ
これらの単位を理解してサイトを確認してみるとどのようにフォントサイズや余白の設定がされているか理解するこもができます。